
上一篇主要是大概介绍到了AUI2.0的基础篇,今天主要想分享下AUI2.0一些其他知识,主要包括:信息条、按钮、标签/角标/圆点、列表布局,媒体列表。我们可以回顾下上一篇: 初级篇 - 跨平台移动前端框架AUI 2.0
信息条 aUI-info 实现的效果在大多数APP中是比较常见的,在Aui中可以放置其他列表容器内使用。比如可以实现有头像,昵称,其他信息的横向布局样式。
<div class="aui-info aui-margin-t-10 aui-padded-l-10 aui-padded-r-10"> <div class="aui-info-item"> <img src="../../image/demo2.png" style="width:1.5rem" class="aui-img-round" /><span class="aui-margin-l-5">AUI</span> </div> <div class="aui-info-item">2015-07-13 22:31</div> </div>
效果如下:

按钮
2.0中按钮按照google Material 设计规范提供了多个色值的样式
aui-BTn 默认按钮
aui-btn + aui-btn-PRimary 使用主题样式
aui-btn + aui-btn-block 块级按钮
aui-btn + aui-btn-outlined 边框按钮
aui-btn + aui-btn-block + aui-btn-sm 小号块级按钮
其他组合可以参考实例代码
<div class="aui-content-padded">
<p>普通按钮</p>
<p><div class="aui-btn">默认按钮(default)</div></p>
<p><div class="aui-btn aui-btn-primary">默认按钮(primary)</div></p>
<p><div class="aui-btn aui-btn-success">默认按钮(success)</div></p>
<p><div class="aui-btn aui-btn-info">默认按钮(info)</div></p>
<p><div class="aui-btn aui-btn-warning">默认按钮(warning)</div></p>
<p><div class="aui-btn aui-btn-danger">默认按钮(danger)</div></p>
<p><div class="aui-btn aui-btn-info"><span class="aui-Iconfont aui-icon-edit"></span>图标按钮</div></p>
<p><div class="aui-btn aui-btn-info">图标按钮</div></p>
<p>块按钮类</p>
<p><div class="aui-btn aui-btn-block">默认按钮(default)</div></p>
<p><div class="aui-btn aui-btn-primary aui-btn-block">默认按钮(primary)</div></p>
<p><div class="aui-btn aui-btn-success aui-btn-block">默认按钮(success)</div></p>
<p><div class="aui-btn aui-btn-info aui-btn-block">默认按钮(info)</div></p>
<p><div class="aui-btn aui-btn-warning aui-btn-block">默认按钮(warning)</div></p>
<p><div class="aui-btn aui-btn-danger aui-btn-block">默认按钮(danger)</div></p>
<p>块按钮类 - 默认增加10px底部外边距</p>
<p><div class="aui-btn aui-btn-block aui-btn-outlined">默认按钮(default)</div></p>
<p><div class="aui-btn aui-btn-primary aui-btn-block aui-btn-outlined">默认按钮(primary)</div></p>
<p><div class="aui-btn aui-btn-success aui-btn-block aui-btn-outlined">默认按钮(success)</div></p>
<p><div class="aui-btn aui-btn-info aui-btn-block aui-btn-outlined">默认按钮(info)</div></p>
<p><div class="aui-btn aui-btn-warning aui-btn-block aui-btn-outlined">默认按钮(warning)</div></p>
<p><div class="aui-btn aui-btn-danger aui-btn-block aui-btn-outlined">默认按钮(danger)</div></p>
<p>块按钮类(aui-btn-sm)</p>
<p><div class="aui-btn aui-btn-block aui-btn-sm">默认按钮(default)</div></p>
<p><div class="aui-btn aui-btn-primary aui-btn-block aui-btn-sm">默认按钮(primary)</div></p>
<p><div class="aui-btn aui-btn-success aui-btn-block aui-btn-sm">默认按钮(success)</div></p>
<p><div class="aui-btn aui-btn-info aui-btn-block aui-btn-sm">默认按钮(info)</div></p>
<p><div class="aui-btn aui-btn-warning aui-btn-block aui-btn-sm">默认按钮(warning)</div></p>
<p><div class="aui-btn aui-btn-danger aui-btn-block aui-btn-sm">默认按钮(danger)</div></p>
<p>块按钮类 - 默认增加10px底部外边距(aui-btn-sm)</p>
<p><div class="aui-btn aui-btn-block aui-btn-outlined aui-btn-sm">默认按钮(default)</div></p>
<p><div class="aui-btn aui-btn-primary aui-btn-block aui-btn-outlined aui-btn-sm">默认按钮(primary)</div></p>
<p><div class="aui-btn aui-btn-success aui-btn-block aui-btn-outlined aui-btn-sm">默认按钮(success)</div></p>
<p><div class="aui-btn aui-btn-info aui-btn-block aui-btn-outlined aui-btn-sm">默认按钮(info)</div></p>
<p><div class="aui-btn aui-btn-warning aui-btn-block aui-btn-outlined aui-btn-sm">默认按钮(warning)</div></p>
<p><div class="aui-btn aui-btn-danger aui-btn-block aui-btn-outlined aui-btn-sm">默认按钮(danger)</div></p>
</div>
效果如下:
猛击:DEMO
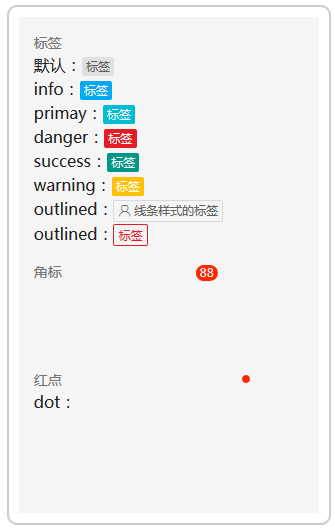
标签/角标/圆点
aui-label 同按钮一样,默认提供了几个色值
aui-label + aui-label-primary 使用主题样式
aui-badge 右上角浮动角标,
aui-dot 右上角圆点
<section class="aui-content-padded">
<p>标签</p>
默认:<div class="aui-label">标签</div>
<Br />
info:<div class="aui-label aui-label-info">标签</div>
<Br />
primay:<div class="aui-label aui-label-primary">标签</div>
<Br />
danger:<div class="aui-label aui-label-danger">标签</div>
<Br />
success:<div class="aui-label aui-label-success">标签</div>
<Br />
warning:<div class="aui-label aui-label-warning">标签</div>
<Br />
outlined:<div class="aui-label aui-label-outlined"><i class="aui-iconfont aui-icon-my"></i> 线条样式的标签</div>
<Br />
outlined:<div class="aui-label aui-label-danger aui-label-outlined">标签</div></section><section class="aui-content-padded">
<p>角标</p>
<div class="aui-badge"></div><Br />
<div class="aui-badge">8</div><Br />
<div class="aui-badge">88</div><Br /></section><section class="aui-content-padded">
<p>红点</p>
dot:<div class="aui-dot"></div>
</section>
效果如下:

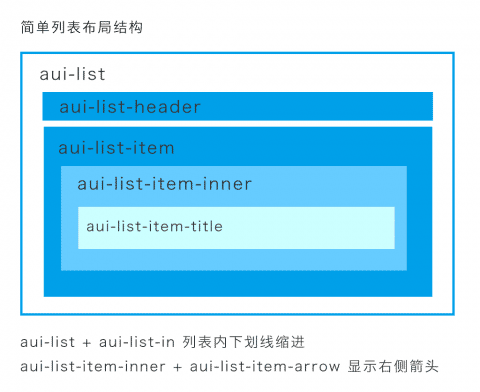
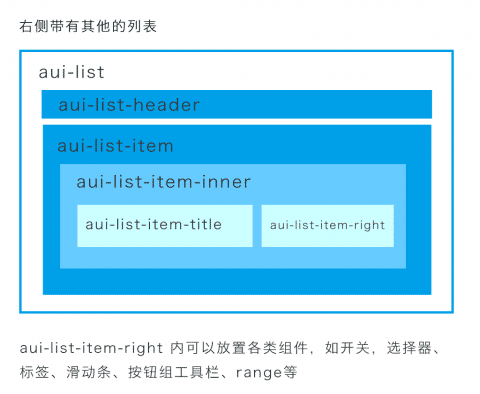
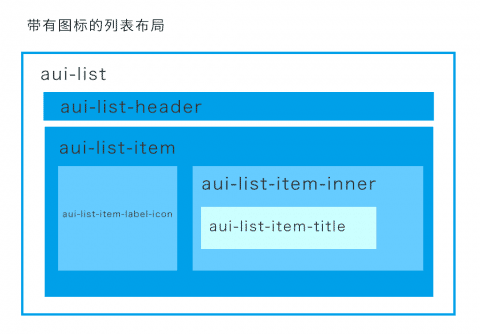
列表布局
aui-list为简单的列表布局容器,结合aui-meida-list、aui-FORM-list、aui-select-list
下面用图片结构的形式来介绍布局列表的使用



<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-list-in">
<li class="aui-list-header">
简单的列表布局
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">Item1</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">Item2</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">Item3</div>
</div>
</li>
</ul>
</div>
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-list-in">
<li class="aui-list-header">
带有右侧箭头
</li>
<li class="aui-list-item aui-list-item-middle">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">Item1</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">Item2</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">Item3</div>
</div>
</li>
</ul>
</div>
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-list-in">
<li class="aui-list-header">
带有其他元素的列表
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">text</div>
<div class="aui-list-item-right">信息</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">label</div>
<div class="aui-list-item-right">
<div class="aui-label aui-label-info">标签</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">dot</div>
<div class="aui-list-item-right">
<div class="aui-dot" style="position:relative;top:0; right:0"></div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">badge</div>
<div class="aui-list-item-right">
<div class="aui-badge" style="position:relative;top:0; left:0">88</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">badge</div>
<div class="aui-list-item-right">
<div class="aui-badge" style="position:relative;top:0; left:0"></div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">progress</div>
<div class="aui-list-item-right">
<div class="aui-progress aui-progress aui-progress-xxs" style="width:5rem;">
<div class="aui-progress-bar" style="width: 60%;"></div>
</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-title">range</div>
<div class="aui-list-item-right">
<div class="aui-range">
<input type="range" class="aui-range" value="30" max="100" min="1" step="1" id="range" />
</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">switch</div>
<div class="aui-list-item-right">
<input type="checkbox" class="aui-switch" checked>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">radio</div>
<div class="aui-list-item-right">
<input type="radio" class="aui-radio" checked>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">Checkbox</div>
<div class="aui-list-item-right">
<input type="checkbox" class="aui-checkbox" checked>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">bar-btn</div>
<div class="aui-list-item-right">
<div class="aui-bar aui-bar-btn aui-bar-btn-sm" style="width:60%;float:right">
<div class="aui-bar-btn-item">
<i class="aui-iconfont aui-icon-minus"></i>
</div>
<div class="aui-bar-btn-item">
<input type="number" class="aui-input aui-text-center" value="1" >
</div>
<div class="aui-bar-btn-item">
<i class="aui-iconfont aui-icon-plus"></i>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-list-in">
<li class="aui-list-header">带有图标、底线缩进</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-home"></i>
</div>
<div class="aui-list-item-inner">
这是一个列表项
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-edit"></i>
</div>
<div class="aui-list-item-inner">
这是一个列表项
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-camera"></i>
</div>
<div class="aui-list-item-inner">
这是一个列表项
</div>
</li>
</ul>
</div>
效果如下:
猛击:DEMO
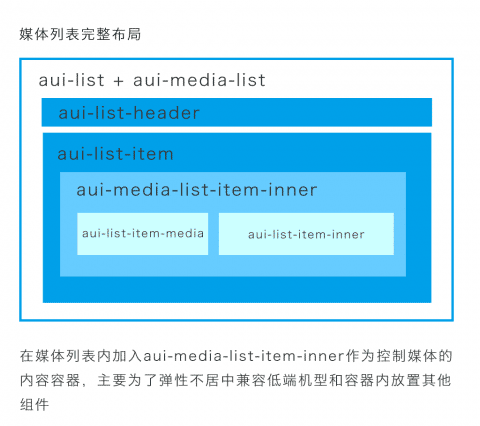
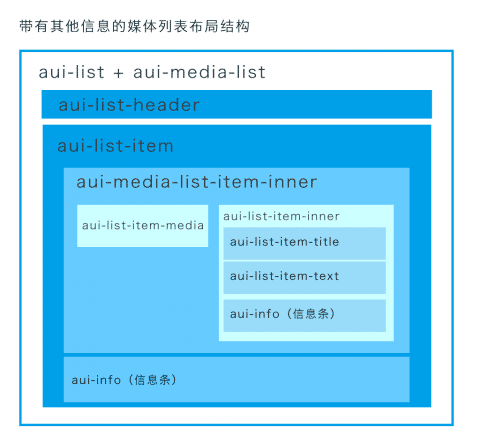
媒体列表
媒体布局aui-media-list是与aui-list结合使用的一种形式,可以实现有图片,多行文字等的布局样式,结合栅格系统可以实现更多布局效果


<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-media-list">
<li class="aui-list-header">
图文列表
</li>
<li class="aui-list-item aui-list-item-arrow">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<div class="aui-list-item-title">带有媒体的列表一</div>
<div class="aui-list-item-right">08:00</div>
</div>
<div class="aui-list-item-text aui-ellipsis-2">
这里是内容区域,新版中的列表布局可以很轻松的帮助开发者完成常见列表样式。
</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media">
<img src="../../image/demo1.png">
</div>
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<div class="aui-list-item-title">带有媒体的列表二</div>
<div class="aui-list-item-right">08:00</div>
</div>
<div class="aui-list-item-text">
在下方我们加入了aui-info信息条
</div>
</div>
</div>
<div class="aui-info" style="padding-top:0">
<div class="aui-info-item">
<img src="../../image/liulangnan.png" style="width:1rem" class="aui-img-round" /><span class="aui-margin-l-5">流浪男</span>
</div>
<div class="aui-info-item">2015-07-14 10:31</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media">
<img src="../../image/demo1.png">
</div>
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<div class="aui-list-item-title">带有媒体的列表二</div>
<div class="aui-list-item-right">08:00</div>
</div>
<div class="aui-list-item-text">
这里是内容区域,新版中的列表布局可以很轻松的帮助开发者完成常见列表样式。
</div>
<div class="aui-info aui-margin-t-5" style="padding:0">
<div class="aui-info-item">
<img src="../../image/liulangnan.png" style="width:1rem" class="aui-img-round" /><span class="aui-margin-l-5">流浪男</span>
</div>
<div class="aui-info-item">2015-07-14 10:31</div>
</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">媒体项右侧显示</div>
<div class="aui-list-item-text">
这里是内容区域,新版中的列表布局可以很轻松的帮助开发者完成常见列表样式。
</div>
</div>
<div class="aui-list-item-media">
<img src="../../image/demo4.png">
</div>
</div>
</li>
</ul>
</div>
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-media-list">
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">多张图片列表一</div>
<p>借助栅格来实现图片列表</p>
<div class="aui-row aui-row-padded">
<div class="aui-col-xs-4">
<img src="../../image/demo1.png"/>
</div>
<div class="aui-col-xs-4">
<img src="../../image/demo2.png" />
</div>
<div class="aui-col-xs-4">
<img src="../../image/demo3.png" />
</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-title">多张图片列表一</div>
<p>借助栅格来实现图片列表</p>
<div class="aui-row aui-row-padded">
<div class="aui-col-xs-4">
<img src="../../image/demo1.png"/>
</div>
<div class="aui-col-xs-4">
<img src="../../image/demo2.png" />
</div>
<div class="aui-col-xs-4">
<img src="../../image/demo3.png" />
</div>
<div class="aui-col-xs-4">
<img src="../../image/demo1.png" />
</div>
<div class="aui-col-xs-4">
<img src="../../image/demo2.png" />
</div>
<div class="aui-col-xs-4">
<img src="../../image/demo3.png" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-media-list">
<li class="aui-list-header">
通讯录样式列表
</li>
<li class="aui-list-item aui-list-item-middle">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media" style="width: 3rem;">
<img src="../../image/demo5.png" class="aui-img-round aui-list-img-sm">
</div>
<div class="aui-list-item-inner aui-list-item-arrow">
<div class="aui-list-item-text">
<div class="aui-list-item-title aui-font-size-14">AUI</div>
<div class="aui-list-item-right">08:00</div>
</div>
<div class="aui-list-item-text">
www.auiCSS.com
</div>
</div>
</div>
</li>
<li class="aui-list-item aui-list-item-middle">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media" style="width: 3rem;">
<img src="../../image/liulangnan.png" class="aui-img-round aui-list-img-sm">
</div>
<div class="aui-list-item-inner aui-list-item-arrow">
流浪男
</div>
</div>
</li>
</ul>
</div>
效果如下:
猛击:DEMO
总结
今天主要介绍到这里,下一章节介绍:表单应用。


网友评论文明上网理性发言 已有0人参与
发表评论: