移动互联网的发展,促生了各种各样的移动WEB框架。JQuery是继prototype之后又一个优秀的javascript框架。通过 jQuery,我们能够快速地处理html文档、控制事件、给页面添加动画和Ajax效果。在Web设计中,我们通常会将设计转化成代码。但是这个过程通 常是漫长而又反复,更悲剧的是,代码的可用性还要打个问号。而通过jQuery插件,我们只需在短短的几分钟内就能解决以往需要几小时甚至是几天的问题。

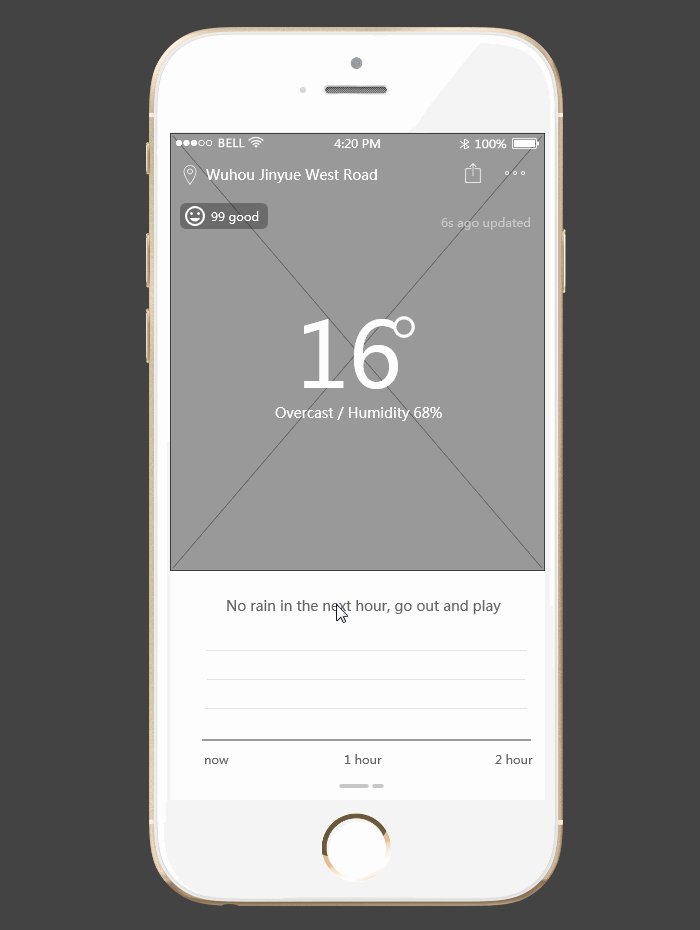
在本文中,Jake Rocheleau将为我们展示如何用jquery来创建一个基于移动设备的Web APP。在开发过程中,我们将使用css3的媒体查询功能来找出当前移动设备屏幕的的最大分辨率,根据不同的分辨率使用不同CSS。此外,media Queries还可以帮助我们在小屏幕上隐藏导航菜单以展示更多的内容。我们还会使用jquery来帮助我们使用ajax.load(),以便激活菜单栏 和加载外部页面内容。
1. 定义页面布局
首先,我们先要查看HTML页面,并且使用css样式来确定页面的样式。在开头我会跳过许多不常见的MetA标签(对所创建的Web App没有直接的影响)。但是我们仍然要注意一些代码片段(在下面我已经列举出来)。
<meta http-eqUIv="X-UA-Compatible" content="IE=Edge,Chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="Apple-mobile-web-App-status-bar-style" content="black">
X-UA-Compatible是用来描述文件在某些浏览器上的渲染程度。不得不说, 在HTML5编程过程中这是一个非常有趣的事情。所以我不用太担心这个问题。但重要的是,如果我们恰当地使用Meta标签,它会给我们许多意想不到的帮助。例如加入关键字会被大型搜索网站自动搜集,可以设定页面格式及刷新和让网页自动适应移动浏览器大小等。
内容主体
在BODY中,我通过ID#w创建了一个Wrapper Div。在其中我将页面布局分成了#pagebody和#navmenu两个部分。整个页面的宽度为640px,所以#pagebody和#navmenu的宽度可以精确地计算。
我给导航菜单赋了一个较低的z-index值来保证#pagebody总能在最顶部面显示。
<div id="pagebody"> <header id="toolbarnav"> <a rel="external" href="#navmenu" id="menu-BTn"></a> <h1>HK Mobile</h1> </header> <section id="content" class="clearfix"> <h2>Welcome to the Mobile Site!</h2> </section> </div> <div id="navmenu"> <header> <h1>Menu links</h1> </header> <ul> <li><a rel="external" href="#homepage.html" class="navlink">Home</a></li> <li><a rel="external" href="#about.html" class="navlink">About Us</a></li> <li><a rel="external" href="#advertise.html" class="navlink">Advertise</a></li> <li><a rel="external" href="#write.html" class="navlink">Write for Us</a></li> <li><a rel="external" href="#contacts.html" class="navlink">Contacts</a></li> <li><a rel="external" href="#PRivacy.html" class="navlink">Privacy Policy</a></li> </ul> </div>
我在每个.html页面前都添加了井字符(#)。每当点击一个链接时,url栏都会出现和下推主体内容。当引用的ID没有被重载时,我们只能通过JavaScript来重新调用它。
2. CSS定位
我们CSS代码中并没有太多复杂的内容。大多数的定位工作都是通过手动完成的,完成之后才会交由JQuery来操作。同样,这里也有一些我们要注意的代码片段。
/** @group core body **/
#w #pagebody {
position: relative;
left: 0;
max-width: 640px;
min-width: 320px;
z-index: 99999;
}
#w #navmenu {
background: #475566;
height: 100%;
display: block;
position: fixed;
width: 300px;
left: 0px;
top: 0px;
z-index: 0;
}上面的这段代码分别定义了页面中两个部分的样式。导航菜单的宽度为300px,这样一来,就为我们浏览页面内容留下了一点空间,打开和关闭菜单按钮 也固定在左侧。这里最重要的部分就是导航菜单的z-index的属性值和位置(z-index: 0;position: fixed)。
我们顶部栏标题也是一个有趣的部分。它被放置在一个固定的位置,会随着页面内容的滚动而滚动,大多数的iOS App上都有这个效果。
/** @group header **/
#w #pagebody header#toolbarnav {
display: block;
position: fixed;
left: 0px;
top: 0px;
z-index: 9999;
background: #0b1851 url('img/tabbar-solid-bg.png') top left no-repeat;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
border-bottom-right-radius: 0;
-moz-border-radius-bottomright: 0;
-webkit-border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
-webkit-border-bottom-left-radius: 0;
height: 44px;
width: 100%;
max-width: 640px;
}
#w #pagebody header#toolbarnav h1 {
text-align: center;
padding-top: 10px;
padding-right: 40px;
color: #e6e8f2;
font-weight: bold;
font-size: 2.1em;
text-shadow: 1px 1px 0px #313131;
}移动规则
很容易注意到,在背景上我使用了蓝色的横条作为标题栏。这个标题栏的大小为640x44px,从而能够与页面的布局保持吻合。不仅如此,我还为 iPhone/iPad视网膜显示屏设计了一张@2x图片。大家可以从上图看到这些图片,或者从SOURCE code中获取。
/** retina display **/
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5) {
#w #pagebody header {
background: #0b1851 url('img/TABbar-solid-bg@2x.png') top left no-repeat;
background-size: 640px 44px;
}
#w #pagebody header #menu-btn {
background: url('img/nav-btn@2x.png') no-repeat;
background-size: 53px 30px;
}
}菜单箭头的设计
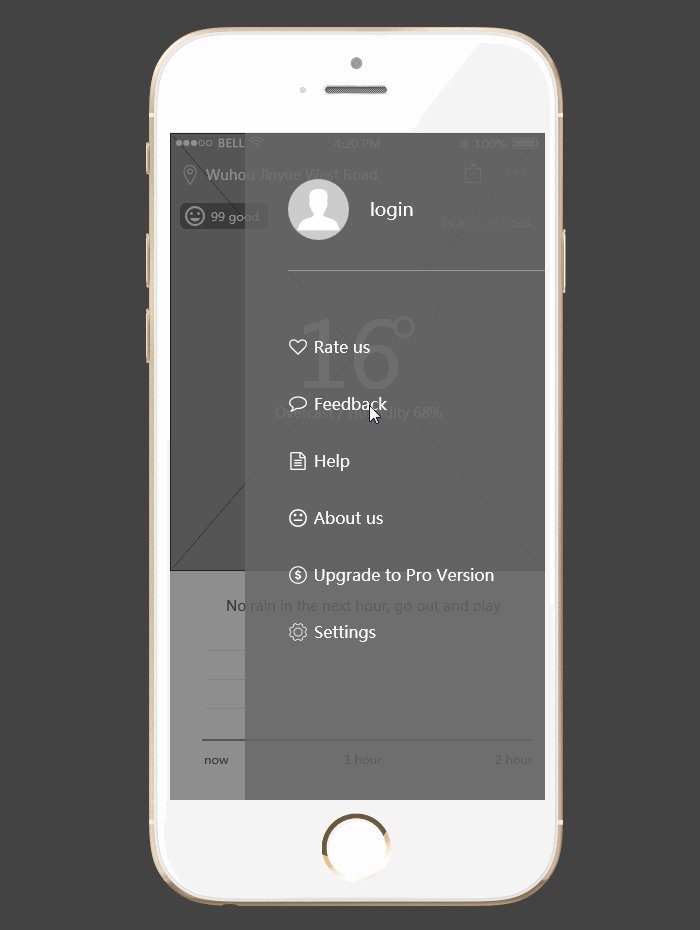
在导航菜单方面,我为每个菜单链接的右侧设计了一个指向右方的箭头图标。相信大多数CSS3的爱好者都会喜欢这么做,这确实是一个不错的创意。
我使用transform变量在导航内容后面创建一个小边框,所以我们可以在左边的框架内任意的移动,除此之外,在悬停状态下我们可以很方便地改变边框的颜色和样式。更令人惊叹的是,你只需要使用基本的html5和CSS3样式就可以完成这些边框地设计。
但首先,我们要进入Javascript编码世界。
#w #navmenu ul li a::after { content: ''; display: block; width: 6px; height: 6px; border-right: 3px solid #d0d0d8; border-top: 3px solid #d0d0d8; position: absolute; right: 30px; top: 45%; -webkit-transFORM: rotate(45deg); -moz-transform: rotate(45deg); -o-transForm: rotate(45deg); transform: rotate(45deg); } #w #navmenu ul li a:hover::after { border-color: #cad0e6; }
3. jQuery动画设计
在编写这些自定义代码过程中,我新建了一个script.JS文件。大家可以根据自己的需要来直接编写<script> 标签,也可以从SOURCR CODE中直接下载我的模板。
$(document).ready(function(){ var pagebody = $("#pagebody"); var themenu = $("#navmenu"); var topbar = $("#toolbarnav"); var content = $("#content"); var viewport = { width : $(window).width(), height : $(window).height() }; // retrieve variables as // viewport.width / viewport.height
在开始之前,我设置一些页面变量,如此一来,我们就可以更为方便地引用文档中的变量。我从没用过视口值,但是如果你想调整动画阶段,设置视口值可以帮你一个大忙。例如:通过视口值,你可以检查当前浏览器的宽度,并能够的对你的菜单栏进行相应地缩放。
function openme() {
$(function () {
topbar.Animate({
left: "290px"
}, { duration: 300, queue: false });
pagebody.animate({
left: "290px"
}, { duration: 300, queue: false });
});
}
function cloSEMe() {
var closeme = $(function() {
topbar.animate({
left: "0px"
}, { duration: 180, queue: false });
pagebody.animate({
left: "0px"
}, { duration: 180, queue: false });
});
}接下来,我为打开和关闭菜单定义了两个重要的函数。除非我们确实需要两种截然不同的动画元素,否则我们可以在一个单一的函数和回调切换中完成此项设计,但不幸的是, jQuery并不能帮助我们解决这个问题,所以我们需要求助于其它的替代语法。
这两个函数我暂且命名为topbar和pagebody。内容区域的白色背景就是pagebody;我们把标题栏放置在页面的顶部。这就意味着每当我们点击打开或者关闭按钮时,我们需要把topbar和pagebody向左和向右平移290px。
4. 加载动态内容
理论上,上述代码基本上就能满足大部分人创建一个简单移动的需求,但是,在这里我还想添加一些另外的东西。
每当用户点击一个菜单链接,页面会自动关闭当前的导航栏目和显示一个加载的GIF图像。当页面内容加载完成时,页面会去除GIF图片,并且显示已加载 好的内容。通过使用static .htm,我们可以很轻松的完成这项工作,从而避免了PHP、Ruby、Perl或者任何后端语言所带来的困扰。
点击设置
首先,我们需要测试导航按钮。当用户点击导航按钮,页面会停止href的正常加载,此时,我们可以利用函数来显示外部内容。
// loading page content for navigation $("a.navlink").live("click", function(e){ e.preventDefault(); var linkurl = $(this).attr("href"); var linkhtmlurl = linkurl.substring(1, linkurl.length); var imgloader = '<center style="margin-top: 30px;"><img src="img/preloader.gif" alt="loading..." /></center>';
通过上段代码,每当用户点击导航菜单链接时,我们会停止当前页面加载并且设置一个完整的URL变量。此外,我还创建一个包含标准图像Loader的HTML变量。如果你想定制自己的图像加载方式,Ajaxload会是一个很不错的助力。
Ajax.Load()
要实现这个功能我们需要两段不同的代码,下面这段代码不仅能帮助我们关闭导航菜单和滑动文档窗口,而且还能帮助我们使用一个较小的加载动画来替代当前页面内的主体内容。
closeme();
$(function() {
topbar.css("top", "0px");
window.scrollTo(0, 1);
});当外部页面的内容加载完成时,我们要用外部的加载页面来取代页面上的加载动画。通常情况下,这将只需要几百毫秒甚至更快,所以我设置了超时功能。
content.html(imgloader); setTimeout(function() { content.load(linkhtmlurl, function() { /* no callback */.}) }, 1200);
5. 总结
我鼓励所有的WEB开发者去下载教程中的源代码,并且希望开发者能够以此编写自己的源代码。这仅仅是一个基础教程。通过媒体查询和越来越多的可拓展 Web浏览器,Web开发也变得比以往更加的容易。移动开发是一门艺术,需要大量的实践和奉献精神。我希望这个教程是一个很好的起点,期望它能够帮助更多 的开发者。如果你对代码有任何的疑问和心得,可以在讨论区与我分享。








网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表