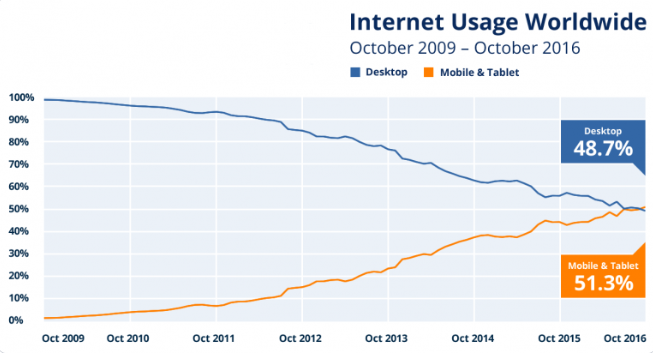
我相信您会同意我所说的,优化您的电子商务网站以获得更好的移动体验对于提高转化率非常重要。毕竟: 移动设备占据了全球总数字时间的 65%。

做好震惊的准备:一项针对 510 家小型企业的 BaseKit 调查显示,91% 的电子商务网站并未针对移动设备进行优化。
情况变得更糟 ->美国零售移动网站的平均页面加载时间为 6.9 秒,但对于 40% 的移动用户来说,任何超过 3 秒的等待时间都太长了。
底线是什么?
如果您的移动网站加载时间超过 3 秒,那么您肯定会在 2017 年及以后的转化竞赛中落败。
这是大问题?
您真的需要优化移动网站的速度吗?
答案:
一个响亮的是!
原因如下:
最近,google 网站管理员趋势分析师 Gary Illyes 透露,移动页面速度可能是 Google 即将推出的mobile-First Indexing的重要组成部分。虽然Big G并没有正式推出其移动优先索引更新的时间表,但它很可能会在 2018 年的某个时候推出。
我知道你在想什么:
“谷歌的移动优先索引还有很多季度,为什么我现在需要优先优化我网站的加载时间?”
让我解释:
今天网站访问者的注意力持续时间只有 7 秒,比金鱼还短。页面速度比以往任何时候都重要。毕竟,Google Analytics 不包括页面加载时间、页面大小和查找等关键统计数据。
还在寻找将网站速度放在首位的理由吗?以下是一些重要的原因:
1. 用户体验:如果您正在阅读这篇文章,我们相信您一定已经放弃了需要很长时间才能拉起至少几次甚至更多次的移动网页!好吧,您的客户也在这样做。
如果移动网站的加载时间超过 3 秒,53% 的移动访问者会放弃。用户现在想要并且本质上要求品牌提供更快的移动用户体验,当面临更长的加载时间时,他们只是选择放弃页面。
移动使用占用了 65% 的数字时间,使桌面使用在竞争中远远落后。现在,人们更喜欢使用他们的移动设备浏览,没有人真正有足够的耐心来容忍缓慢的页面加载。
2. Adwords 质量得分:根据 Google 的说法,页面速度是着陆页转化的关键因素,对您的质量得分有很大影响。
可悲的是,绝大多数企业都忽视了这一事实。结果,他们最终浪费了宝贵的时间、金钱和精力来创建无法转化的着陆页体验。
如果当访问者点击您的广告时您的网站需要很长时间才能启动,那么他们很可能很快就会与该网站分道扬镳。这将使 Google 抓取工具认为您的着陆页不够合适,无法获得良好的排名。
您的页面加载速度越快;您的质量得分越高。请记住,质量得分为 CPC 提供燃料。这意味着良好的页面速度确实可以显着降低您的广告费用。
因此,您的页面速度越好,您的质量得分就越高。您的质量得分越高,您的广告支出就越少。您的广告支出效率越高,您的广告覆盖范围就越广。
3. SERP 排名:页面速度对网站的 SERP 排名有重大影响。事实上,网站速度和谷歌排名之间有很强的相关性,加载速度快的网站更有可能在谷歌中排名。

发生的情况是这样的:当对两个具有相似域权限、内容质量和反向链接配置文件的移动网站进行排名时,谷歌会在自然排名中给予页面速度更快的网站更大的权重。
为什么谷歌如此关心加载时间?
原因如下:
Google 进行了一项研究以确定页面加载时间的相关性和重要性。访问者被问及他们是否希望看到 10 个或 30 个 Google 搜索结果。大多数受访者希望每页显示 30 个结果。因此,谷歌将 30 个结果应用于某些搜索结果页面,作为一项实验。
包含 30 个结果的搜索页面的流量下降了 20%!更重要的是?
结果页面之间的加载时间差异仅为半秒。
想一想:
如果半秒可以对流量产生如此巨大的影响,那么如果将页面加载时间减少一两秒,会对您的网站产生多大的影响?
您如何检查移动网站的加载时间?
您知道 Google 如何根据速度对移动网站进行排名吗?它使用称为页面速度得分的指标,以 0 到 100 的等级对网站进行排名。网站加载速度越快,得分越高。
Google规定,得分等于或大于85的网站表现良好;因此排名更好。
这个来自谷歌的旗舰工具提供了页面速度评分。该工具会提供有关如何优化站点以提高速度的详细报告:

优化站点速度需要哪些信息?
Google 的 Page speed Insights 提供页面速度评分,并就您需要做什么来提高移动网站的性能提供深入的建议。生成一份详细的报告,其中包含有关如何提高站点性能的详细说明。
由于网络速度和性能因地理位置和其他因素而有很大差异,因此 Page Speed Insights 仅考虑与网络无关的因素。Page Speed Insight 提供的一些方面的建议是:
Page Speed Insights 提供的每条建议都标有优先级指标以显示其重要性:

这是一个例子:
当我使用 url [ http://www.theoffbeatstory.com/ ] 在 Page Speed Insights 工具中检查速度时,它显示76 分(满分100 分)。现在,很明显这个网站还有很多需要改进的地方。
该报告建议以下内容带有“黄色感叹号”:
缩小 javascript
减少服务器响应时间
缩小 css
这意味着必须固定这些元素以确保页面的更好性能。此外,您会在每个建议下方找到“显示如何修复”,以帮助您优化网站的加载时间。
单击此处并输入您的 URL 以立即检查您的 Page Speed 分数。
如何减少页面加载时间?
现在您已经了解了您的移动网站的加载时间,是时候对其进行优化以获得更快的速度了。
只需抽出几分钟的时间来解决下面给出的这 10 个快速提示,以减少您网站的加载时间。
从优化缓存开始——与桌面浏览器不同,移动缓存无法容纳大量内容。这就是为什么优化移动浏览器缓存以减少页面加载时间很重要的原因。通过确保您的移动浏览器使用本地内存来缓存资源来避免不必要的服务器请求。
在 HTML 中嵌入资源——这是另一个减少加载时间的神奇技巧。但请注意,它也可能会增加页面大小,从而破坏您的优化工作。因此,您最好投资一个应用程序,它允许您在 HTML 中嵌入站点资源,同时还允许您仅在必要时嵌入资源。
缩减 JavaScript 解析——您会感到惊讶——移动浏览器的 Javascript 解析往往会增加网站加载时间的额外秒数。推迟解析不必要的 [<script> 标签] 以减少移动网站的加载时间。
删除所有重定向——通常,重定向需要更多时间来处理。因此,删除重定向是值得的。让您的用户直接访问移动站点,但不要忘记为喜欢访问主(桌面)站点的用户提供主站点的链接。
优化 CSS 和 javascript——从源代码中删除不需要的字符,但不要随意使用源代码的功能。要减少带宽使用并改进缓存,请缩小所有 JavaScript 和 CSS。
将 html5 和 css3 用于您的移动网站–使用 HTML5 和 CSS3 的移动网站加载速度更快,因为它们是轻量级的。此外,这两者使开发人员能够真正轻松地构建一个很棒的、功能齐全且可导航的站点,而无需熬夜。
调整图像大小 – 调整移动网站上的图像大小,使您的网站加载速度更快。使用轻量级图像,因为它们不会占用太多带宽并且处理时间更短。不要忘记优化您的图像。
用触摸事件替换点击——通常,在用户点击移动网站按钮后会有明显的延迟。此延迟范围可能为 1-7 秒。您可以将点击事件替换为触摸事件以减少此延迟。
使用 Ajax 提高站点速度——减少站点加载时间的一种方法是确保它每次都从服务器获取数据而不刷新。这就是 ajax 为您提供帮助的地方。AJAX 确保当访问者仍在浏览页面时处理所需的内容。
使用高效的 CDN –内容交付网络或 CDN 根据用户的地理位置向用户分发页面和内容。美国排名前 2,000 的电子商务网站中有 45% 使用有效的 CDN。关注这些顶级企业正在做什么,并使用有效的 CDN(例如 Amazon CloudFront)来减少您的页面加载时间。
总结
因此,如果您一直在花费大笔资金来创建有趣且引人入胜的内容,请稍等片刻,想想——加载时间是否太长?因为如果是这样,那么您的用户一来就会放弃您的移动网站。
毫无疑问,页面速度对于在当今的数字世界中提供良好的用户体验至关重要。您的移动页面的加载时间可以说明您的 Google 排名和转化率的上升和下降之间的差异。
请记住,当涉及到移动网站时,每一秒都很重要,而加载时间缩短的每一秒,都离让您的受众更快乐并引导他们进行转化更近了一步。
我很想听听您对这些快速提示的看法。或者,也许您对阅读的内容有疑问。无论哪种方式,请立即在下面留下快速评论让我知道。






网友评论文明上网理性发言已有0人参与
发表评论: