谈过很多关于svg的内容了,对于新手来说,可能没有很基础的教程,今天主要分享一下从0开始如何用SVG实现图标字体化。
在做手机端Web App项目中,经常会遇到小图标在手机上显示比较模糊的问题,经过实践发现了一种比较好的解决方案,图标字体化。在微社区项目中,有很多小的Icon(图标),如分享、回复、赞、返回、话题、访问、箭头等,这些Icon(图标)一般都是纯色的。开始制作时考虑用双倍大小的sprite图,通过CSS样式设置只显示二分之一尺寸,这样在Retina屏上显示的大小是正常的,一旦放大屏幕后图标又变得模糊不清,测试的效果不是很理想,后来又考虑多套图标适配方案、SVG矢量图等,都因为种种原因放弃掉了(如多套图标繁琐、Android 2.3不支持SVG格式等),为了解决以上问题,用到了图标字体, 通过查阅Icon font相关技术博客和文章,并结合在项目中实际应用梳理出了图标字体化浅谈这篇文章,望对正在学习和使用的重构同学们有一个参考和帮助!文章内的内容参考了相关技术文章并加上自已的理解,错误在所难免,欢迎批评指正。下图为微社区用到的部分图标字体。

使用图标字体的优势和劣势
字体图标除了图像清晰度之外,比位图还有哪些优势呢?
1、灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。

这个方法是简单比较直观,见如下代码,用一个<span>元素去包含一个字符“!”(或!),然后给这个<span>添加一个类。这个字母在选定的字体中被映射到一个特定的图标。
制作自已图标字体
(1)图标字体生成器http://icomoon.io/app/
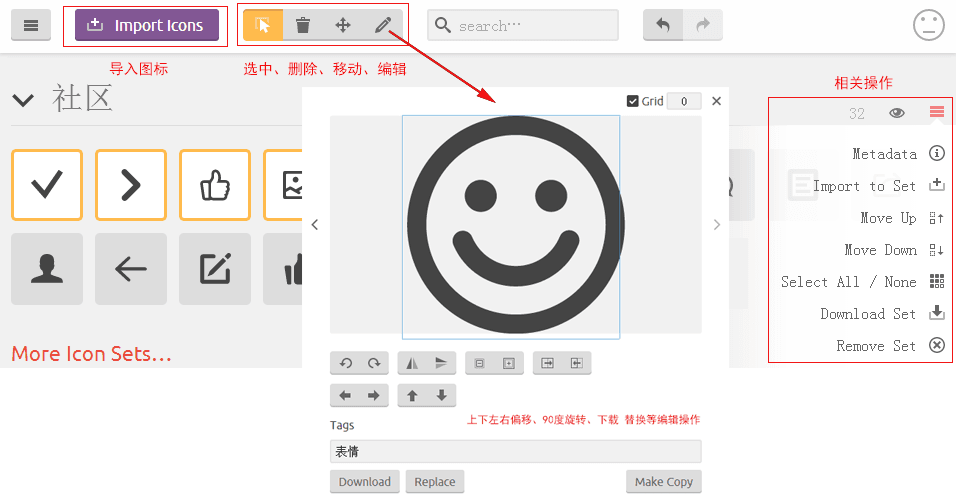
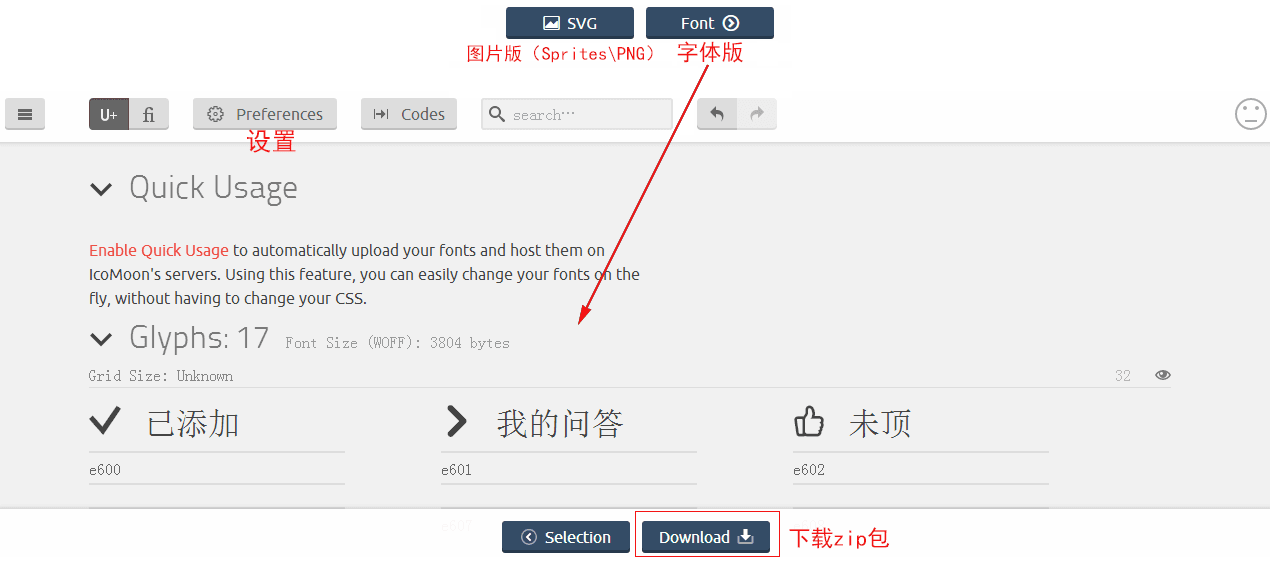
IcoMoon!一个可以通过个性化设置来创建自定义图标(字体)的生成器!IcoMoon是一项免费的服务,通过使用不同设置使我们能够创建自定义的Icon图或Icon字体。除了自定义Icon外,IcoMoon也有自己免费的海量图标集,都非常赞。
打开地址,点击Start the APP按钮。



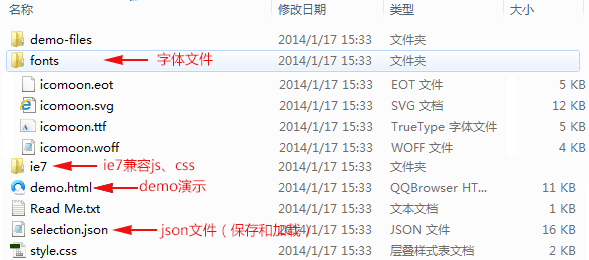
下载ZIP包后,解压后会得到如下图的文件。将fonts文件夹复制到你的网站,为项目添加字体。
从style.css文件中复制CSS样式,并粘贴到你网站的CSS文件中,也可以单独存成一个样式文件。

字体和路径都设置完成后,在HTML页面只需调用相对应的class就可以了。如果想兼容ie7浏览器,需引用ie7目录的JS。如:
调用js:<script src=”IE7/ie7.js”></script>
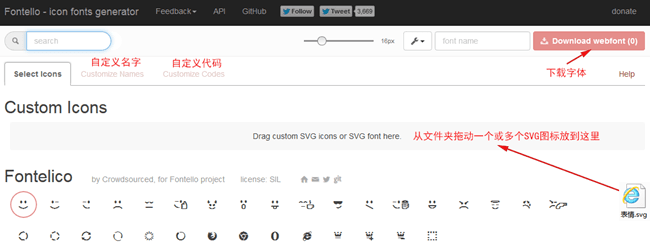
(2)图标字体生成器http://fontello.com/

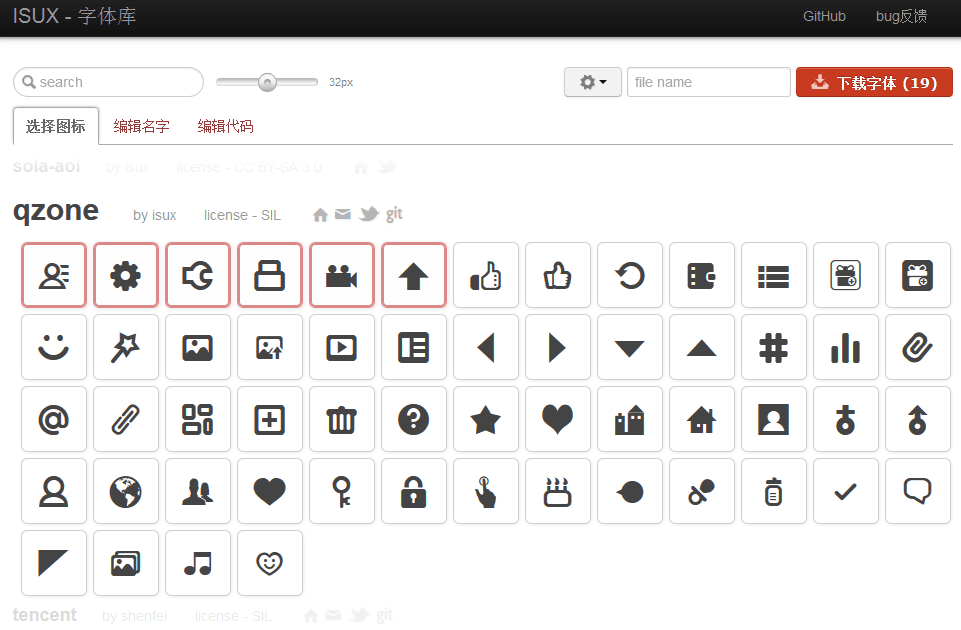
(3)ISUX矢量字体图标库http://font.isux.us/

立足现在,放眼未来。最后对目前的图标字体生成器工具做一下展望吧!
■ 能够支持导入更多的自定义格式,如EPS、AI等格式。
■ 能够引入项目管理的机制, 在同一帐号可以同时管理多个项目图标。
■ 提供更多免费、丰富的图标字体供下载使用。
FAQ
(1)通过配置自己的服务器。
# For Nginx
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}
(2)放在同一个域下。
(3)使用base64置入CSS中(Icomoon在导出图标时,设置里勾选Encode & embed Font in CSS选项)。
3、@font-face与性能:
关于@font-face的性能问题,可以参考以下文章。
原文地址:http://www.stevesouders.com/blog/2009/10/13/font-face-and-performance/
翻译地址:http://www.cnblogs.com/demix/archive/2009/11/28/1612715.html
文章内的建议和总结:
(1)只在你确定你非常需要 @font-face的时候才使用它;
(2)将你的@font-face定义在所有的script标签前;
(3)如果你有许多字体文件,考虑将它们分散到几个域名下;
(4)不要包含没有使用的 @font-face声明——IE将不分它使用与否,通通加载;
(5)Gzip字体文件,同时给它们一个未来的过期头部声明;
(6)考虑字体文件的后加载,起码对于IE。







网友评论文明上网理性发言已有1人参与
发表评论:
评论列表