今天和兄弟一起研究了一下横向和竖向图片滚动的代码,很兴奋,因为解决了几个小问题
第一个:
for(var i=1;i<50;i++)
{
document.getElementById("TextBox1").scrollTop++;
document.getElementById("TextBox1").scrollLeft++;
}
我刚开始的时候写成了
for(int i=1;i<50;i++)
{
//document.getElementById("TextBox1").scrollTop++;
document.getElementById("TextBox1").scrollLeft++;
}
IE提示错误,Exception ;我半天不知道怎么回事,最后才发现是犯了个很低级的错误,javascript中的
变量用var定义,可以不定义!
下面入正题
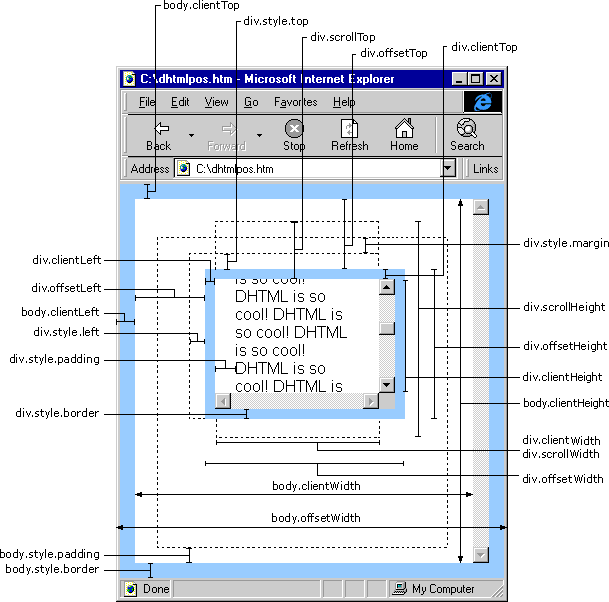
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看
到内容的这个区域的高度。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于
clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。
scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
说了半天还是给个图吧
 那么当容器如div中的table的宽大与定义的div的宽的时候,这个时候ScrollLeft++是可以起作用的!
那么当容器如div中的table的宽大与定义的div的宽的时候,这个时候ScrollLeft++是可以起作用的!
代码:
<body>
<form id="form1" runat="server">
<div id="demo">
<asp:TextBox ID="TextBox1" runat="server" Height="50px" TextMode="SingleLine" Width="200px" Wrap="False">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </asp:TextBox>
<input id="Button1" type="button" value="button" onclick="scrolltop1()" /></div>
<script language="javascript" type="text/javascript">
function scrolltop1() { for(var i=1;i<50;i++) { document.getElementById("TextBox1").scrollTop++; document.getElementById("TextBox1").scrollLeft++; } window.alert(document.getElementById("TextBox1").scrollTop); window.alert(document.getElementById("TextBox1").scrollWidth); window.alert(document.getElementById("TextBox1").scrollLeft); } </script>
</form>
</body>
而这里的 document.getElementById("TextBox1").scrollTop++;是不能起作用的!为什么呢?因为他的容器的
高scrollHeight不大于定义的 <asp:TextBox ID="TextBox1" runat="server" Height="50px">中的50px
如果大于就可以起作用了,如
<body>
<form id="form1" runat="server">
<div id=demo>
<asp:TextBox ID="TextBox1" runat="server" Height="24px" TextMode="MultiLine" Width="30px" Wrap="False">
fghdsfgfdgdf
guj</asp:TextBox>
<input id="Button1" type="button" value="button" onclick="scrolltop1()" /></div>
<script language="javascript" type="text/javascript">
function scrolltop1()
{
for(var i=1;i<500;i++)
{
document.getElementById("TextBox1").scrollTop++;
document.getElementById("TextBox1").scrollLeft++;
}
window.alert(document.getElementById("TextBox1").scrollWidth);
window.alert(document.getElementById("TextBox1").scrollLeft);
}
</script>
</form>
</body>
这个时候,scrollleft和scrolltop都是可以起作用的,这里给我们一起提示
要想用这两个家伙就必须把实际的内容弄得多于定义的容器的width和height
下面给出横向移动的代码
<form runat=server>
<div id="demo" style="overflow:hidden;width:300px;align=center">
<table border=0 align=center cellpadding=1 cellspacing=1 cellspace=0 >
<tr>
<td valign=top bgcolor=ffffff id=marquePic1>
<table width=90% border=0 cellspacing=0 cellpadding=0>
<tr align="center">
<td><a href="#" target="new"><img src="image/iecool001.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool002.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool003.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool004.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool005.gif" /></a></td>
</tr>
</table>
</td>
<td id="marquePic2" valign="top"></td>
</tr>
</table>
</div>
<script type="text/javascript"> var speed=30 ;//marquePic2.innerHTML=marquePic1.innerHTML;
function Marquee(){ if(demo.scrollLeft>=marquePic1.scrollWidth){ demo.scrollLeft=0; } else{ demo.scrollLeft++; } } var MyMar=setInterval(Marquee,speed); demo.onmouseover=function() { clearInterval(MyMar);} demo.onmouseout=function() { MyMar=setInterval(Marquee,speed);} </script>
</form>
在给出竖向移动的代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="demo" style="height:72px; width:180px; overflow:hidden "> <div id="demo1">
<div align="center">
<img src="image/iecool001.gif" />
<img src="image/iecool002.gif" />
<img src="image/iecool003.gif" />
<img src="image/iecool004.gif" />
<img src="image/iecool005.gif" />
<img src="image/iecool006.gif" /> </div>
</div>
<div id="demo2"></div>
<!--滚动的javascript-->
<script>
var speed1=8
demo2.innerHTML=demo1.innerHTMLfunction Marquees1(){if(demo2.offsetTop-demo.scrollTop<=0)demo.scrollTop-=demo1.offsetHeightelse{demo.scrollTop++
}}var MyMars1=setInterval(Marquees1,speed1)demo.onmouseover=function() { clearInterval(MyMars1) }demo.onmouseout=function() { MyMars1=setInterval(Marquees1,speed1) }
</script>
</div>
</body>
</html>







网友评论文明上网理性发言已有0人参与
发表评论: