
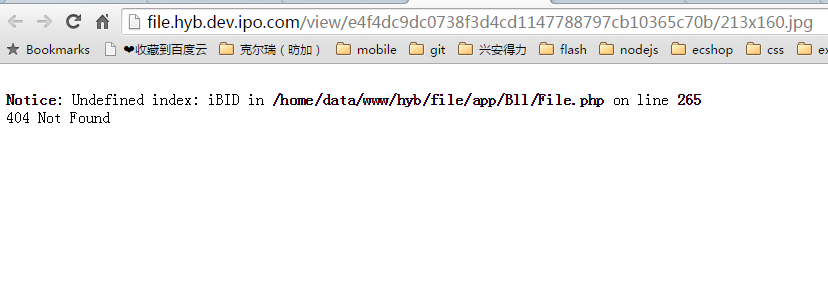
这天气实在太燥热了,还好装了空调,总算能静下来分享点干货。页面在加载图片的时候,有时候会出现“因图片错误未显示“或者“还在预加载ing”,我们常会用到默认图片来替代,避免页面上出现空白或者红叉的情况,看到下面的图,你能直视吗?

如何实现这样的效果呢,方法如下:
利用javascript中 image 对象的 onerror 事件来判断,出错则更换image对象的src为默认图片的 url。
<img src="http://www.codetc.com/images/test.png" onerror="javascript:this.src='HTTP://www.codetc.com/tools/img/PHP.jpg' " />
JavaScript onerror 事件
使用 onerror 事件是一种老式的标准的在网页中捕获javascript错误的方法。
只要页面中出现脚本错误,就会产生 onerror 事件。如果需要利用 onerror 事件,就必须创建一个处理错误的函数。你可以把这个函数叫作
onerror 事件处理器 (onerror event
handler)。这个事件处理器使用三个参数来调用:msg(错误消息)、url(发生错误的页面的 url)、line(发生错误的代码行)。
onerror=handleErrfunction handleErr(msg,url,l) { //Handle the error here return true or false }
浏览器是否显示标准的错误消息,取决于 onerror 的返回值。如果返回值为 false,则在控制台 (javascript console) 中显示错误消息。反之则不会。
下面的例子展示如何使用 onerror 事件来捕获错误:
<html> <head> <script type="text/Javascript"> onerror=handleErr var txt="" function handleErr(msg,url,l) { txt="There was an error on this page.nn" txt+="Error: " + msg + "n" txt+="URL: " + url + "n" txt+="Line: " + l + "nn" txt+="Click OK to continue.nn" alert(txt) return true } function message() { adddlert("Welcome guest!") } </script> </head> <body> <input type="button" value="View message" onclick="message()" /> </body> </HTML>
总结
方法不止一种,但是这种方法比较实用,您有其他好的方法,可以留言分享给我们。








网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表