首先就是要把视频加载出来,然后使用Canvas.getContext(‘2d’).drawImage(videoElement, 0, 0, canvas.width, canvas.height);获取到当前视频时间的截图,需要不同时间的video视频图,设置video的currenttime(单位秒),然后videoElement这个对象信息会实时更新。
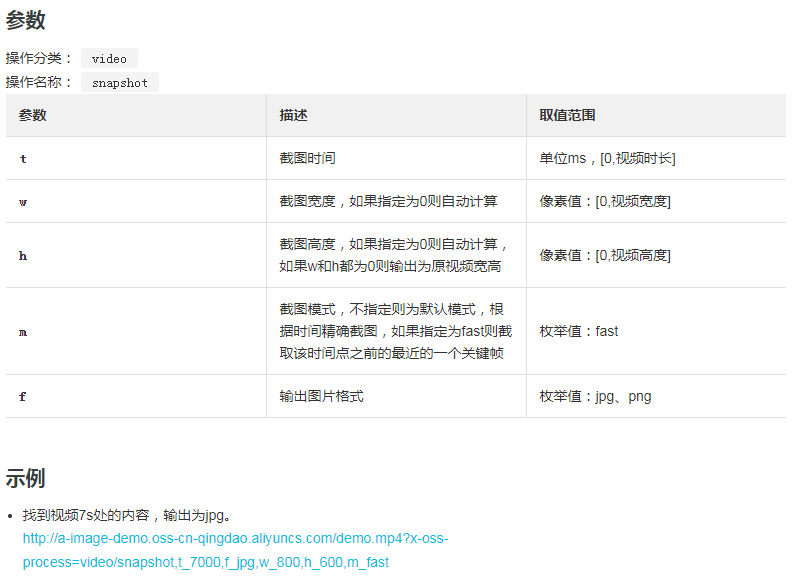
如果是视频是在阿里云OSS上就更方便了,poster=“http://a-image-demo.oss-cn-qingdao.aliyuncs.com/demo.mp4?x-oss-PRocess=video/snapshot,t_6000,m_fast”

贴下核心代码:
<div contenteditable="true" id="in-box" style="width:1000px;margin: 20px auto;"></div> <div style="width:1000px;margin: 20px auto;"> <input type="file" name="" id="upload-ipt"> <div class="review" id="out-box"></div> </div>
function getVideoImage() { var obj_file = document.getElementById("upload-ipt"); var file = obj_file.files[0]; var blob = new Blob([file]), // 文件转化成二进制文件 url = URL.createObjectURL(blob); //转化成url if (file && /video/g.test(file.type)) { var $video = $('<div><video controls src="' + url + '"></video></div><div> </div>'); //后面加一个空格div是为了解决在富文本中按Backspace时删除无反应的问题 $('#in-box').html($video); var videoElement = $("video")[0]; videoElement.addEventListener("canplay", function (_event) { var canvas = document.createElement("canvas"); canvas.width = videoElement.videoWidth; canvas.height = videoElement.videoHeight; console.log(videoElement.videoWidth) canvas.getContext('2d').drawImage(videoElement, 0, 0, canvas.width, canvas.height); var img = document.createElement("img"); img.src = canvas.toDataURL("image/png"); $("#out-box").HTML(img); URL.revokeObjectURL(this.src); // 释放createObjectURL创建的对象 console.log("loadedmetadata") }); }else{ alert("请上传一个视频文件!"); obj_file.value = "" } };
大家可以去试一试呢。







网友评论文明上网理性发言 已有0人参与
发表评论: