今天接到一个新需求,需要写一个网站通用的滑动弹出效果,需要用到jQuery中的选择器通配符,可能是好久没用了,有点忘记了,看来有些东西还是得经常用啊,今天出点时间重新梳理下。下面就具体看下:
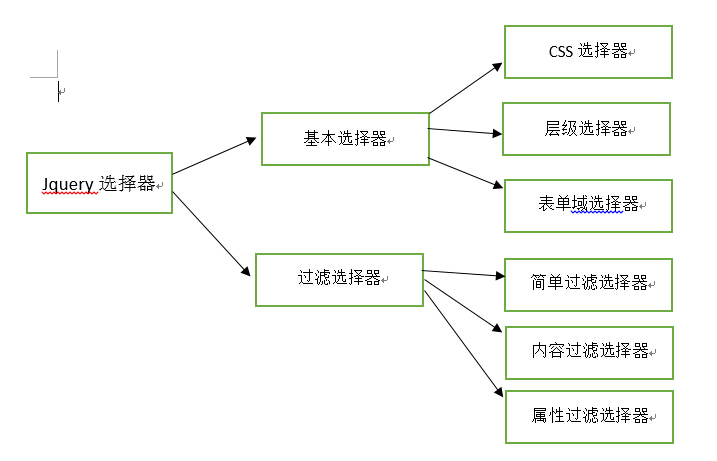
1.选择器
(1)通配符:
$("input[name^='code']"); //name属性以code开始的所有input标签
$("input[name*='code']").each(fuction(){
if($(this).val()!=""){
}
$("#").text(sum);
})
(2)根据索引选择
(3)获得JQueryObj下一级节点的input个数
(4)获得class为mAIn的标签的子节点下所有标签
(5)选择紧邻标签
2.筛选器
//not
3.事件
//处理文本框上的键盘操作
JQueryObj.keyup(function(event){
var keyCode =event.which; //获取当前按下键盘的键值,回车键为13
}
4.工具函数
$('#someField').val($.trim($('#someFIEld').val())); //消除空格,语法:$.trim(value)






网友评论文明上网理性发言已有0人参与
发表评论: