用css3给文字来点特效,这个会经常用到,收藏了一些效果,分享给大家,来学习吧!
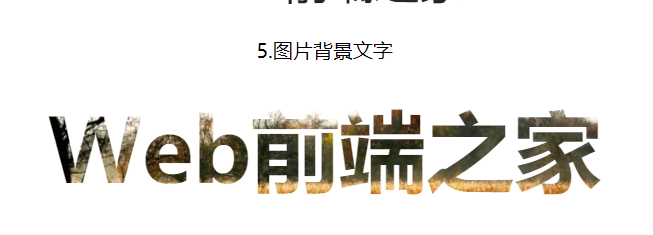
如图:

DemO代码如下:
<!DOCtype html> <HTML> <head> <meta charset="UTF-8"> <title>CSS文字效果</title> <style type="text/css"> * { padding: 0; margin: 0; text-align: center; } body { padding-bottom: 200px; } div { font-size: 36px; } .header-item { line-height: 4; } .box1 { color: rgba(0, 0, 0, .3); } .box2 { text-shadow: 0 0 5px red; -WEBkit-text-fill-color : transparent; } .box3 { -webkit-text-stroke: 1px red; -webkit-text-fill-color : transparent; } .box4 { background: linear-gradient( to bottom, white, black); -webkit-text-fill-color : transparent; -webkit-background-clip : text; } .box5 { height: 300px; width: 1280px; margin: 0 auto; font-size: 70px; font-weight: 700; background: url(http://www.cnhubei.com/xwzt/2015/2015snjlx/snjfj/201509/W020150930775925767248.jpg) no-repeat center; /*文字样式*/ text-align: center; /*图片文字样式*/ -webkit-text-fill-color: transparent; -webkit-background-clip: text; } .box6 { color:#fefefe; text-shadow: 0px 1px 0px #c0c0c0, 0px 2px 0px #b0b0b0, 0px 3px 0px #a0a0a0, 0px 4px 0px #909090, 0px 5px 10px rgba(0, 0, 0, .9); } .box7 { color:#fefefe; text-shadow: 1px -1px 0 #767676, -1px 2px 1px #737272, -2px 4px 1px #767474, -3px 6px 1px #787777, -4px 8px 1px #7b7a7a, -5px 10px 1px #7f7d7d, -6px 12px 1px #828181, -7px 14px 1px #868585, -8px 16px 1px #8b8a89, -9px 18px 1px #8f8e8d, -10px 20px 1px #949392, -11px 22px 1px #999897, -12px 24px 1px #9e9c9c, -13px 26px 1px #a3a1a1, -14px 28px 1px #a8a6a6, -15px 30px 1px #adabab, -16px 32px 1px #b2b1b0, -17px 34px 1px #b7b6b5, -18px 36px 1px #bcbbba, -19px 38px 1px #c1bfbf, -20px 40px 1px #c6c4c4, -21px 42px 1px #cbc9c8, -22px 44px 1px #cfcdcd; } .box8 { background-color: #333; background-image: -webkit-linear-gradIEnt(bottom left, transparent 45%, hsla(48,20%,90%,1) 45%, hsla(48,20%,90%,1) 55%, transparent 0%); background-image: -o-linear-gradient(bottom left, transparent 45%, hsla(48,20%,90%,1) 45%, hsla(48,20%,90%,1) 55%, transparent 0%); background-image: linear-gradient(to top right, transparent 45%, hsla(48,20%,90%,1) 45%, hsla(48,20%,90%,1) 55%, transparent 0%);; background-size: .05em .05em; -webkit-background-clip: text; -webkit-text-fill-color: transparent; -webkit-text-stroke: 2px #111; } </style> </head> <body> <p class="header-item">1.透明文字</p> <div class="box1">Web前端之家</div> <p class="header-item">2.模糊文字</p> <div class="box2">Web前端之家</div> <p class="header-item">3.镂空文字</p> <div class="box3">web前端之家</div> <p class="header-item">4.渐变文字</p> <div class="box4">Web前端之家</div> <p class="header-item">5.图片背景文字</p> <div class="box5">WEB前端之家</div> <p class="header-item">6.立体文字</p> <div class="box6">Web前端之家</div> <p class="header-item">7.长阴影文字</p> <div class="box7">Web前端之家</div> </body> </html>








网友评论文明上网理性发言 已有0人参与
发表评论: