在上一篇文章中我们介绍了"JavaScript面向对象-简单对象的创建和JSON对象"。今天将继续学习其他知识:JavaScript面向对象-原型的重写。下面我们将首先要介绍一些常用的原型和对象属性的检测方法。我们还是以上一篇文章的Person类为例子,创建Person类的代码如下:

function Person(){}; Person.prototype.name = "Leon"; Person.PRototype.age = 22; Person.prototype.say = fucntion(){ alert(this.name + "," + this.age); } var p1 = new Person(); var p2 = new Person(); p2.name = "Ada"; p1.say(); p2.say();
alert(Person.prototype.isPrototypeOf(p1)); //true
该方法可以检测p1的原型是否是Person。
2、检测某个对象的constructor
alert(p1.constructor == Person); //true
3、检测某个属性是否是自己的属性
alert(p1.hasOwnproperty("name")); //false alert(p2.hasOwnProperty("name")); //true
对象p1在自己的空间中没有name属性,所以返回false。而对象p2重新为name属性进行了赋值,在它的空间中存在name属性,所以返回true。
4、通过delete删除自己空间中的属性
delete p2.name;
p2.say();
alert(p2.hasOwnProperty("name")); //false
我们可以使用delete来删除对象自己空间中的某个属性,如上面代码所示。
5、通过in属性检测某个对象在原型或者自己中是否包含有某个属性
alert("name" in p1); //在原型中有,所以为true
alert("name" in p2); //在自己的空间中有,所以为true
如果某个属性在原型和自己的空间中都没有,得到的结果就是false。
6、自定义方法检测某个属性是否在原型中存在
function hasPrototypeProperty(obj,prop){
return(!obj.hasOwnProperty(prop) && (prop in obj));
}
上面代码中我们自定义了一个检测某个属性是否在原型中存在的方法,可以如下使用这个方法:
alert(hasPrototypeProperty(p1,"name")); //true alert(hasPrototypeProperty(p2,"name")); //false
因为p1对象的name属性是存在于原型中的,所以返回true,而p2对象的name属性是在自己空间中的,所以返回false。
重写原型
如果我们像前面那样编写代码,会有大量的Person.prototype.xxx语句,这样不便于我们阅读和理解。我们可以通过类似json格式来重写原型,代码如下:
//重写原型
Person.prototype = {
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}
var p1 = new Person();
p1.say();
在使用上面的方法对原型进行重写之后,由于原型重写了,而且没有通过Person.prototype来指定,此时的constructor不会再指向Person,而是指向了Object。
alert(p1.constructor == Person); //false
如果constructor对于你的程序来说真的比较重要,可以在JSON中声明原型的指向。
Person.prototype = {
constructor:Person, //手动指定constructor
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}
原型重写的问题
在对原型进行重写的时候,我们可能会遇到下面的一些问题。下面我们先来看一段会出现问题的原型重写的代码,然后再对代码中每一个阶段进行内存模型分析。代码如下:
// 创建Person类
function Person(){}
var p1 = new Person();
//在Person的原型上添加了sayHi()方法
Person.prototype.sayHi = function(){
alert(this.name + "Hi!");
}
p1.sayHi(); //输出: undefined:hi!
// 对Person原型进行重写
Person.prototype = {
constructor:Person, //手动指定constructor
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}
var p2 = new Person();
p2.sayHi();
p2.say();//正确
p1.say();//报错
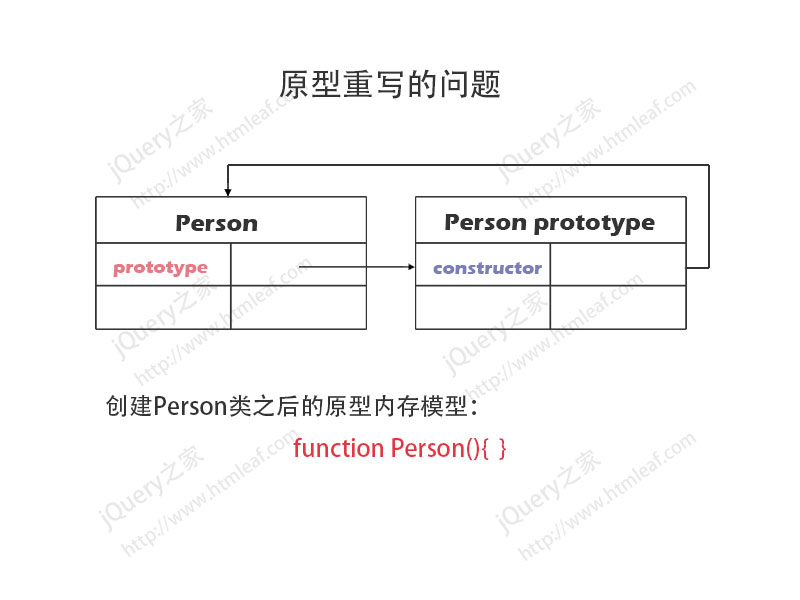
在上面的代码中,我们首先创建了一个Person类,此时Person原型的内存模型如下图所示:

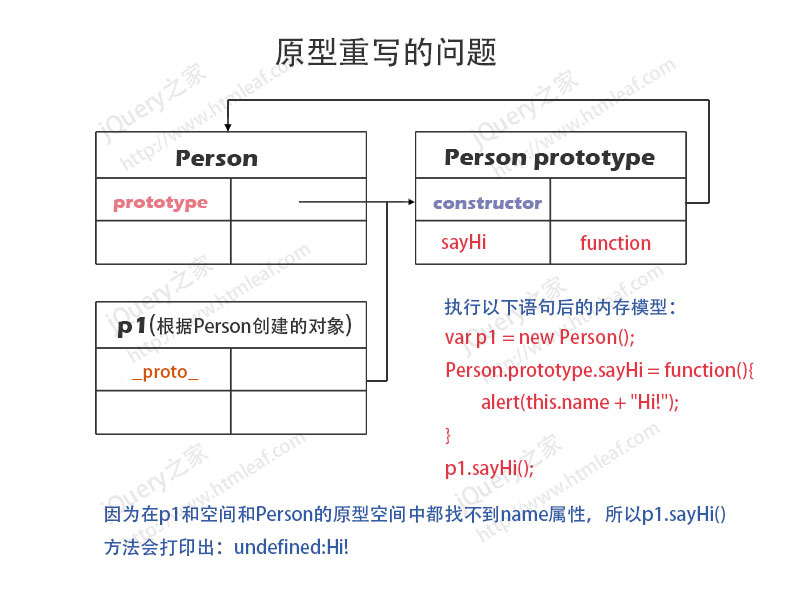
接着我们创建了p1对象,然后在Person的原型中添加了一个sayHi()方法。此时Person原型的内存模型如下图所示:
var p1 = new Person();
//在Person的原型上添加了sayHi()方法
Person.prototype.sayHi = function(){
alert(this.name + "Hi!");
}
p1.sayHi(); //输出: undefined:hi!

注意现在的内存模型,由于在这种状态中,在p1对象自己的空间和Person原型中都没有name属性,所以执行p1.sayHi()方法的时候,this.name属性为undefined,最终的输出结果为undefined:hi!。
再接下来我们对Person原型进行了重写,在原型中添加了一些属性和方法。
// 对Person原型进行重写
Person.prototype = {
constructor:Person //手动指定constructor
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}
p1.sayHi(); //输出: undefined:hi!
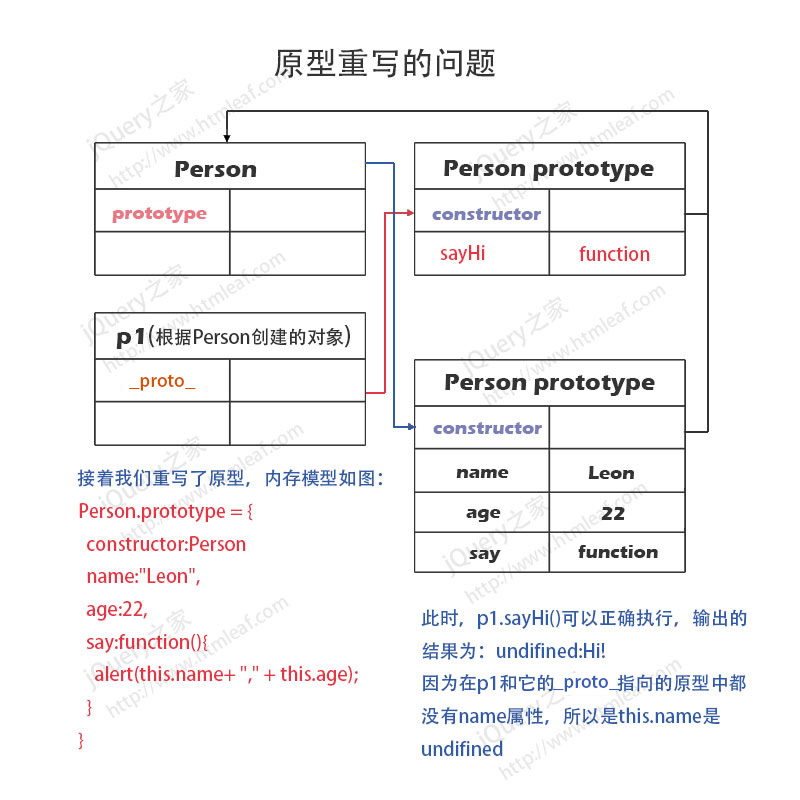
此时的原型内存模型如下图所示:

原型重写之后,JavaScript会为原型分配一块新的内存,Person类指向新的原型对象,而原来创建的p1对象的_proto_属性仍然指向前面的原型对象。
这时候,如果我们在执行p1.sayHi(),程序不会报错,但是执行的结果仍然是undefined:hi!,因为在p1对象和它所指向的原型中都没有name属性。
最后,在原型重写之后,我们创建了对象p2。
var p2 = new Person(); p2.sayHi();
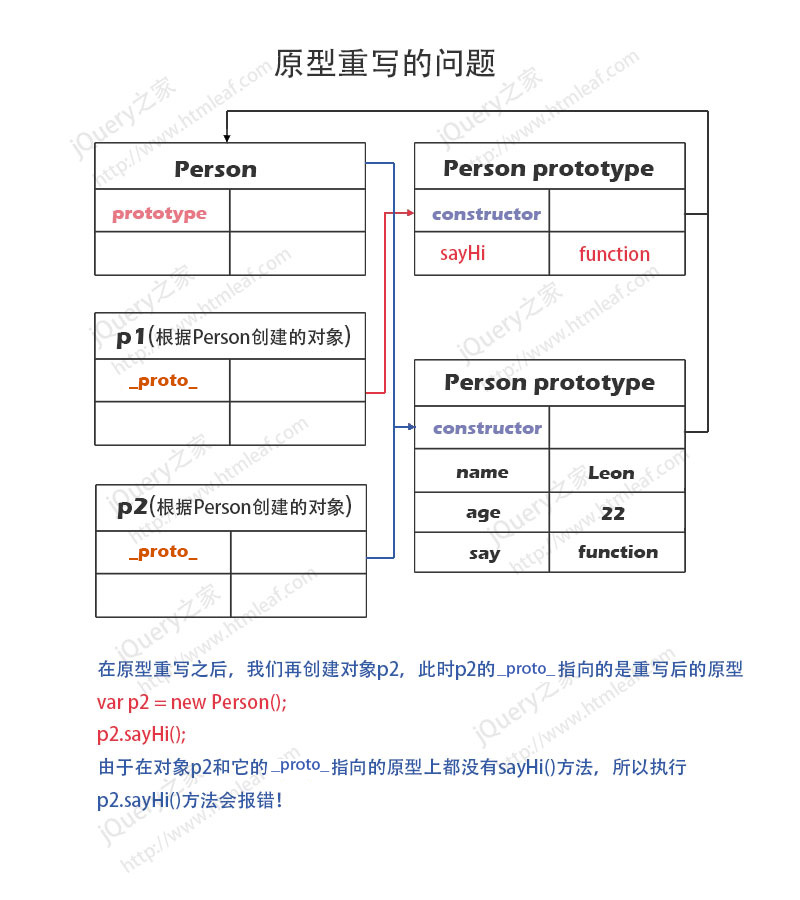
此时的原型内存模型如下图所示:

新创建的p2对象的_proto_属性指向的是重写后的原型对象,如果此时执行p2.sayHi()方法,那么在p2对象和它所指向的原型上都没有sayHi()方法,所以程序会报错。
如果此时执行p1.say()方法,由于在p1和它指向的原型中都没有say()方法,所以程序会报错。
通过上面的原型内存模型的分析,我们可以知道原型重写位置会直接影响对象的属性和方法,在重写前创建的对象和在重写后创建的对象拥有的属性和方法是不一样的。上面的几张内存模型图一定要时刻谨记在脑海中。







网友评论文明上网理性发言 已有0人参与
发表评论: