在使用Vue开发过程中,经常会用到Vue Devtools这个调试工具,那么对于新手来说,需要了解它,我们了解下它的定义。
什么是Vue Devtools?
vueDevTools是一款为vue.js开发者准备的浏览器扩展工具,它提供了强大的调试功能和性能优化工具。在Vue 3中,VUE Devtools也经过了更新和优化,使开发者能够更好地进行调试和性能优化。Vue Devtools 可以安装在 Chrome 和 firefox 等浏览器上,直接内嵌在开发者工具中,使用体验流畅。Vue Devtools 由 Vue.js 核心团队成员 GUIllaume Chau 和 Evan You 开发。
在本教程中,我们首先来一起搭建一个测试实例,然后在浏览器上安装 Vue DevTools,然后大家可根据教程一步一步调试自己搭建的 APP,从而熟悉使用 Vue Devtools。
安装 Vue Devtools
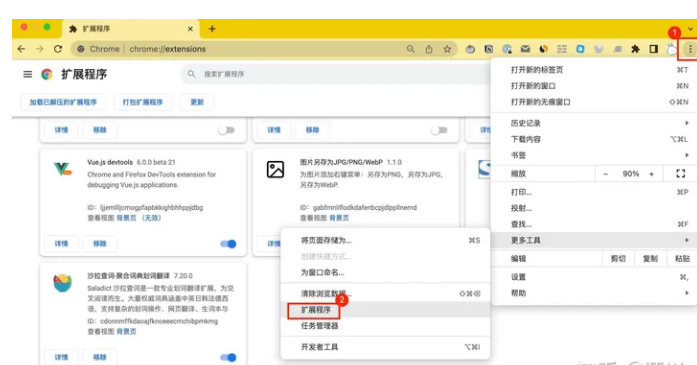
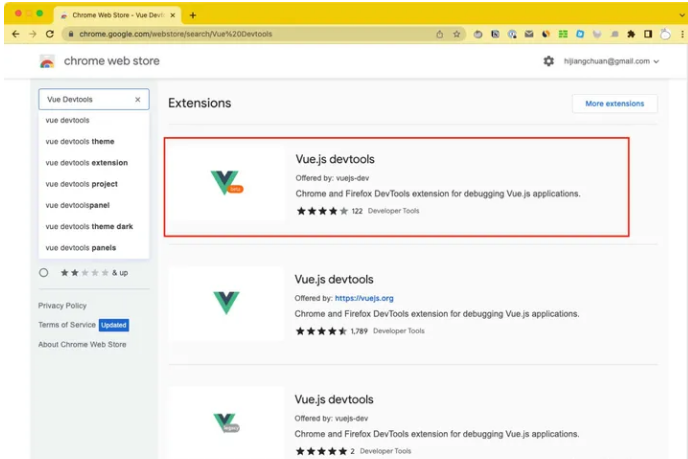
大家可以按照下图所示:

Vue Devtools 分为多个版本,本教程使用的演示 app 由 Vue 3 搭建,未来的趋势也是 Vue 3,那么我们优先讲解 Vue Devtools Vue 3 的版本,即 Vue.JS Devtools bate 版。

使用Vue Devtools进行调试
首先,确保你的应用程序是使用了Vue.js 3。然后,安装Vue Devtools并在浏览器中启用它。打开你的应用程序并切换到Vue Devtools标签。你将看到一个Vue图标,点击它以打开Vue Devtools面板。
创建一个测试实例 App
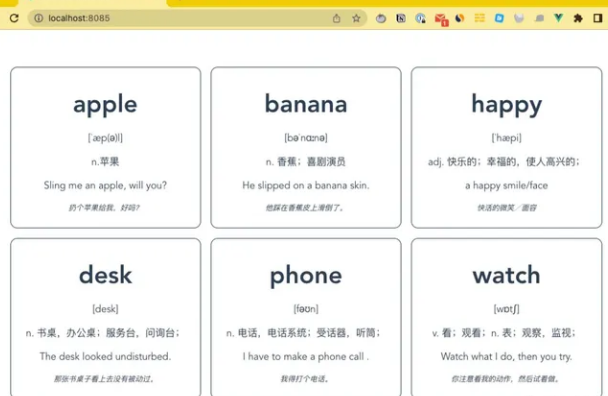
我们用 Vue 搭建一个简单的测试 APP,本教程将用这个 APP 给大家示范如何使用 Vue Devtools 工具调试 Vue APP。
搭建过程也非常简单,建议大家跟着本教程自己也动手操作一遍,一下子就学会了。

我们用 Vue 搭建一个简单的测试 APP,本教程将用这个 APP 给大家示范如何使用 Vue Devtools 工具调试 Vue APP。
搭建过程也非常简单,建议大家跟着本教程自己也动手操作一遍,一下子就学会了。
我们使用 Vue Devtools 来监测这个简单的 App。
在Vue Devtools面板中,你可以查看组件树、props、data、computed属性、事件等。你可以通过查看组件树来了解当前活动的组件层次结构。点击组件以查看其相关信息,并修改组件的状态和属性。
Vue Devtools还提供了一个调试控制台,你可以在其中执行javascript代码并查看输出结果。这对于调试特定问题非常有帮助。你还可以通过Vue Devtools捕获并检查特定事件的触发情况,例如点击、输入等。
使用Vue Devtools进行性能优化
Vue Devtools提供了有关应用程序性能的各种有用信息,可以帮助你识别和解决潜在的性能问题。以下是一些使用Vue Devtools进行性能优化的方法:
1. 监视组件更新频率:在组件标签上右键点击,并选择"Perf"选项,可以打开性能监视器。这将显示每个组件的渲染时间和更新频率。如果某个组件的更新频率过高,你可以考虑对其进行优化。
2. 使用时间旅行调试:Vue Devtools允许你跟踪状态和属性的变化。你可以回溯到不同的时间点并观察应用程序的行为。这对于找到特定问题的原因非常有帮助。
3. 使用性能面板:Vue Devtools的性能面板显示了各个组件的渲染时间和更新频率。你可以根据此信息进行性能调优,例如使用异步组件加载、优化计算属性等。
4. 分析渲染时间:Vue Devtools提供了一个时间轴,你可以使用它来分析组件的渲染时间和更新时间。通过检查这些时间,你可以确定哪些组件需要进行性能优化。
总结来说,Vue Devtools是一个非常有用的工具,可以帮助开发者进行调试和性能优化。通过使用Vue Devtools,开发者可以更方便地查看和修改组件的状态和属性,并通过监视性能信息来优化应用程序的性能。强烈建议开发者在Vue.js 3项目中使用Vue Devtools进行调试和性能优化。
总结
Vue 对于前端开发有跨时代的意义,但对于不想处理前端问题的开发者来说,还是有些繁琐。



网友评论文明上网理性发言已有0人参与
发表评论: