作为前端技术引领的团队,支付宝前端团队推出了基于node.js的WEB框架,适用于大部分的Web应用,感觉很高大上。下面简要介绍chair的设计思想、功能架构和开发状况。

一、ChAIr的由来和设计思想
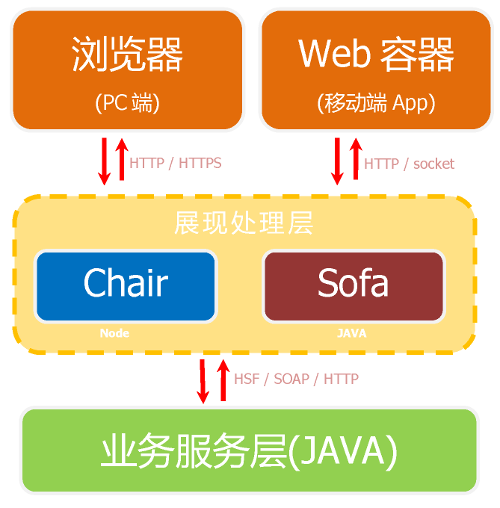
历史上,支付宝前端项目都是直接基于java后端开发的。这种架构下,前端工程师做出网页模板(基于velocity模板引擎的vm文件),交给后端的Java引擎渲染。支付宝采用的Java引擎是名为Sofa的MVC框架。

对于前端工程师来说,这种架构有很多不方便的地方。首先,需要了解后端的实现,并且依赖开发环境中的dev服务器进行调试开发;其次,开发细节需要与后端的Java工程师沟通,交流成本相当大;最后,难以发起技术创新,因为只要涉及后端的调整,推动起来非常困难。在前端技术日新月异的今天,这已经越来越成为前端工程师心中的痛。
Chair框架就是在这种背景下诞生的,我们希望通过加入一个node层,加速前端开发,提升研发效率,提高网站整体性能和系统的可维护性。
作为Sofa的替代,Chair直接与底层的Java服务通信,而客户端浏览器则与Chair通信,这样就不使用Sofa了。前端工程师因此可以完全不碰Java,使用熟悉的javascript语言,同时在浏览器和服务器两端进行快速迭代。

事实上,Chair这个名字就是来自跟Sofa的对比,因为两者都能坐人,但是椅子(Chair)比沙发(Sofa)轻多了。支付宝已经有了沙发,我们想再为它添一把椅子。
Chair为前端开发,带来了很多便利。
● 提高了研发效率,前端工程师直接可以改动服务器,避免了与Java后端不必要的沟通成本。
● 更清晰的职责划分,前端针对表现层(View)开发,后端针对业务和数据(controller和model)开发。
● 节省人工,同样的组件(比如模板和路由)只需要写一次,不用再为浏览器和服务器各写一遍了。
● 预期的性能提升,Node作为服务器端时,有很强的HTTP请求处理能力。
目前,Chair已经投入了生产环境,与Sofa各自支持着不同的支付宝Web应用。预计不远的将来,会出现更多基于Chair的Web应用。
二、Chair的结构
Chair的基础代码,是基于Koa框架的再开发,使用的语言是下一代JavaScript——ECMAScript 6,模板引擎是Nunjucks,但也可选用其他引擎。同时兼容Velocity模板,现有绝⼤部分模板⽂件⽆需修改也能正常渲染。

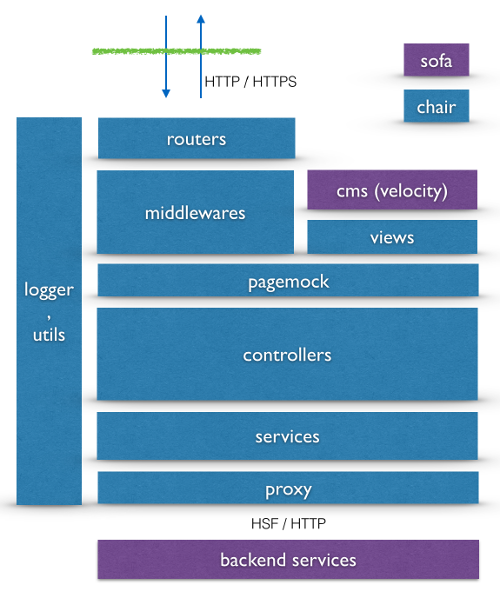
整个框架从浏览器到服务器,一共分成五层:
● 路由层(Routers):适配不同路径的http请求
● 中间件层(middlewares):加工HTTP请求
● 控制器层(controllers):部署业务逻辑
● 服务层(services):提供内部的统一API,供不同业务调用
● 代理层(PRoxy):负责与Java服务通信,提供统一格式的数据
除了模板引擎以外,Chair还部署了一些功能组件,比如mock(数据模拟)和logger(日志器)。
Chair根据业务实际需求和现有架构高度定制。虽然从结构上看,Chair可以提供完整的后端功能,但目前主要用于模板渲染和路由。真正的业务逻辑和数据处理,还是要交给后端的Java服务。
三、性能提升
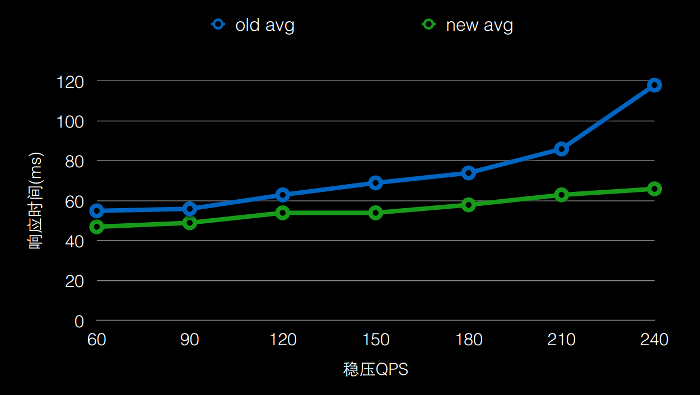
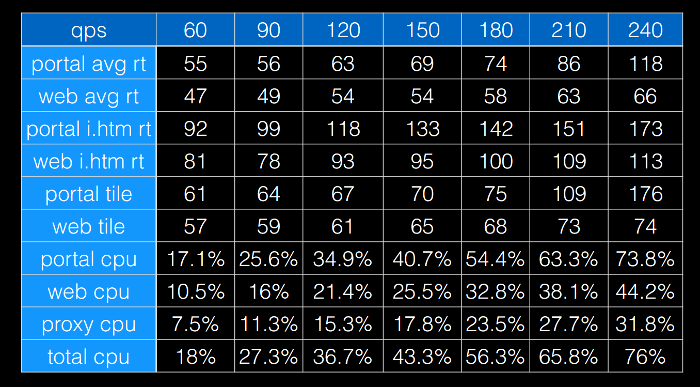
Node的加入,为很多功能提供了很大的性能改进。根据压测的结果,使用Chair(下图的web)比使用原来的方案(下图的portal),响应时间和系统负载能力至少提高一倍以上。


四、Chair的开发进度
12月上旬,Chair发布了0.5版。除了修正bug,这一版主要添加了以下功能。
● 支持 cookieSession, 不依赖 ta
● 支持连接 mysql数据库
● 支持mvc stat 和 rPC stat 日志统计
● 支持统一导航 uninav 模板
● 页面数据模拟 pagemock
目前,Chair正处于密集开发之中,预计明年上半年发布1.0.0版。很期待,要是到时候能开源就最好了。大家可以先了解下了。








网友评论文明上网理性发言已有2人参与
发表评论:
评论列表