input输入框在各浏览器下的兼容问题比较普遍,也比较头疼,例如在搜索输入框、表单里input输入框与文字混排等等,会出现高度以及不对齐的问题,今天就简单介绍下以及处理方法:
input标签在各浏览器里默认高度和宽度:
当input标签在type为text时,在firefox和Safari中的默认高度为22像素(包括上下边框)宽度为146像素(包括左右边框),而在ie中的默认高度为24像素,而宽度却和Firefox和Safari是一致的,也是146像素。
当 input标签在type为submit时,在Firefox中的高度为23像素(包括阴影),宽度为75像素。在Safari中高度为21像素,宽度为73像素,在IE中高度为为25像素、宽度为73像素。
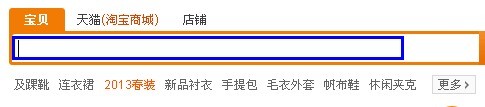
以上问题我们应该如何来处理呢?可以拿淘宝首页的搜索框来说下:

在不同浏览器中都有着良好表现的搜索框,它设置了高度和行高都为18px,然后设置了padding属性。
然后去把高度和行高去掉了,通过调节padding属性一样可以达到效果,这样既减少了CSS代码又实现了效果,两全其美啊。
通过上面的例子,我总结了下关于input标签处理兼容问题的方法:
1、不要给属性为text的input标签设置高度,这样无法让IE浏览器下输入框中的文字垂直居中显示。尽管你后来想要通过设置padding属性来让文字居中,你会发现根本没法让它在Firefox和IE中取得一致的效果。正确的做法是直接给input标签设置padding属性,通过内边距属性来调节input标签的高度,而且这时IE中的文字也是居中显示的。
2、input标签不会继承父元素的字体样式和大小,需要直接给input标签声明font-family和font-size属性。
3、给属性为text的input标签设置合适的width属性和padding属性,确保其中的文字在合适的范围内出现。尤其是使用了背景图片后,要让文字框的大小和背景图片的大小相当,这样看上去更加美观。
总结:
上面只是我对input搜索框的一些看法,至于input与文字混排对其的问题跟这个类似,只不过要增加一个绝对居中vertical-align:middle的属性,就不多讲了。最后只想说:细节往往能体现你的技术含量,细节也有可能导致一个项目的成败,对于这些小问题,我们不能忽视之。








网友评论文明上网理性发言已有1人参与
发表评论:
评论列表