
当我们做一个很大项目的时候,往往都需要分工进行,每个前端工作人员需要负责某部分的开发,那么问题就来了,对于一些公司,前端的代码比较乱,没有一个模块化的机制,导致项目进行到后期or维护,都比较麻烦。
所以今天主要讨论的话题就是前端代码的封装之输入框。
封装,从表面上理解,就是将相似的多次使用的东西封装成公共的插件,以提高开发效率。其他开发人员在调用插件的时候,只需简单的一两行代码就可以实现非常复杂的内容或者效果。
【呈现分析】
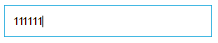
(1)默认展示:边框为灰色,中间有输入提示信息

(2)获取焦点:边框为蓝色,无输入内容时中间有输入提示信息,有输入内容的时候中间显示输入内容


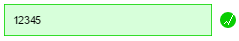
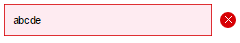
(3)失去焦点:输入正确边框变成浅绿色,并有个√;输入错误,边框变红,并有个×


【功能分析】
私有方法:不对外体现,插件内部自己调用;
公有方法:对外提供的接口,其他开发人员可以调用
(1)绘制DOM(私有方法):根据呈现分析里面的html结构,使用JQuery动态的将其绘制出来。
(2)焦点事件(私有方法):给输入框绑定移入移出等事件,不同的状态输入框应该做出不同的呈现。
(3)合法性检验(私有方法):根据输入的内容,校验输入的合法性,并给出提示。
(4)长度校验(私有方法):根据输入的内容,校验输入的长度,并给出提示。
(5)状态展现(私有方法):根据校验的结果(正确,错误,失去焦点,获得焦点),展现不同的状态
(6)设置大小(公有方法):其他开发人员根据需要,可以通过此方法改变输入框的大小
(7)置灰功能(公有方法):有时候我们需要将输入框置灰,禁止用户对其值进行改变。
(8)值获取(公有方法):输入框最重要的当然是里面的值啦,这个方法必须要提供给其他开发者调用啦。
(9)值重置(公有方法):很多时候,我们需要将输入框的赋予初始值,比如刚进入页面的时候,所以这个方法也是必不可少啦。
(10)默认值(公有方法):当其他开发者需要定制化输入框时候调用。
【开发步骤】
(1)绘制简单的dom
在我们封装一个组件前,我们最好将其HTML结构写出来,这样有利于我们封装的时候快速的布局。根据上面的需求其DOM结构如下:
<div class="input_contAIner"> <input type="text" class="input_text input_text_blur" placeholder=""> <div class="input_result"></div> </div>
(2)初始化插件:将常用值存储起来,同时调用绘制输入框DOM结构的函数
// 初始化插件 init: function() { // 常用值存储 var _this = this; _this.type = _this.settings.type; _this.spec = _this.settings.spec; _this.length = _this.settings.length; _this.Placeholder = _this.settings.placeholder; _this.isReqUIred = _this.settings.isRequired; // 初始化输入框DOM结构 _this._initInputDom(); },
(3)初始化输入框DOM结构:使用jQuery动态生成DOM结构,避免其他开发者手动编写,其实就是使用jquery将第一步的三行HTML接口写出来,写的挺多,其实功能就一个(*^__^*) ……
_initInputDom: function() {
var _this = this,
inputContainer = $('<div></div>'),
inputContent = $('<input type="' + _this.type + '">'),
inputResult = $('<div></div>');
inputContainer.addClass('input_container');
inputContent.addClass('input_text input_text_blur');
inputResult.addClass('input_result');
inputContainer.append(inputContent);
inputContainer.APPend(inputResult);
_this.element.append(inputContainer);
// 记录当前需要操作的dom
_this.input = _this.element.find('input');
_this.container = _this.element.find('.input_container');
if (_this.placeholder !== null) {
//placeholder提示信息
_this.input.prop('placeholder', _this.placeholder);
}
_this._initevent();
},
(4)绑定事件:获取焦点focus,失去焦点blur,值改变change,需要注意一点,就是当输入框只读的话,是不需要绑定事件的
// 绑定事件
_initEvent: function() {
var _this = this;
// 获取焦点focus,失去焦点blur,值改变change
// 如果输入框只读的话就不操作
_this.input.focus(function() {
if (!$(this).attr('readonly')) {
_this._setStatus(this, 'focus');
}
}).blur(function() {
if (!$(this).attr('readonly')) {
if (_this.getvalue() === '') {
if (_this.isRequired) {
// 必填项失去焦点
_this._setStatus(this, 'error');
} else {
// 非必填项失去焦点
_this._setStatus(this, 'blur');
}
} else {
// 有值得情况直接进行值校验
if (_this._checkSpec()) {
_this._setStatus(this, 'right');
} else {
_this._setStatus(this, 'error');
}
}
}
}).keyup(function() {
_this._checkLenght();
});;
},
(5)值正确性校验:通过读取输入框值的规则,来校验输入内容的正确性
//校验输入框输入内容
_checkSpec: function() {
var _this = this;
return _this.spec.test(_this.getValue());
},
(6)长度校验:通过读取输入框值的长度规则,来校验输入长度的正确性
//检验输入框输入长度
_checkLenght: function() {
var _this = this,
inputLength = _this.length,
//8-32这种格式的范围
currentLength = _this.getValue().length,
// 长度是否在范围内
lengthFlag = true;
if (/^\d+-\d+$/.test(inputLength)) {
// 区间范围
var valueRange = inputLength.split('-');
//当前值长度小于设定范围
if (parseInt(valueRange[0], 10) > currentLength) {
lengthFlag = false;
}
//当前值长度大于设定范围,屏蔽输入
if (currentLength > parseint(valueRange[1], 10)) {
_this.setValue(_this.getValue().substring(0, parseInt(valueRange[1], 10)));
}
} else if (/^\d+$/.test(inputLength)) {
// 固定长度
// 当前长度不等于设定长度
if (currentLength !== parseInt(inputLength, 10)) {
lengthFlag = false;
}
}
// 长度不在区间飘红
if (!lengthFlag) {
_this._setStatus(_this.input, 'error');
} else {
_this._setStatus(_this.input, 'focus');
}
},
(7)设置输入框状态:根据校验的结果,显示不同的状态
//设置输入框状态,正确,错误,失去焦点,获得焦点
_setStatus: function(inputObj, status) {
$(inputObj).removeClass('input_text_focus input_text_blur input_text_right input_text_error');
$(inputObj).siblings('.input_result').removeClass('input_result_right input_result_error');
if (status === "right") {
$(inputObj).addClass('input_text_right');
$(inputObj).siblings('.input_result').addClass('input_result_right').text('√');
} else if (status === "error") {
$(inputObj).addClass('input_text_error')
$(inputObj).siblings('.input_result').addClass('input_result_error').text('×');
} else if (status === "blur") {
$(inputObj).addClass('input_text_blur');
} else if (status === "focus") {
$(inputObj).addClass('input_text_focus');
}
},
(8)设置输入框大小:提供了简单的接口设置输入框的大小small,big,或者数字
//设置输入框大小
setSize: function(size) {
var _this = this;
var scaleSize = 1;
if (size === 'small') {
scaleSize = 0.8;
} else if (size === 'big') {
scaleSize = 1.2;
} else if (parseInt(size, 10) !== NaN) {
scaleSize = parseInt(size, 10)
};
_this.container.CSS('transform', 'scale(' + scaleSize + ')');
},
(9)置灰操作:禁止输入任何内容
//输入框置灰
setGrey: function(flag) {
var _this = this;
if (flag) {
_this.input.PRop('readonly', '');
} else {
_this.input.removeAttr('readonly');
}
},
(10)获取值,重置值实现
//获取输入框值
getValue: function() {
return this.input.val();
},
//设置输入框值
setValue: function(str) {
this.input.val(str);
}
(11)定制化输入框接口
// 默认参数
$.fn.CreateInput.defaultValue = {
// 输入框类型:text,password
type: "text",
//输入框规则
spec: Null,
//长度
length: null,
//描述输入字段
placeholder: null,
//是否必填
isRequired: false
};
【如何调用】
//生成输入框
$("#username").CreateInput({
type: "text",
spec: /^[0-9]\d*$/,
length: '5-8',
placeholder: '不能为空,只能输入数字,长度为5-8',
isRequired: true
});
//调用公有方法
var myInput = $("#username").data('CreateInput');
myInput.setValue("1245");
总结
总而言之,封装-模块化是我们在项目必不可少的一环,可以减少后期大量的成本。








网友评论文明上网理性发言 已有0人参与
发表评论: