一直在做各种项目接各种需求,但你的代码能力得到提高了吗?不停的项目经历虽然能够增加你的代码行数,但不一定能提升你的代码质量,所以除了构建阶段的代码细扣,项目之后的代码总结是至关重要的。
微吧中除了模块化、公用和皮肤元素处理外,还有很多可总结的东西,例如:
1、字符图标:整站大部分纯色的功能性的图标都是用字符实现的,节省了图片字节,利于修改和换肤。
2、feed的改造和扩展:基础feed、图片带打开收起功能、扩展了视频音乐富文本功能、又扩展成带时间轴和PK模式的feed,代码清晰可扩展性强。
3、各种margin负值:减少了很多用postion定位的样式,尽量的减少了PHP输出的判断工作。
4、图片的拼合和优化:按页面拼合图片,每张图片都通过Smush.it进行优化,给IE6用的图片采用png8格式替换gif格式。
下面仅选“各种margin负值”这一点描述一下我在项目构建和总结过程中的一点心得。margin负值大家肯定不陌生,百度一搜出来N多资料,都是大同小异的几点。margin负值在微吧的应用中也逃离不了这几点,不过我想从一个新的角度来描述。
1、去除多余的margin值
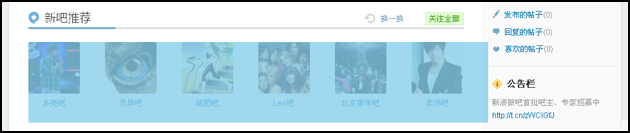
示例截图:
代码结构:
<div class="bar_box">
<div class="bar_box2">
<dl>.....</dl>
<dl>.....</dl>
<dl>.....</dl>
<dl>.....</dl>
<dl>.....</dl>
<dl>.....</dl>
<dl>.....</dl>
</div>
</div>
CSS样式:
.bar_box{margin:0 -39px 14px 0;}
.bar_box dl{_display:inline;float:left;width:80px;height:108px;margin:0 39px 17px 0;overflow:hidden;}
说明:bar_box的宽度是“新吧推荐”的宽度,bar_box2的宽度是浅蓝色块的宽度,内层的宽度大于外层,所以外层使用margin负。这里循环dl的外面有两层div,如果只用一个div,则IE6需要设置此div的宽度才能兼容,不灵活。
此示例仅仅是margin-right的负值效果,经测试margin-top、margin-left、 margin-bottom均有效,只是IE6针对周围环境会有数值的较小差别而已。
2、去除多余的border
示例截图:
结构:
<div class="list_bar_d2_pos">
<ul>
<li>.....</li>
<li>.....</li>
<li>.....</li>
<li>.....</li>
</ul>
</div>
CSS样式:
.list_bar_d2_pos{overflow:hidden;}
.list_bar_d2_pos ul{_width:742px;marigin:0 -36px -30px -25px;}
.list_bar_d2_pos li{float:left;padding:0 26px 31px 26px;overflow:hidden;line-height:21px;}
说明:list_bar_d2_pos是隐藏外层,ul设置margin负,li是循环元素,这是做border隐藏的黄金三层结构,屡试不爽。ul和li只有两层结构,没有示例1那样的三层机构,所以IE6中需要对ul设定宽度,如“_width:742px”。
此示例可以理解为示例1的衍生,只是多出来的margin值是看不见的不需要被隐藏,而border是可见的,需要一个外层来隐藏。
此示例仅仅是margin-right的负值效果,经测试margin-bottom也有效,只是IE6下需要去除循环元素的浮动,overflow:hidden的外层加上zoom:1。
3、冲破padding的局限
示例截图:
结构:
<div class="w8_linebox"></div>
CSS样式:
.w8_linebox{height:1px;margin:0 -15px 18px -13px;background:#e8e8e8;overflow:hidden;}
说明:微吧右侧有很多模块,为了避免每个模块都写padding值,或者给每个模块都套一个有padding值样式的外层,我们选择给右侧外层写一次padding值即可,所以像分割线这种没有padding值的模块需要使用margin负来实现。
有了示例1、2的描述,这个就很简单了,一层结构,直接margin负即可解决。
但是IE6的事儿比较多,如果W8_linebox这个层有padding-left和padding-right的取值时,或者W8_linebox内部还包含有浮动的内容,则IE6就会出问题,解决办法依然是给IE6写宽度。
4、合并border
示例截图:
结构:
<div class="list_feed_pk_box clearfix">
<div class="list_feed_pk_f list_feed_pk_fl">
<div>.....</div>
<ul class="list_feed_pk">.....</ul>
</div>
<div class="list_feed_pk_f list_feed_pk_fr">
<div>.....</div>
<ul class="list_feed_pk">.....</ul>
</div>
</div>
CSS样式:
.list_feed_pk_fr .list_feed_pk{_position:relative;_zoom:1;margin:0 0 0 -1px;}
说明:当左右容器高度都可变,又要满足共享边框线的UI设计时,除了给大容器一个纵向平铺的背景图之外,margin负值又能发挥作用了。以上说的都是父元素和子元素之间使用margin负值,而此示例是两个兄弟元素之间某一个使用margin复制,IE6又来找事了,多出来的部分直接消失了,解决办法是给IE6写position:relative;zoom:1;
这种方法也经常用在标签切换的tabs中,用来隐藏两个元素之间的边线。初学者容易把此示例跟示例2的处理方式混淆,仔细推敲会发现相差胜远吧。
5、调皮的箭头
示例截图:
结构:
<div class="comment w8_linecolor w8_bgcolorb">
<div class="arrow">
<div class="inner">
<i class="w8_fonticons w8_linecolor_fc">w</i>
<i class="w8_fonticons w8_bgcolorb_fc>w</i>
</div>
</div>
<div class="comment_inner">....</div>
</div>
<div class="clear"></div>
CSS样式:
.list_feed .arrow{margin-top:-23px;}
.list_feed .arrow .inner{width:25px;height:23px;}
.list_feed .arrow i{display:block;width:25px;height:15px;*height:auto;font-size:28px;text-align:center;line-height:normal;}
.list_feed .arrow i.w8_bgcolorb_fc,
.list_feed .arrow i.w8_bgcolor_fc{margin:-14px 0 0;*margin:-32px 0 -15px;_margin:-32px 0 4px;}
说明:两个i标签是实现尖角的,字符图标,可换肤。comment是评论展开框,arrow是尖角,comment_inner是评论框主要内容。margin负值的基本原理类似示例1,但对像素和兼容浏览器稍微费点劲。arrow的三层结构是通过实践的黄金三层,能避免各种错位和对不齐。
实践出真知,一个看似简单的属性研究起来也得花费大半天的功夫,你觉得值吗?反正我觉得值。最后祝大家写代码的时候少一点纠结,多一点清澈。
source:微博UDC



网友评论文明上网理性发言已有1人参与
发表评论:
评论列表