
领取优惠
今天带大家一起了解下Object.keys()、Object.values()、Object.entries()的基础应用和区别。
Object.keys()
一、官方解释
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。如果对象的键-值都不可枚举,那么将返回由键组成的数组。
二、语法
Object.keys(obj)
参数:要返回其枚举自身属性的对象
返回值:一个表示给定对象的所有可枚举属性的字符串数组
三、处理对象,返回可枚举的属性数组
let person={ name:'一只流浪的kk', age:20, eat:function(){} } console.log(Object.keys(person));// ['name','age','eat']
四、处理数组,返回索引值数组
let arr=[1,2,3,4,5]; console.log(Object.keys(arr));//['0','1','2','3','4','5']
五、处理字符串,返回索引值数组
let str='hello'; console.log(Object.keys(str));//['0','1','2','3','4']
领取优惠
六、实用技巧
let person={
name:'一只流浪的kk',
age:18,
eat:function(){
}
}
Object.keys(person).map((key)=>{
person[key];//获得属性对应的值,可以进行其它处理
})
Object.values()
一、返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历属性的键值
let obj = {
foo : "bar",
baz : 20
};
console.log(Object.values(obj)); // ["bar", 20]
二、返回数组的成员顺序,与属性的遍历部分介绍的排列规则一致
const obj = {100 : "a", 2 : "b", 7 : "c"}; console.log(Object.values(obj)); //["b", "c", "a"]
三、Object.values()只会遍历对象自身的可遍历属性
const obj = Object.create({},{p : {value : 10}});
console.log(Object.values(obj));
console.log(Object.getOwnpropertyDescriptors(obj)); // []
Object.create方法的第二个参数添加的对象属性(属性p),如果不显式声明,默认是不可遍历的,因为p的属性描述对象的enumerable默认是false,Object.values不会返回这个属性。
因此只要把enumerable改成true,Object.values就会返回属性p的值。
const obj = Object.create({},{p:{
value : 10,
enumerable : true,
configurable : true,
writable : true,
}})
console.log(Object.values(obj)); //[10]
五、如果参数不是对象,Object.values会先将其转为对象
console.log(Object.values(42)); // [] console.log(Object.values(true)); // [] console.log(Object.values(undefined)); //error console.log(Object.values(null)); //error
Object.entrIEs()
一、Object.entries方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组
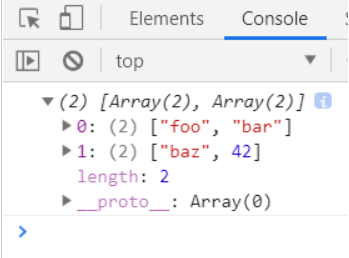
var obj = { foo: 'bar', baz: 42 }; console.log(Object.entries(obj));

二、如果原对象的属性名是一个 Symbol 值,该属性会被省略
console.log(Object.entries({ [Symbol()]: 123, foo: 'abc' })); // [ [ 'foo', 'abc' ] ]
领取优惠
三、遍历对象的属性
let obj = {
one : 1,
two : 2,
}
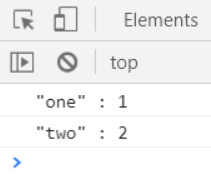
for(let [k , v] of Object.entries(obj)){
console.log(`${JSON.stringify(k)} : ${json.stringify(v)}`);
}

四、将对象转为真正的Map结构
const obj = {foo : "bar", baz : 10};
const map = new Map(Object.entries(obj));
console.log(map);

五、实现Object.entries方法
const entries = (obj) => {
let result = [];
const objtype = typeof(obj);
if(obj === undefined || obj === Null){
throw new TypeError();
}
if(objType === "number" || objType === "boolean"){
return [];
}
for(let k of Object.keys(obj)){
result.push([k,obj[k]]);
}
return result
} 




网友评论文明上网理性发言 已有0人参与
发表评论: