
map方法用于创建一个新的数组(不改变原数组),这个新数组由原数组中的每个元素,调用map中的回调函数处理后的返回值组成!
参数
map(callbackFn, thisArg)
callbackFn 回调函数,数组中的每个元素都会调用该函数,对数据进行处理,处理完成的元素会被添加到新的数组中!callbackFn被调用时会传入如下参数:
item 当前正在处理的元素
index 当前正在处理的元素下标
arr 原数组
thisArg(可选) 用来修改this指向
使用
// 给数组中每一项增加一个label属性! const arr = [{name:'测试1'},{name:'测试2'},{name:'测试3'}] const newArr = arr.map(item=>{ item.label = '通过map添加' return item }) // 结果: newArr = [{name:'测试1',label: "通过map添加"},{name:'测试2',label: "通过map添加"},{name:'测试3',label: "通过map添加"}]
thisArg这个参数因为实际开发中基本都用的是箭头函数,所以用到第二个参数的情况并不多
const arr = [{name:'测试1'},{name:'测试2'},{name:'测试3'}]
const newArr = arr.map(function(item){
console.log(this); // Number {1}
},1)map和parseint一起使用
正常情况下我们使用map回调函数中只会传递一个参数item,这就可能会出现下面这种问题:
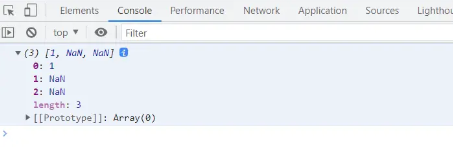
console.log(["1", "2", "3"].map(parseInt));

期望输出 [1, 2, 3], 而实际结果是 [1, NaN, NaN],这是因为parseInt在使用时,也只传递一个参数进去,但实际上parseInt可以接收两个参数(表达式,基数),所以如上代码map在执行回调时默认传递了三个参数parseInt的第二个参数为下标,就导致了[1, NaN, NaN]的结果!
# parseInt()
string(必选),要解析的字符串
radix(可选),表示要解析的数字的基数
radix介于 2 ~ 36 之间,如果省略该参数或其值为0,则数字将以10为基础来解析,如果它以 0x或0X开头,将以16为基数,如果该参数小于2或者大于36,则parseInt()将返回NaN。





网友评论文明上网理性发言 已有0人参与
发表评论: