
最近在开发一个国际业务的开户注册项目的时候,遇到关于input输入的问题,涉及到全角和半角的问题,刚开始的时候只是按照国内正常的去判断的。
问题
其他国家的User,输入有时候会用全角,会报错,因为接口都是半角返回的数据。是会联想到输入法的问题咯,毕竟我们不能强制让用户去换输入法吧,这是不合情理的。
所以只有我们自己去解决。
解决方案
最开始的方案是,加一句提示,让用户不要用全角输入,用半角。

很明显这种方案看上去可以,但是产品那边是通不过的。
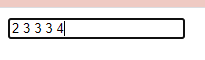
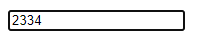
所以想到另外一个方案,就是用户输入全角的时候,直接自动转换成半角。这样看上去就很智能了。比如全角输入2334,直接就转了。

那么如何去实现呢?
因为快下班了,这里我就直接贴上写好的DemO代码,用一个函数去控制:
function checkBanj(obj){ var str=obj.value; var result=""; for (var i = 0; i < str.length; i++){ if (str.charcodeAt(i)==12288){ result+= string.fromCharCode(str.charCodeAt(i)-12256); continue; } if (str.charCodeAt(i)>65280 && str.charCodeAt(i)<65375) result+= String.fromCharCode(str.charCodeAt(i)-65248); else result+= String.fromCharCode(str.charCodeAt(i)); } obj.value=result; }
在全角的时候,我们进行判断,然后通过字段去转换下就可以了。然后试着去运行了 ,居然是完美符合产品的要求啦。
完整DEMO:
<!DOCtype html> <HTML lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web前端开发:聊聊input输入框全角和半角应用 - Web前端之家https://www.jiangweishan.com</title> </head> <body> <input type="text" onkeyup="checkBanj(this);"> <script> function checkBanj(obj){ var str=obj.value; var result=""; for (var i = 0; i < str.length; i++){ if (str.charCodeAt(i)==12288){ result+= String.fromCharCode(str.charCodeAt(i)-12256); continue; } if (str.charCodeAt(i)>65280 && str.charCodeAt(i)<65375) result+= String.fromCharCode(str.charCodeAt(i)-65248); else result+= String.fromCharCode(str.charCodeAt(i)); } obj.value=result; } </script> </body> </html>
试试吧!!!!






网友评论文明上网理性发言 已有0人参与
发表评论: