倒计时功能,在很多地方都会用到,我们平时都习惯去用一些插件来应用,会减少不少的工作量,并且效果也能达到预期。
我今天并不是想分享什么倒计时插件,而是自己写一个简单的倒数计时器,有兴趣的同学可以往下看看吧!
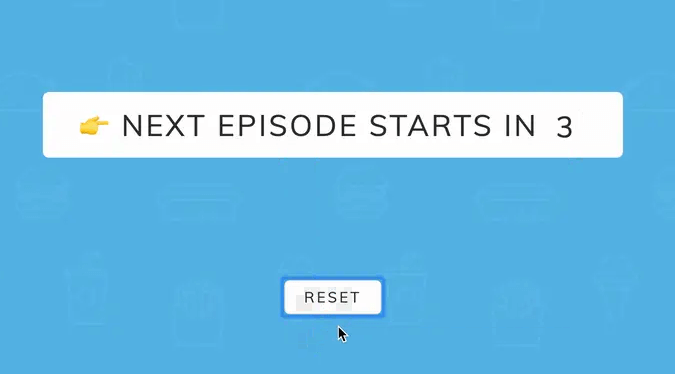
首先看下最终的功能,如图:

默认进来,图片上的数字可以从10,逐渐减少到0,如果点击“RESET”,会重新执行。
技术
我们将让CSS处理动画,因为css动画在浏览器中的性能要比javascript处理动画高得多。创建倒数计时器的步骤如下:
创建一堆数字
每秒创建一个JavaScript间隔
html
让我们从所有HTML开始。我们需要两个按钮以及所有10-0的数字。
<div> <button class="next"> <span class="icon">👉</span> Next Episode Starts in <span class="countdown"> 10 <span class="numbers"> <span>10</span> <span>9</span> <span>8</span> <span>7</span> <span>6</span> <span>5</span> <span>4</span> <span>3</span> <span>2</span> <span>1</span> <span>0</span> </span> </span> </button> <button class="reset">Reset</button></div>
我们添加了带有表情符号的图标。我们也有一个countdown将包含我们的numbers。
我们拥有倒数div的原因是我们可以10在其中放置一个。这10个负责在我们的UI中为我们的用户提供一些空间numbers。文件流中将有空间。
我们将不得不numbers绝对定位,这将使它们脱离文档流。
CSS
让我们开始我们的CSS。
基本样式
我们为按钮设置了一些基本样式,以使其看起来不错:
/_ button styles are here _/
button {
background: white;
border-radius: 5px;
border: none;
padding: 15px 30px;
font-size: 24px;
font-family: 'Muli';
display: block;
text-transform: uppercase;
letter-spacing: 2px;
cursor: pointer;
transition: 0.3s ease all;
line-height: 1;
display: flex;}button:hover {
background: #eee;}.icon {
margin-right: 8px;}.reset {
font-size: 12px;
padding: 8px 16px;
margin: 100px auto 0;}现在,我们将提供一些美观的按钮。下一步是开始定位我们的数字,以便它们显示在列中。
自定义字体
我们从fonts.google.com找到了自定义字体,并将链接添加到我们的codePen设置中:
https://fonts.GoogleAPIs.com/css?family=Muli&display=swap
倒数和数字的定位
将以下内容添加到我们的CSS中。
.countdown {
position: relative;
display: block;
text-indent: -9999px;
overflow: hidden;
margin-left: 6px;}.numbers {
position: absolute;
top: 0;
left: 0;
text-align: center;
transition: 0.3s ease transFORM;
text-indent: 0;}我们将countdown区域设置为,overflow: hidden以便看不见其视野之外的任何数字。我们现在看到的只是一个数字。
看看没有以下内容的幕后情况overflow: hidden:
使用overflow: hidden,我们所有的额外数字都从视图中隐藏:
让我们进入我们的Javascript。
javascript
这是开始每秒移动数字的工作所在。
创建变量
首先,从DOM中获取所需的一切并创建变量。
// grab parts of our HTML const countdownArea = document.querySelector('.countdown'); const numbersArea = document.queryselector('.numbers'); const resetBTn = document.querySelector('.reset'); // create an interval and counter let interval; let count = 0; // calculate the height of our numbers const height = countdownArea.getBoundingclientRect().height;
创建一个计时器
接下来,我们将创建一个用于创建计时器的函数。我们需要做的事情是:
增加我们的
count使用
count和height找出数字列表的偏移量offset通过CSS转换将新内容应用于数字部分确保到达10点后停止间隔
// create the interval that creates the timerfunction createTimer() { interval = SetInterval(() => { // 1. increment our count count++; // 2. calculate the offset and apply it const offset = height * count; // 3. APPly the offset using css transforms numbersArea.style.transForm = `translateY(-${offset}px)` // 4. stop the interval at 10 if (count >= 10) { // go to the next episode clearInterval(interval); } }, 1000);}
最后一部分是实际调用我们的新函数。添加以下内容,我们的计时器应该开始工作了!
createTimer();
添加重置
最后一部分是添加重置。我们将使用之前抓取的重置按钮:
resetBtn.addEventListener('click', createTimer);
我们必须在createTimer函数中添加三行以重置所有内容:
function createTimer() {
clearInterval(interval);
count = 0;
numbersArea.style.transform = 'translateY(0)'
// other Code goes here...
// interval = setInterval(() => {...
}总结
有兴趣的童鞋可以去试试吧~~~如果有疑问可以加QQ群咨询。






网友评论文明上网理性发言 已有0人参与
发表评论: