先前写过一片文章关于IE6/7下list-style-type:decimal不兼容问题处理 ,li前面显示全部是1数字。
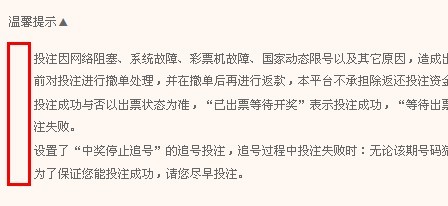
但是今天一个同事突然问到一个类似的问题,在IE6/7下li列表前面数字不显示的bug,如下图:

html代码就省略了,一般人都知道是ol,li列表。原CSS样式如下:
.wxts-ts-li{width:671px; margin:0 auto; padding-bottom:30px;}
.wxts-ts-li li{ line-height:23px; list-style:decimal; cursor:default;}
用ie的firebug查看发现触发了haslayout。解决方法如下:
在list-style:decimal添加一个属性inside,即list-style:decimal inside;
或者在.wxts-ts-li li属性里添加margin-left属性值,两种方法二选一。
在这里想多啰嗦下list-style属性,该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 xhtml 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。可以按顺序设置如下属性:
list-style-type
list-style-position
list-style-image
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值【disc outside none】。所以我们在平时写的时候一般都是写第一个值。
在浏览器支持方面:所有浏览器都支持 list-style 属性,但是任何的版本的 Internet Explorer (包括 ie8)都不支持属性值 "inherit"。


网友评论文明上网理性发言已有1人参与
发表评论:
评论列表