
最近玩阿里云的服务器比较多,因项目的需要,公司购买了几台云服务器,然而这些服务器配置和域名相关事情都丢给我【一名Web前端工程师】了,我能说什么呢,除了无语还是无语。不过功夫不负有心人,居然都被我搞定了。
新的技术总是会遇到很坑多,今天就分享点关于云服务器Nginx配置的知识吧。以阿里云ecs服务器配置为案例。
一、购买服务器
买买买,绝逼不是问题,相信大家都会吧,按照流程走,最主要的是否有优惠,阿里云服务器现在搞活动,新买2折哦,一台服务器一年才几百,推荐活动如下:
点击图片链接去买一台吧,建立个人博客,试着玩玩,既便于记笔记,又可以学习服务器的配置知识,给自己多了份技能,何乐不为?如果大家有问题都可以咨询,或者加QQ群讨论295431592讨论。
二、配置服务器环境-nginx
购买完服务器,我们发现服务器上就是空空的一个壳子,啥都没有,突然联想到刚来深圳的时候租房子,什么都要自己去买和配置。我们公司的项目主要用nginx来搭建,所以第一步就装nginx,这里我以CentOS7.0安装Nginx为例,简单列举下命令执行的操作。
1、安装准备
首先由于nginx的一些模块依赖一些lib库,所以在安装nginx之前,必须先安装这些lib库,这些依赖库主要有g++、gcc、openssl-devel、PCre-devel和zlib-devel 所以执行如下命令安装。
yum install gcc-C++ yum install pcre pcre-devel yum install zlib zlib-devel yum install openSSL openssl--devel
2、安装Nginx
安装之前,最好检查一下是否已经安装有nginx
find -name nginx
如果系统已经安装了nginx,那么就先卸载
yum remove nginx
然后开始安装
首先进入/usr/local目录
cd /usr/local
从官网下载最新版的nginx
wget -c https://nginx.org/download/nginx-1.12.1.tar.gz
(注:版本号可更改,去官网查看最新版本号修改即可)
解压nginx压缩包
tar -zxvf nginx-1.12.1.tar.gz
会产生一个nginx-1.12.1 目录,这时进入nginx-1.12.1 目录
cd nginx-1.12.1
接下来安装,使用--prefix参数指定nginx安装的目录,make、make install安装
./configure
(默认安装在/usr/local/nginx,推荐使用默认设置)

不建议自定义设置 自定义配置 ./configure \ --PRefix=/usr/local/nginx \ --conf-path=/usr/local/nginx/conf/nginx.conf \ --pid-path=/usr/local/nginx/conf/nginx.pid \ --lock-path=/var/lock/nginx.lock \ --error-log-path=/var/log/nginx/error.log \ --http-log-path=/var/log/nginx/access.log \ --with-HTTP_Gzip_static_module \ --http-client-body-temp-path=/var/temp/nginx/clIEnt \ --http-proxy-temp-path=/var/temp/nginx/proxy \ --http-fastcgi-temp-path=/var/temp/nginx/fastcgi \ --http-uwsgi-temp-path=/var/temp/nginx/uwsgi \ --http-scgi-temp-path=/var/temp/nginx/scgi (注:将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp及nginx目录)
执行:
make

make install
这样就安装完成了,如果没有报错,顺利完成后,最好看一下nginx的安装目录。
whereis nginx //where和is要连这些,中间没有空格
3、启动和停止nginx
首先我们打开nginx的目录,
cd /usr/local/nginx/sbin/
然后进行如下操作:
./nginx ./nginx -s stop ./nginx -s qUIt ./nginx -s reload ./nginx -s quit: 此方式停止步骤是待nginx进程处理任务完毕进行停止。 ./nginx -s stop: 此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
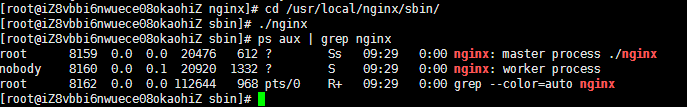
启动后,我们试着查询下nginx进程:
ps aUX | grep nginx

4、重启 nginx
1)先停止再启动(推荐):
对 nginx 进行重启相当于先停止再启动,即先执行停止命令再执行启动命令。如下:
./nginx -s quit ./nginx
2)重新加载配置文件:
当 nginx 的配置文件 nginx.conf 修改后,要想让配置生效需要重启 nginx,使用 -s reload 不用先停止 nginx 再启动 nginx 即可将配置信息在 nginx 中生效,如下:
./nginx -s reload
启动成功后,在浏览器可以看到如下页面:

到这里,如果一切顺利的话,我们就成功安装完成nginx啦,对于小白,大家只要按照这个步骤走,应该没多大问题,如有问题可以咨询呢。
三、配置网站目录和域名解析
网站域名这个很简单,首先大家点击:购买域名,去买一个,就可以了,然后把域名解析到刚才购买的服务器上即可,这个操作简单呢,有不懂可以问,不多说了。这里主要想讨论网站配置:
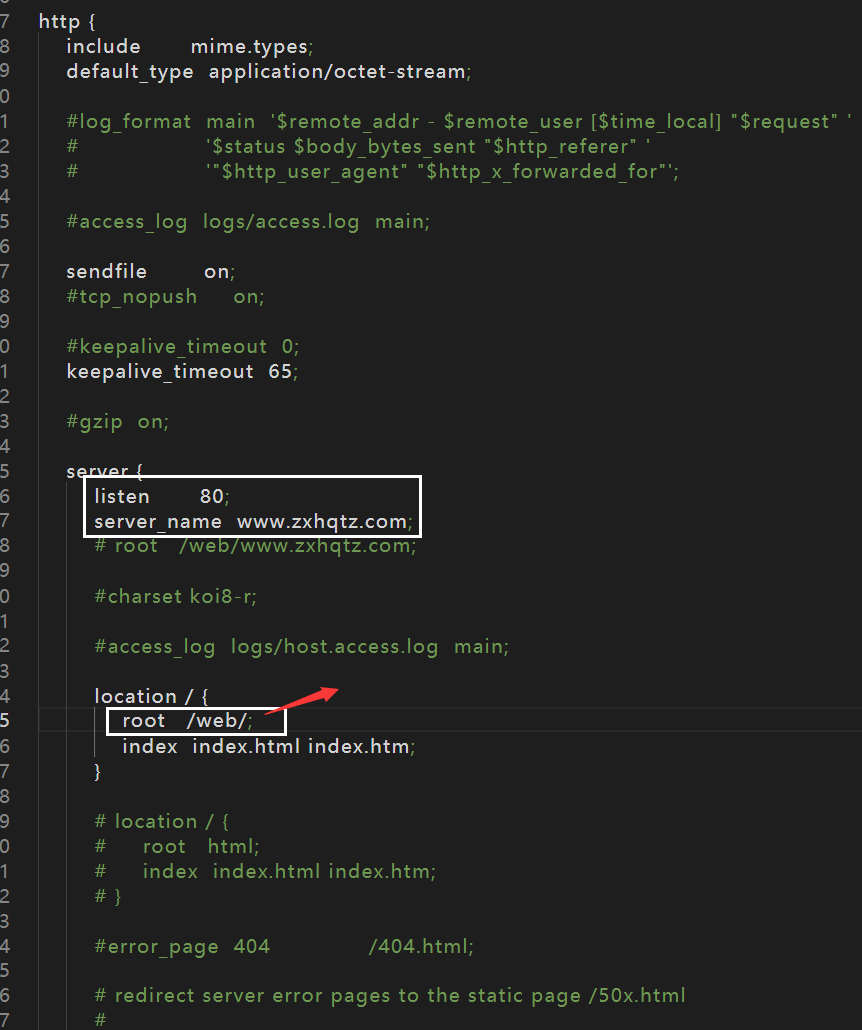
众所周知,我们访问一个域名,是要指定访问路径,这个我们可以在nginx里进行配置,如下图:

这个是nginx配置文件是在/usr/local/nginx/conf下的nginx.conf文件,我们可以打开此文件,就可以看到了,最关键是在标记的2处:
第一处是我们的监听端口,一般默认是80端口,然后就是server_name,这个是访问的服务器地址呢,可以用IP和域名等;
第二处是我们网站的指定根目录。
根据您网站的实际情况,配置好后,上传到服务器,然后重启nginx服务器【上面已有命令操作,参考】。
然后我们用配置好的server_name或者解析好的域名就可以访问了。
OK,基本知识就上述那么多了,接下来是最重要的内容了,也是本篇文章的主题。
四、多个域名兼顾一台服务器
一台服务器,对于小公司来说,只放一个网站太浪费了,我们需要放多个网站,如何实现呢?
其实方法有多种,根据你的配置不同,操作也不同,我们还是以nginx来具体说明。
打开/usr/local/nginx/conf下的nginx.conf文件,然后把
server {
....
}多复制一套出来,改下上面的两处(端口改成81、服务器以及网站目录)即可,如下:
server {
listen 81;
server_name www.yyy.com;
# root /WEB/www.yyy.com;
#charset koi8-r;
#access_log logs/host.access.log mAIn;
location / {
root /web/www.yyy.com;
index index.html index.htm;
}
# location / {
# root HTML;
# index index.html index.htm;
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}上传后重启ngnix,就搞定了,然后打开正常。
别高兴太早,问题来了,发现打开第二个网站ww.yyy.com,却打不开,并且只能ww.yyy.com:81才可以打开,奇怪了?
其实这个问题我也纠结了一会,后面才发现是监听端口没处理好,因为我们上面的设置方法是固定了根目录和端口,所以每次打开只能固定域名,那岂不是必须一个域名对应一个IP?显然这不是我们想要的结果。于是我改了下2个网站配置片段代码。
listen 80;
server_name www.xxx.com;
root /web/www.xxx.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root /web/www.xxx.com;
index index.html index.htm;
}listen 80;
server_name www.yyy.com;
root /web/www.yyy.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root /web/www.yyy.com;
index index.html index.htm;
}大家可以发现,我们把监听端口都改成80了,并且吧location目录的root目录注释了,放到外面去了。这样的处理方法就可以正常了,用www.xxx.com和www.yyy.com分别可以访问到对应的网站了。
其实nginx的监听功能可以这样玩,根据你的设置可以监听不同的项目目录。一般情况下这样处理,相比我们固定目录,是有些不妥的,会影响打开速度,但是影响也不是很大,在经济拮据的条件下,还可以接受吧。
五、服务器安全组
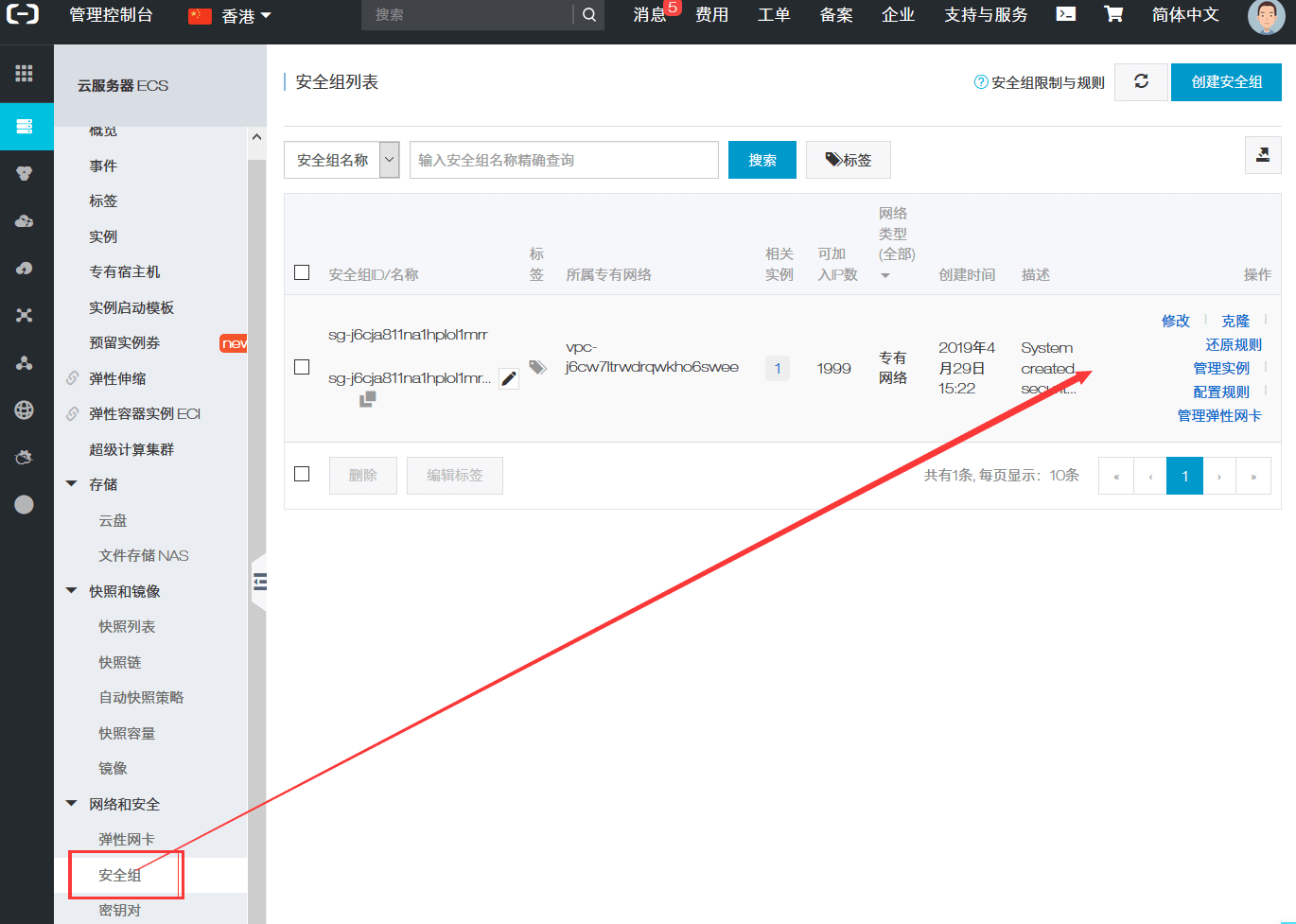
上面忘记说到安全问题了,如果不设置,网站也是打不开的哦。很多小白对于“服务器安全组”有些陌生,其实不然,简单来说就是给服务器配置安全端口和访问IP权限而已,这里不想多解释,如下图:

我们打开,点击配置规则,然后点击右上角

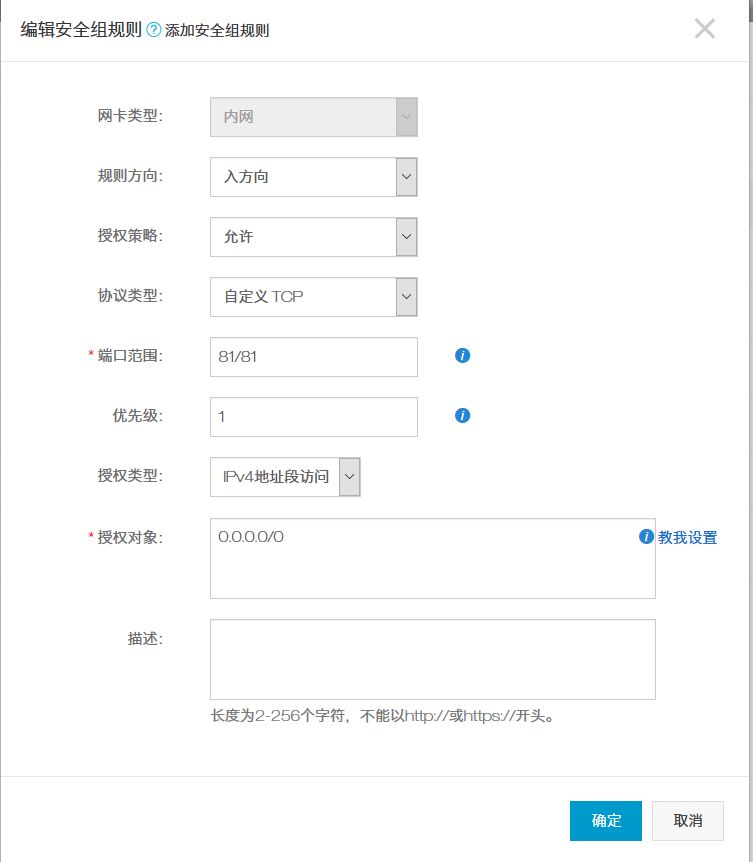
填写相关资料和设置:

上面不用我多解释吧,填好,确定即可。
好像差不多了,讲解不是很详细,毕竟服务器配置内容太多了,还有里面很多很多细节,需要大家慢慢去思考和摸索。
总结
现在流行全栈工程师,作为一名Web前端开发工程师,对于服务器的配置技术知识,也应该去深入了解;也许你有创业的那一天,不用去求别人,自己都搞定,难道不是很好吗?
如有问题,欢迎咨询哦,不吝赐教!








网友评论文明上网理性发言 已有0人参与
发表评论: