几乎每个人都已经听说过V8引擎这个概念,而且大多人都知道javascript是单线程的,并且使用回调队列。
今天李老师来给大家介绍下这些概念,并解释JavaScript实际运行的原理。 通过了解这些详细信息,将能够编写更好的非阻塞应用程序,以正确利用所提供的API。
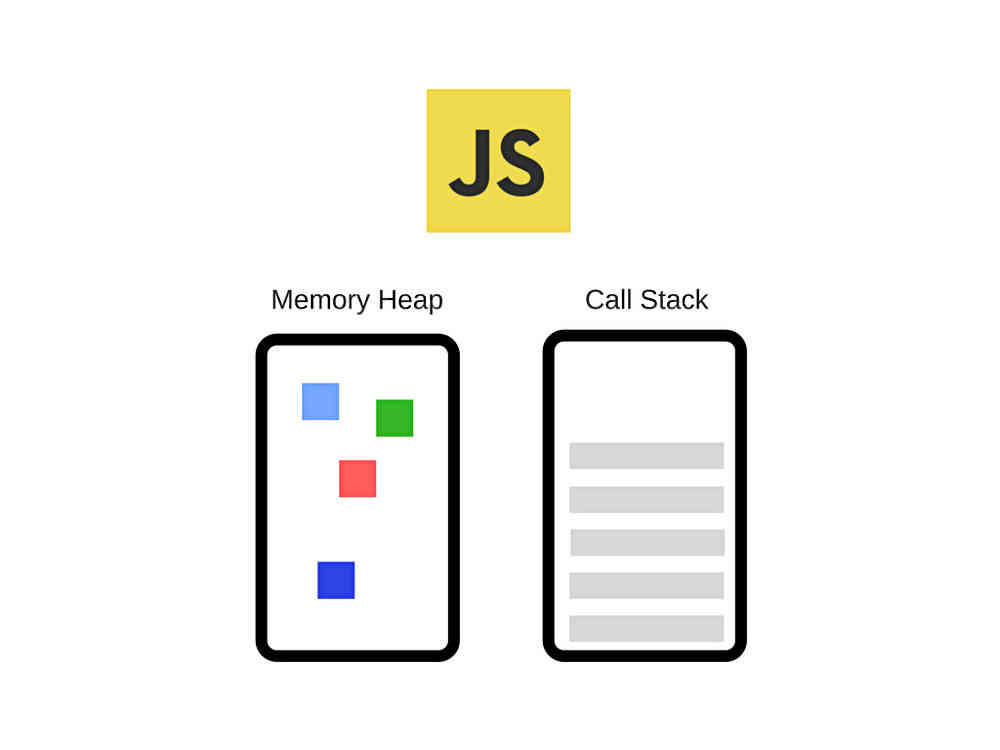
最流行的Javascript引擎莫过于google的V8引擎,Chrome浏览器和node.js都是基于V8引擎的。简略的示意图:

V8引擎包含两个主要组件:
内存堆(Heap):负责内存分配
调用栈(Stack):代码执行时,维护堆栈帧(Stack Frames)
运行时
几乎所有的javascript开发者都使用过setTimeout这样的API,然而这些APIs不是由V8引擎提供的。

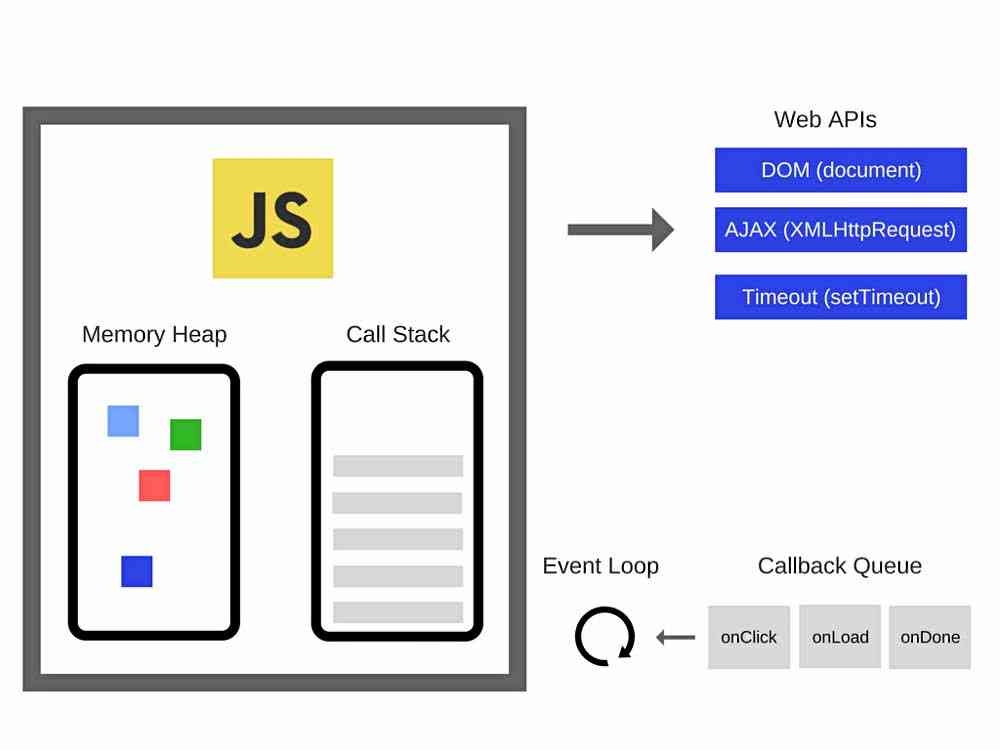
我们已经有了V8引擎,但实际上还有更多。我们把那些由浏览器提供的接口称为Web APIs,比如DOM,Ajax,settimeout等。
接下来是事件循环(event lool)和回调队列(callback queue)。
调用栈(Call Stack)
javaScript是一种单线程变成语言,这意味着它只有一个调用栈。因此,在同一时间它只能做一件事。
调用栈是一个数据结构,它会记录代码执行的位置。例如我们执行进入一个函数,我们会把这个函数放在堆栈的顶部,函数执行结束返回之后,我们把这个函数从堆栈中移除。这就是调用栈的功能。
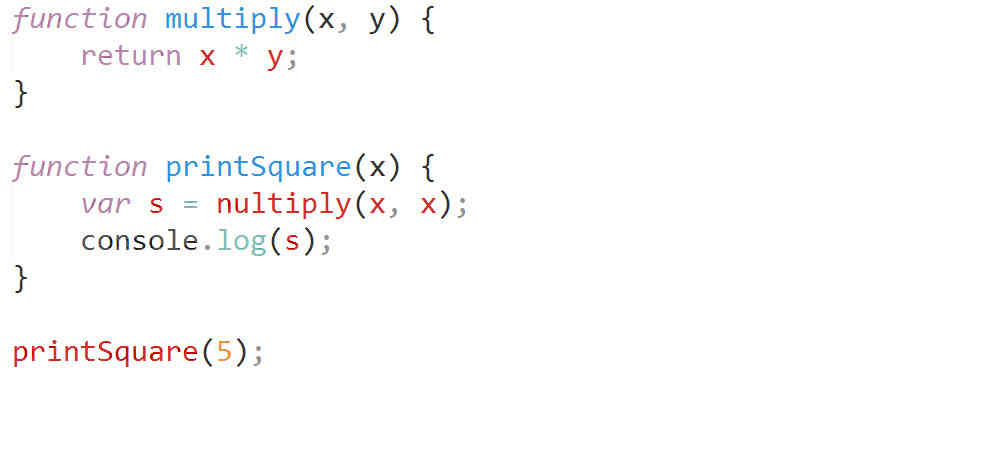
简单代码示例:

当引擎执行这段代码时,调用栈为空,之后运行如下:

每个Step叫做堆栈帧(Stack Frame)。
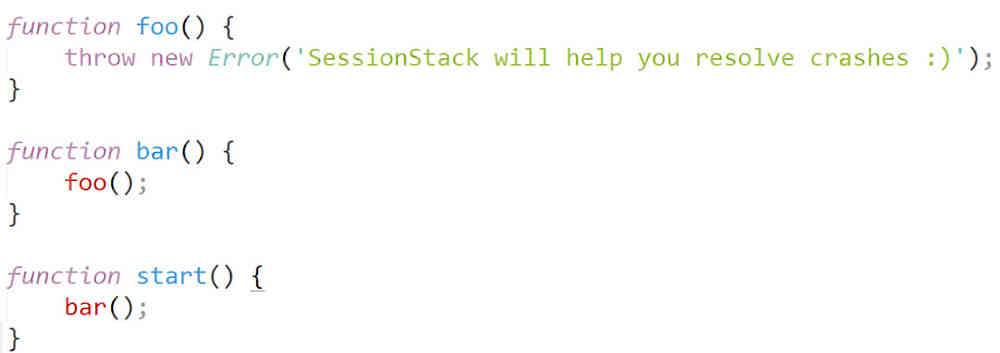
调用栈就是通过堆栈帧来追踪异常,堆栈帧基本就是调用栈出现异常时候的状态。示例代码如下:

假设上面代码保存在foo.JS文件,执行上面代码在chrome浏览器中,error的堆栈信息会如下图打印出来:
运行在单线程上,使得运行首先。由于JavaScript只有一个调用堆栈,如果运行速度变慢,那应该怎么解决呢?
并发和事件循环
想像一下如果调用堆栈里面有些函数的执行需要大量的时间,例如复杂的图片转化,事情会怎么花样呢?
问题就是调用堆栈中的函数在执行的过程中,浏览器是不能做其它事情的,也就是会被调用堆栈中的函数阻塞,此时浏览器不能渲染和运行其它代码,完全被卡住了。这样就很难实现流畅的UI体验。
另外一个问题也会由此发生,当浏览器在调用堆栈中执行很多这样复杂且耗时的函数时,浏览器也会失去响应,出现假死状态。

怎么才能执行复杂且耗时的代码,并且不会阻塞ui的渲染和导致浏览器假死?解决方案就是异步调用。异步调用会在下一次解释,喜欢的点下关注,点个赞和转发哦!







网友评论文明上网理性发言已有0人参与
发表评论: