分享一个前端开发的小应用:JS表单操作-简单计算器。之前也分享过类似的计算器的应用。大家也可以看下:
还有很多,大家可以点击链接查看:计算器。
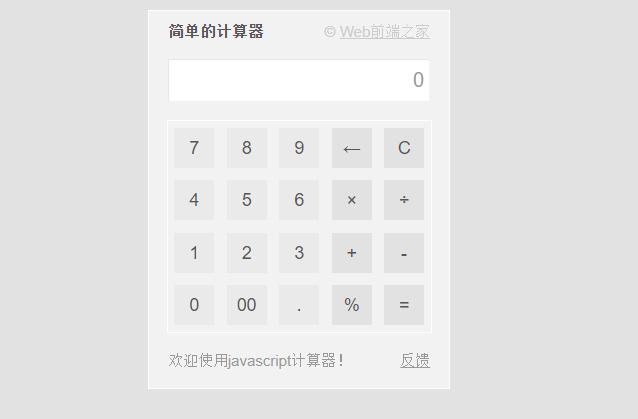
今天继续分享一种,试试。先看下图:

废话不说,上代码:
<!DOCtype html> <HTML> <head> <meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" /> <title>js表单操作-简单计算器 | Web前端之家www.jiangweishan.com</title> <style type="text/CSS"> body { font-size:12px; font-family:Arial, Georgia, "times New Roman", Times, serif; color:#555; text-align:center; background-color:#e2e2e2; } h6{ margin:0; font-size:12px; } #calculator { width:240px; height:auto; overflow:hidden; margin:10px auto; border:#fff 1px solid; padding-bottom:10px; background-color:#f2f2f2; } #calculator div { clear:both; } #calculator ul{ padding:0; margin:5px 14px; border:#fff 1px solid; height:auto; overflow:hidden } #calculator li{ list-style:none; float:left; width:32px; height:32px; margin:5px; display:inline; line-height:32px; font-size:14px; background-color:#eaeaea; } #calculator li.tool{ background-color:#e2e2e2; } #calculator li:hover{ background-color:#f9f9f9; cursor:pointer; } #calculator li:active{ background-color:#fc0; Cursor:pointer; } #calculator li.tool:active{ background-color:#d8e8ff; cursor:pointer; } #calcu-head { text-align:left; padding:10px 15px 5px; } span.imyeah { float:right; color:#ccc; } span.imyeah a{ color:#ccc; } .screen{ width:200px; height:24px; line-height:24px; padding:4px; border:#e6e6e6 1px solid; border-bottom:#f2f2f2 1px solid; border-right:#f2f2f2 1px solid; margin:10px auto; direction:ltr; text-align:right; font-size:16px; color:#999; } #calcu-foot{ text-align:left; padding:10px 15px 5px; height:auto; overflow:hidden; } span#note{ float:left; width:210px; height:auto; overflow:hidden; color:red; } span.welcome{ clear:both; color:#999; } span.welcome a{ float:right; color:#999; } </style> <script language="javascript"> //此处插入上面的js代码 </script> </head> <body> <div id="calculator"> <div id="calcu-head"><span class="imyeah">© <a href="https://www.jiangweishan.com" target="_blank">WEB前端之家</a></span><h6>简单的计算器</h6></div> <FORM name="calculator" action="" method="get"> <div id="calcu-screen"> <!--配置显示窗口,使用onfocus="this.blur();"避免键盘输入--> <input type="text" name="numScreen" class="screen" value="0" onfocus="this.blur();" /> </div> <div id="calcu-BTn"> <ul> <!--配置按钮--> <li onclick="command(7)">7</li> <li onclick="command(8)">8</li> <li onclick="command(9)">9</li> <li class="tool" onclick="del()">←</li> <li class="tool" onclick="clearscreen()">C</li> <li onclick="command(4)">4</li> <li onclick="command(5)">5</li> <li onclick="command(6)">6</li> <li class="tool" onclick="times()">×</li> <li class="tool" onclick="divide()">÷</li> <li onclick="command(1)">1</li> <li onclick="command(2)">2</li> <li onclick="command(3)">3</li> <li class="tool" onclick="plus()">+</li> <li class="tool" onclick="minus()">-</li> <li onclick="command(0)">0</li> <li onclick="dzero()">00</li> <li onclick="dot()">.</li> <li class="tool" onclick="persent()">%</li> <li class="tool" onclick="equal()">=</li> </ul> </div> <div id="calcu-foot"> <span id="note"></span> <span class="welcome">欢迎使用JavaScript计算器!<a href="https://www.jiangweishan.com" target="_blank">反馈</a></span> </div> </form> </div> <script> var num=0,result=0,numshow="0"; var operate=0; //判断输入状态的标志 var calcul=0; //判断计算状态的标志 var quit=0; //防止重复按键的标志 function command(num){ var str=string(document.calculator.numScreen.value); //获得当前显示数据 str=(str!="0") ? ((operate==0) ? str : "") : ""; //如果当前值不是"0",且状态为0,则返回当前值,否则返回空值; str=str + String(num); //给当前值追加字符 document.calculator.numScreen.value=str; //刷新显示 operate=0; //重置输入状态 quit=0; //重置防止重复按键的标志 } function dzero(){ var str=String(document.calculator.numScreen.value); str=(str!="0") ? ((operate==0) ? str + "00" : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当str+"00",否则返回"0"; document.calculator.numScreen.value=str; operate=0; } function dot(){ var str=String(document.calculator.numScreen.value); str=(str!="0") ? ((operate==0) ? str : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当前值,否则返回"0"; for(i=0; i<=str.length;i++){ //判断是否已经有一个点号 if(str.substr(i,1)==".") return false; //如果有则不再插入 } str=str + "."; document.calculator.numScreen.value=str; operate=0; } function del(){ //退格 var str=String(document.calculator.numScreen.value); str=(str!="0") ? str : ""; str=str.substr(0,str.length-1); str=(str!="") ? str : "0"; document.calculator.numScreen.value=str; } function clearscreen(){ //清除数据 num=0; result=0; numshow="0"; document.calculator.numScreen.value="0"; } function plus(){ //加法 calculate(); //调用计算函数 operate=1; //更改输入状态 calcul=1; //更改计算状态为加 } function minus(){ //减法 calculate(); operate=1; calcul=2; } function times(){ //乘法 calculate(); operate=1; calcul=3; } function divide(){ //除法 calculate(); operate=1; calcul=4; } function persent(){ //求余 calculate(); operate=1; calcul=5; } function equal(){ calculate(); //等于 operate=1; num=0; result=0; numshow="0"; } // function calculate(){ numshow=Number(document.calculator.numScreen.value); if(num!=0 && quit!=1){ //判断前一个运算数是否为零以及防重复按键的状态 switch(calcul){ //判断要输入状态 case 1:result=num+numshow;break; //计算"+" case 2:result=num-numshow;break; //计算"-" case 3:result=num*numshow;break; case 4:if(numshow!=0){result=num/numshow;}else{document.getElementById("note").innerHTML="被除数不能为零!"; setTimeout(clearnote,4000)} break; case 5:result=num%numshow;break; } quit=1; //避免重复按键 } else{ result=numshow; } numshow=String(result); document.calculator.numScreen.value=numshow; num=result; //存储当前值 } function clearnote(){ //清空提示 document.getElementById("note").innerHTML=""; } </script> </body> </html>







网友评论文明上网理性发言 已有0人参与
发表评论: