
谈到访问路径的设置,我们经常会去想到命名的处理;比如我们想访问www.xxx.com/xxx/,可能很多人会这样去设置目录:
新建一个xxx目录,然后在xxx目录下新建一个index.html,达到我们的目的。
但是有时候,未了应付需求的需要,我们需要更高级点的设置。我们先来看张图,如下:

重构的同事给我们的页面是forex.HTML,但是我们在访问的时候需要是/forex/。可能这时候有些同学想,那就改下呗,跟上面的一样方法。但是问题来了,页面太多了,别人也不想改,所以只能自己想办法了。
今天小编分享一个不错的方法:使用Nginx rewrite规则配置。
配置nginx
我们以本地服务器的配置来讲解,当然需要大家了解nginx的基础知识,这里就不啰嗦了,如果不懂,可以加群咨询或者自己搜索。
第一步
打开nginx的配置文件,参考目录如下:
\nginx-1.5.6\conf\nginx.conf
第二步
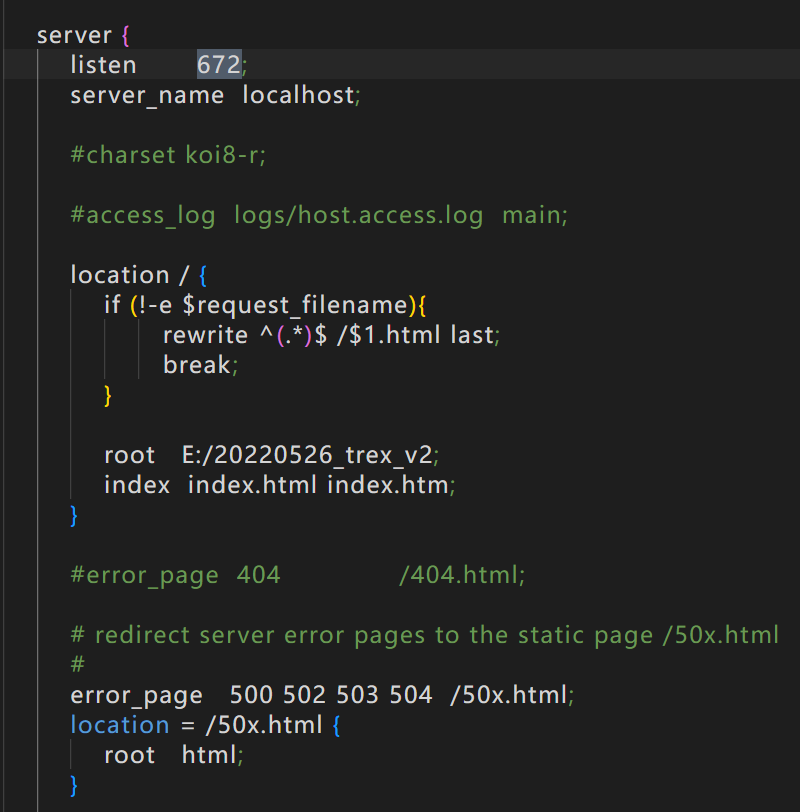
然后用编辑器打开nginx.conf文件。找到我们对应配置的站点,我的设置如下图:

第三步
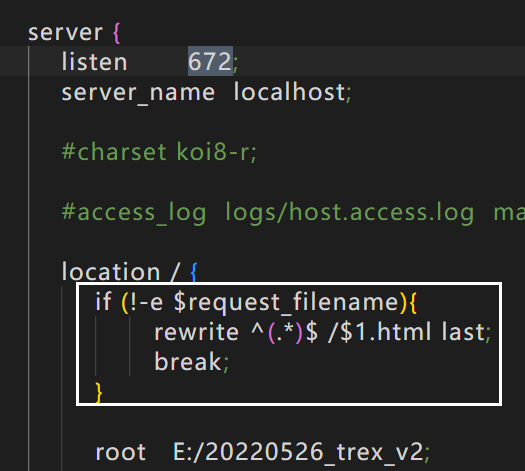
设置rewrite规则,这个是最重要的了。我们找到location的位置,在大括号里里,加入规则,如下图:

具体代码如下:
if (!-e $request_filename){
rewrite ^(.*)$ /$1.html last;
break;
}大家直接复制粘贴就可以了,保存好后,重启下nginx服务器,就可以实现上面的功能了。
是不是很简单呢?赶紧去操作下吧。







网友评论文明上网理性发言 已有0人参与
发表评论: