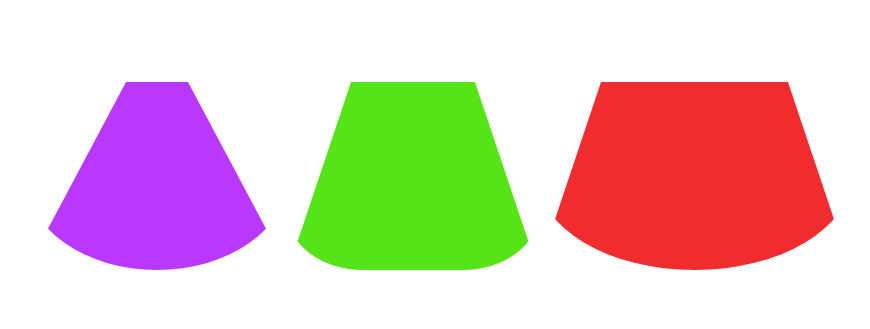
用css3画几件漂亮你的裙子,一起来学下咯。先看下效果图:

一共三种模式,一起来看下源码吧。
<!DOCtype html> <HTML lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-eqUIv="X-UA-Compatible" content="IE=Edge"> <title>用CSS3画几件漂亮你的裙子</title> <style type="text/CSS"> .contAIner{ width: 100%; height: 300px; border: 1px solid #000; display: flex; justify-content: center; align-items: center; } .size1{ width: 50px; height: 0; border-bottom: 150px solid #c32aff; border-left: 80px solid transparent; /*裙摆两边的角度*/ border-right: 80px solid transparent; /*裙摆两边的角度*/ border-radius: 0 0 50% 50%; /*裙摆下脚的角度*/ } .size2{ width: 100px; height: 0; border-bottom: 150px solid #02e60e; border-left: 50px solid transparent; border-right: 50px solid transparent; border-radius: 0 0 30% 30%; } .size3{ width: 150px; height: 0; border-bottom: 150px solid #ff2a2a; border-left: 50px solid transparent; border-right: 50px solid transparent; border-radius: 0 0 50% 50%; } </style> </head> <body> <div class="container"> <div class="size1"></div> <div class="size2"></div> <div class="size3"></div> </div> </body> </html>


网友评论文明上网理性发言 已有0人参与
发表评论: