在上一篇文章中我们介绍了"什么是正则表达式?",本文将继续了解:“正则表达式-正则表达式的元字符”。

元字符是使用正则表达式不同于普通字符的地方,也是正则表达式能够发挥强大作用、具有强大表达能力的法宝。那么什么是元字符呢?元字符是一些在正则表达式中有特殊用途、不代表它本身字符意义的一组字符。利用元字符,我们可以控制字符串匹配的方式,例如:只在每一行的开始或结束位置匹配指定的模式,匹配固定距离的子串,匹配不出现的字符等等。
如果要在正则表达式中使用元字符本身的意义,例如:如果想搜索字符串中的?,那么需要对元字符进行转义,使用的方法是把一个反斜杠(\)放在元字符前面,这样元字符就失去了器特殊的意义,还原会它本身代表的字符意义。在JavaScript中需要进行转义的元字符有:
/** 需要进行转义的元字符 **/
. * + ( ) $ / \ ? [ ] ^ { } - ! < >当我们看到在正则表达式中某个元字符前面放置了一个反斜杠时,就表示反斜杠去掉了元字符的特殊意义,使字符代表其本身的含义。但是如果在某个正则表达式中看到字母数字前面有一个反斜杠时,这样的反斜杠用于创建元符号。元符号提供了某些正则表达式元字符的简写方式。例如:[0-9]表示0-9之间的数字,可以使用元符号\d来表示。
正则表达式元字符、元符号分类列表
我们在下面的表格中列出了JavaScript支持的元字符和元符号。
表1:特殊字符
| 元字符 | 含义 |
| \0 | 匹配null字符,对应的十六进制值为\x00 |
| \b | 匹配退格字符,对应的十六进制值为\x08 |
| \n | 匹配换行字符,对应的十六进制值为\x0A |
| \r | 匹配回车字符,对应的十六进制值为\x0D |
| \f | 匹配换页字符,对应的十六进制值为\x0C |
| \t | 匹配制表(tab)字符,同时对应于水平制表符\x09和垂直制表符\x0B |
| \xhh | 匹配用2个十六进制数字表示的字符 |
| \uhhhh | 匹配用4个十六进制在数字表示的字符,这些字符是Unicode字符 |
| \cchar | 匹配命名的控制字符 |
提示:特殊字符是指那些不容易进行直接书面表达或不容易直接使用键盘输入的字符。
表2:字符类
| 元字符或元符号 | 含义 |
| [...] | 匹配列表中给出的任何字符。该列表可以是一个字符,也可以是多个字符,还可以是使用“-”表示的字符范围。例如[a]表示匹配单个字母a,[ab]表示匹配字母a或字母b,[a-z]表示匹配任何一个小写字母,[0-9]表示匹配任何单个的数字,[a-z0-9]表示匹配任何单个的小写字母或数字,等等 |
| [^...] | 匹配列表中没有给出的任何单个字符。该元字符与[...]的意义刚好相反。例如:[^a]表示匹配任何不是字母a的字符,[^ab]表示任何不是字母a或字母b的字符,[^a-z]表示任何不是小写字母的任何字符,等等 |
| . | 匹配除了回车和换行符之外的任何字符 |
| \w | 元符号,相当于[a-zA-Z0-9_],匹配任何字母、数字、下划线字符,这样的字符也称为单词字符 |
| \W | 元符号,相当于[^a-zA-Z0-9_],匹配除了字母、数字、下划线字符之外的任何字符 |
| \d | 元符号,相当于[0-9],匹配任何单个的数字字符 |
| \D | 元符号,相当于[^0-9],匹配除了数字之外的任何单个字符 |
| \s | 元符号,匹配空白字符,空白字符是指空格、TAB字符和回车换行符 |
| \S | 元字符,匹配任何非空白字符 |
表3:定位元字符
| 元字符 | 含义 |
| ^ | 匹配字符串的开始位置,或多行匹配模式中(\m)每一行的开始位置 |
| $ | 匹配字符串的结束位置,或多行匹配模式下(\m)每一行的结束位置 |
| \b | 匹配单词边界。这个元字符用于单词匹配。单词边界有4种形式: 1、当字符串第一个字符是单词字符时,位于第一个字符前面; 2、当字符串最后一个字符是单词字符时,位于最后一个字符后面; 3、在单词字符和非单词字符之间,紧跟在单词字符后面; 4、在非单词字符和单词字符之间,紧跟在非单词字符后面 |
| \B | 匹配非单词边界,这个元字符匹配\b不匹配的每一个位置 |
| x(?=y) | 正向前查匹配。也就是说,只有在x后面跟上y时,才匹配x成功。例如:使用正则表达式/Hello(?=World)/进行匹配时,只有Hello后面跟着World时匹配才算成功,所以,这个正则表达式匹配HelloWorld,但是不匹配Hello,也不匹配Hello123 |
| x(?!y) | 反向前查匹配。只有在x后面不跟着y时,才匹配x成功。例如:在使用正则表达式/Hello(?!World)/进行匹配时,只有Hello后面不跟着World时才匹配成功。所以这个正则表达式匹配Hello,也匹配Hello123(同时也匹配里面的Hello),但是不匹配HelloWorld |
表4:模式修饰符
| 元字符 | 含义 |
| g | 进行全局匹配 |
| m | 多行匹配 |
| i | 不区分大小写匹配 |
表5:限定符
| 元字符 | 含义 |
| x? | 匹配0个或1个x。例如:/ab?/匹配a、ab、ac、abc,但是不匹配bc |
| x+ | 匹配1个或多个x。例如:/ab+/匹配ab、abb、abbbc,但是不匹配a、ac |
| x* | 匹配0个或多个x。例如:/ab*/匹配a、ab、abb、abbbc,但是不匹配bc |
| x{n} | 匹配n个x。例如:/a{3}/匹配aaa、aaac,但是不匹配aa、a、abc |
| x{n,} | 匹配n个或多个x。例如:/a{3,}/匹配aaa、aaaa,但是不匹配aa、a、abc |
| x{n,m} | 匹配n到m个x。例如:/a[2,4]/匹配aa、aaa、aaaa,但是不匹配a、aaaaa |
贪婪匹配原则
在JavaScript中,正则表达式进行匹配时默认使用的是贪婪匹配原则,即尽可能多的匹配字符串。例如,使用正则表达式/1{3,4}/来匹配字符串1111111,得到的结果为:1111和111。即先匹配4个字符,然后才匹配3个字符。
表6:分组和替换元字符
| 元字符 | 含义 |
| x|y | 匹配x或y,例如:/cat|dog/匹配cat或dog |
| (sub) | 反向引用,将子表达式sub作为一个整体处理,括号的作用相当于代数中括号的作用。并将捕获的子匹配保存在\1,\2,......和$1,$2,......中。例如:/a(bc)+/中,加号元字符作用在子表达式bc上,它匹配abc、abcbc,但是不匹配a和ac |
| (?:sub) | 分组子模式,但是不捕获子模式。它的作用与(sub)类似,称为无记忆匹配 |
| \1,\2,\3,... | 在正则表达式中,分别包含与正则表达式中第一个反向引用、第二个反向引用、第三个反向引用...相匹配的子串 |
| $1,$2,$3,... | 在替换中,分别包含与正则表达式中第一个反向引用、第二个反向引用。第三个反向引用...相匹配的子串 |
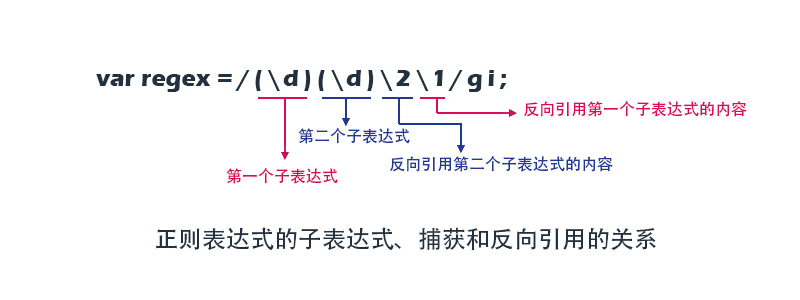
关于子表达式、捕获和反向引用的概念,我们来看下面的例子:假设我们现在要找出所有4个连在一起的数字的子串,并且这4个数字要满足:1、第一位与第四位相同,2、第二位与第三位相同,例如1221和5885,那么,正则表达式应该像下面的样子:
var regex = /(\d)(\d)\2\1/gi;
关于上面的正则表达式,我们使用下图来进行说明:

每使用一次()元字符,JS中的正则表达式就会进行一次反向引用,第一个()中的反向引用保存在\1元字符中,当我们要再次使用这个引用时,直接使用\1就可以了。其它的反向引用以此类推。
下一篇文章中我们将列举一些实际使用正则表达式元字符的例子。








网友评论文明上网理性发言 已有2人参与
发表评论:
评论列表