
响应式布局,oh my god!!有点醉了,感觉是老生常谈的话题了。虽然已经谈过很多了,但这次也很有必要拿出来探讨下。为什么呢?往下看呗。。。
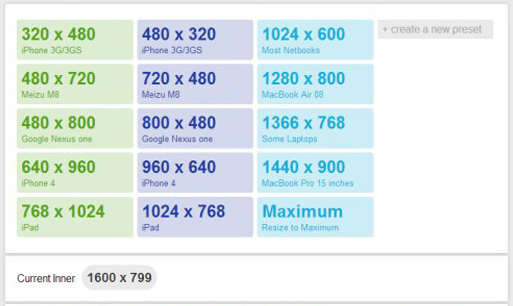
最近在折腾公司首页的改版,设计师设计了三个版本,宽度分别为1600px,1200px,960px。看到这三个尺寸的设计,很明显需要做PC端的响应式,我们都知道针对ie9+和其他高富帅浏览器的响应式,使用Media Query轻松搞定。至于ie8以下的,平常项目中都是设置一个最小宽度,屏幕缩小的时候状态栏出现滚动条。现实并不是我们想象的那么简单,我们需要默认显示1600px的宽度,那么在ie8以下的这种方法不太合适了,因为屏幕太宽。
于是打开谷歌、百度,疯狂搜索,逛 了一圈。给我的总结:都是围绕2个处理方法,就是要用到第三方插件库:
第一种:https://GitHub.com/livingston/css3-mediaquerIEs-JS
第二种:https://github.com/scottjehl/Respond
具体方法我们可以打开连接查看相关应用方法,这里就不啰嗦了。使用过后的感觉:代码太臃肿了,效果也一般,在ie7/8容易出现闪屏情况等等,乱七八糟问题,暂且放弃。
心有不甘,继续seaching,最后发现淘宝和天猫的新版首页也用到了pc端响应式,进行了一番研究,他们用的是取屏幕宽度,然后通过resize方法来实现PC端响应式,代码要比上面说的方法简洁,暂采用吧,这里我想分享下:
$(window).resize(function () { screenRespond(); }); screenRespond(); function screenRespond(){ var screenwidth = $(window).width(); if(screenWidth <= 1800){ $("body").attr("class","w1800"); } if(screenWidth <= 1400){ $("body").attr("class","w1400"); } if(screenWidth > 1800){ $("body").attr("class",""); } }
上面是我在项目中使用的方法,虽然跟淘宝天猫有些不同,但是大同小异,核心一样。定义一个函数,然后执行,最后屏幕变化的时候resize,根绝不同尺寸,我们给body新增一个class,用这个父级class控制相应尺寸内容响应式,看下我从项目中截取的CSS代码
/* response */
.w1800 .screen-wid{width:1200px}
.w1800 .p-top-lin,.w1400 .p-top-lin{border:solid #e5e5e5;border-width:1px 0 0}
.w1800 .dchart-conut{width:100px}
.w1800 .dchart-conut p{padding:8% 0}
.w1400 .screen-wid{width:960px}
.w1400 .header_fixed .menu-navbox{margin-left:8%}
.w1400 .header_fixed .menu-navbox li{padding:17px 1.2%}
.w1400 .header_fixed .menu-slide-down li{padding:0}
.w1400 .menu-navbox{margin-left:25%}
.w1400 .menu-navbox li{padding:17px 2%}
.w1400 .menu-navbox .none-mar{padding-right:0}
.w1400 .menu-slide-down li{padding:0}
.w1400 .menu-navbox a{font-size:15px}一个庞大的首页响应式【兼容ie7/8】,用这样的代码轻松搞定。考虑诸多方面的因素,我认为这是最好的方法。
总结
清晰的框架结构 、灵活的扩展,是我们实现响应式的必备基础;一个好的结构布局可以大大减少代码的数量,比如用百分比布局等等。
看到这里,你是否已经掌握了呢?
如果你有好的方法和疑问,请留言。








网友评论文明上网理性发言 已有0人参与
发表评论: