isImmediatePropagationStopped()方法是jQuery中的一个内置方法,属于event对象。用于检查指定的事件上是否调用了 event.stopImmediatePropagation()方法。如果调用了则返回 true,否则返回 false。
说明:event.stopImmediatepropagation()方法用于阻止为所选元素执行其他事件处理程序,并防止当前事件在DOM树上冒泡。
语法:
$(selector).isImmediatePRopagationStopped()
参数:此方法仅接受一个参数作为选择器,用于选择元素
返回值:该方法的返回值为Boolean类型,以指示是否已经调用过。如果调用了则返回true,否则如果未调用则返回false。
示例:
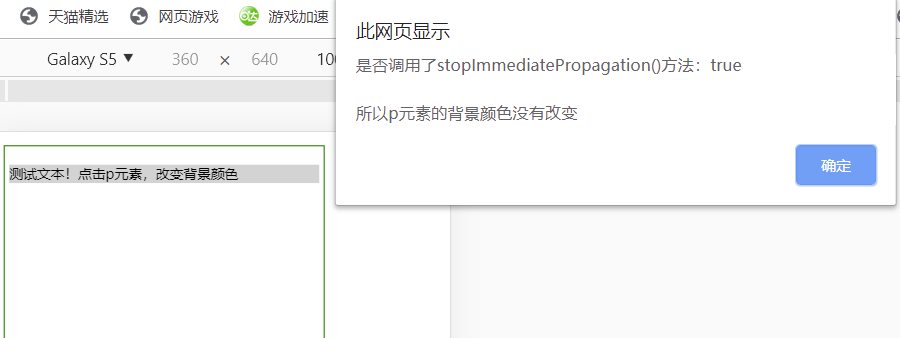
<!DOCtype html> <HTML> <head> <title>介绍下isImmediatePropagationStopped()方法和应用 - Web前端之家</title> <meta charset="UTF-8"> <style> div { width: 70%; height: 40%; font-size: 30px; padding: 10px; border: 2px solid green; } p { background-color: lightgrey; } </style> </head> <body> <div> <p>测试文本!点击p元素,改变背景颜色</p> </div> <script src="https://CDNJS.cloudflare.com/Ajax/libs/JQuery/2.1.3/jQuery.min.js"></script> <script> $("p").click(function(event) { event.stopImmediatePropagation(); if(event.isImmediatePropagationStopped()){ alert("是否调用了stopImmediatePropagation()方法:" +event.isImmediatePropagationStopped()+"\n\n所以p元素的背景颜色没有改变"); } else{ alert("是否调用了stopImmediatePropagation()方法:" +event.isImmediatePropagationStopped()+"\n\n所以p元素的背景颜色变为黄色") } }); $("p").click(function(event) { // this function will not executed $(this).CSS("background-color", "yellow"); }); </script> </body> </html>
大家可以运行下,看下结果:







网友评论文明上网理性发言 已有0人参与
发表评论: