在您想到的任何其他SEO策略之前执行此操作。如果 google 不为您的网页编制索引,它们就不会出现在搜索结果中。

抓取预算是一个 SEO 术语。
它是像 Google 这样的搜索引擎在一定时期内访问并在您的网站上建立索引的页面数量。这取决于两件事:抓取限制和抓取需求。
为什么抓取预算对 seo 很重要
抓取预算对于 SEO 至关重要,因为它会影响搜索引擎查找和索引网站页面的方式。
如果 Google 未对某个页面建立索引,则该页面不会在搜索结果中排名。换句话说,它不会出现在谷歌的数据库中。
如果您网站的页面数量超出了抓取预算,则某些页面将不会被编入索引。这些页面可以直接访问,但不会吸引搜索引擎流量。

大多数网站不需要担心抓取预算,因为 Google 可以高效地查找页面并为其建立索引。
然而,在这些情况下它很重要:
大型网站:如果您的网站(如电子商务网站)有 10k+ 页面,Google 可能只能找到其中的一些。
新页面:如果您添加了包含数百页的新部分,请确保您的抓取预算可以容纳快速索引。
重定向:大量重定向和重定向链可能会消耗您的抓取预算。
了解抓取预算和抓取限制
抓取限制会根据以下几个因素而波动:
爬网运行状况:如果您的网站响应速度很快,则限制会增加,从而允许更多连接进行爬网。如果您的网站速度变慢或返回服务器错误,限制就会减少,Googlebot 的抓取也会减少。
Google的抓取能力: Google拥有很多资源,但它们并不是无限的。
什么决定抓取预算?
Google 决定抓取预算。它会考虑网站大小、页面速度、Search Console 中的抓取限制以及抓取错误。

网站结构、重复内容、软 404 错误、低价值页面、网站速度和安全问题也会影响抓取预算。
抓取预算和抓取速率
抓取预算是指搜索引擎在特定时间内抓取的页面数量。然而,抓取速度是抓取这些页面的速度。
简单来说,抓取率是搜索引擎在特定时间范围内访问页面或目录的频率。
抓取预算如何影响 SEO 因素
以下是抓取预算如何影响 SEO 因素:
URL 参数:太多的 URL 参数会创建重复的内容,耗尽爬行预算并减少对重要页面建立索引的机会。
xml 站点地图:结构良好、更新的 XML 站点地图可帮助 Google 更快地找到新页面,从而有可能增加抓取预算。
重复内容:具有大量重复内容的网站可能会获得较低的抓取预算,因为 Google 可能会认为这些页面不太重要。
移动优先索引:这是 Google 根据智能手机用户代理内容抓取、索引和排名页面的方式。它不会直接影响排名,但会影响抓取和索引的页面数量。
Robots.txt: robots.txt 文件中不允许的网址不会影响您的抓取预算。但是,使用 robots.txt 有助于引导 Google 机器人到达您想要编入索引的页面。
服务器响应时间:服务器对 Google 抓取请求的快速响应可以导致您网站上的更多网页被抓取。
网站架构:结构良好的网站可以帮助 Googlebot 更有效地查找新页面并为其建立索引。
网站速度:更快的网页可能会导致 Googlebot 抓取您网站的更多网址。缓慢的页面会消耗宝贵的 Googlebot 时间。
管理抓取预算
有效的抓取预算管理可以帮助您的重要页面被抓取和索引,从而提高其搜索引擎的可见性。
抓取预算管理和优化
以下是一些有效管理和优化抓取预算的策略:
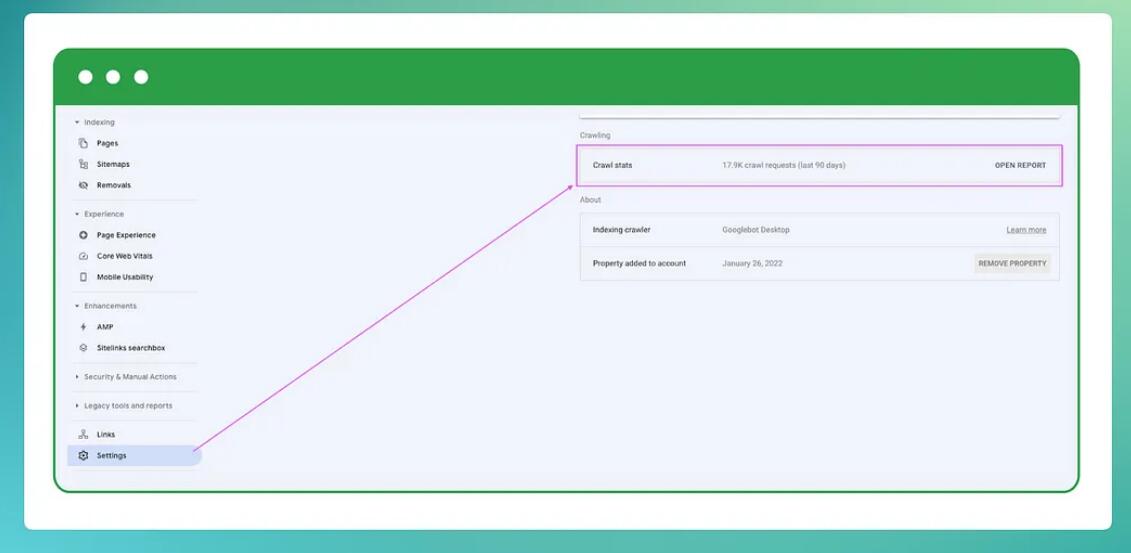
监控抓取统计信息:定期在 Google Search Console 中检查您网站的抓取统计信息,以了解 Googlebot 的抓取模式。
提高网站速度:提高网站速度可以促进高效的爬行。
简化网站结构:组织良好的网站有助于 Googlebot 查找新页面并为其建立索引。
最大限度地减少重定向:过多的重定向可能会耗尽您的抓取预算。
管理 URL 参数:避免使用过多的 URL 参数组合为同一内容创建重复的 URL。
消除 404 和 410 错误页面:这些错误页面可能会不必要地消耗您的爬网预算。
确定关键页面的优先级:确保 Googlebot 可以轻松访问您最重要的页面。
定期更新您的 XML 站点地图:这有助于 Google 更快地发现新页面。
提高页面受欢迎程度:访问次数越多的页面就越频繁地被抓取。
利用规范标签:这些标签有助于防止重复内容问题。

要进一步优化您的抓取预算,请按照下列步骤操作:
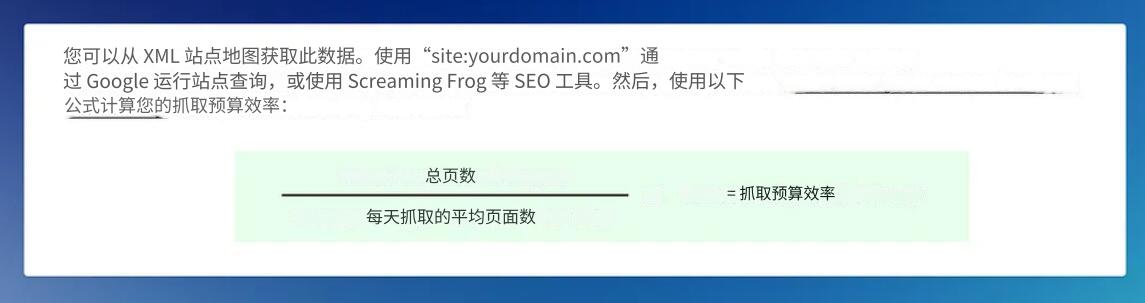
导航到“设置”->“抓取统计信息”并记下每天抓取的平均页面。
将总页数除以该数字。
如果结果超过 ~10(表明您的网页比每天抓取的页面多 10 倍),请考虑优化您的抓取预算。
无索引和抓取预算
Noindex是告诉搜索引擎不要索引特定页面的指令。
这可以成为优化抓取预算的强大工具。就是这样:
更好的抓取预算分配:通过
noindex在不太重要或低价值的页面上使用,您可以有效地引导搜索引擎机器人将精力集中在对主要的高价值内容进行抓取和索引上。这可确保您的抓取预算用在最重要的地方。避免重复内容:重复内容可能会耗尽您的抓取预算,因为搜索引擎可能会多次抓取相同的内容。在重复的页面上使用
noindex可以防止这种情况,从而保留您的抓取预算。“noindex”与可索引网址的比例较高:虽然“noindex”与可索引网址的较高比例通常不会影响 Google 抓取您网站的方式,但如果需要抓取许多无索引页面才能到达一些可索引页面,则可能会出现问题。在这种情况下,
noindex可以帮助确保抓取预算不会浪费在不会编入索引的页面上。
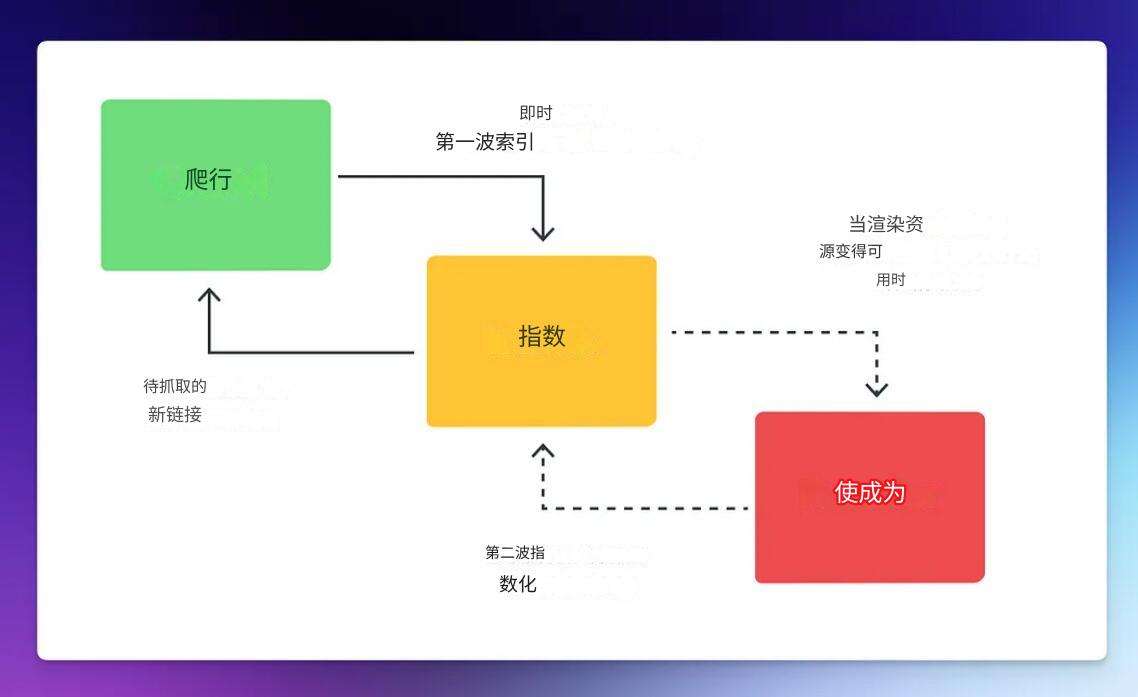
javascript 和 SEO
JavaScript 支持动态 WEB 内容,但它可能会使传统的 Web 爬行变得复杂。

如果 JavaScript 更改或加载内容,爬虫可能会难以访问或提取此数据,从而导致数据检索不完整或不正确。
为 SEO 优化 Javascript
针对 SEO 优化 javascript 可确保搜索引擎可以对 javaScript 生成的内容进行爬网、呈现和索引。这对于使用 react、angular 和 vue 等 JavaScript 框架构建的网站和单页应用程序 (SPA) 尤为重要。
以下是一些JavaScript SEO技巧:
为您的页面分配独特的标题和片段。
编写搜索引擎友好的代码。
使用适当的 http 状态代码。
防止 SPA 中出现软 404 错误。
JavaScript 框架和 SEO
React、Angular 和 vue.js 等 JavaScript 框架有助于构建复杂的 Web 应用程序。他们改善用户体验并创建交互式网页。
这些框架还可以增强网站性能并优化渲染。
使用服务器端渲染 (SSR) 或预渲染,开发人员可以确保搜索引擎机器人可以轻松访问内容并为其建立索引。
为 JavaScript 站点建立索引的其他方法
从网站爬取数据的方式主要有两种:传统方式和支持 JavaScript 的方式。
传统的方式是解析网页的html结构来获取我们想要的信息。
但是,它可能会与大量使用 JavaScript 的网站发生冲突。
支持 JavaScript 的抓取解决方案解决了这个问题。
它们的行为就像人类一样,渲染 JavaScript 元素,这使它们能够访问动态加载的内容。
这些解决方案可以覆盖更多,尤其是使用大量 JavaScript 的网站。
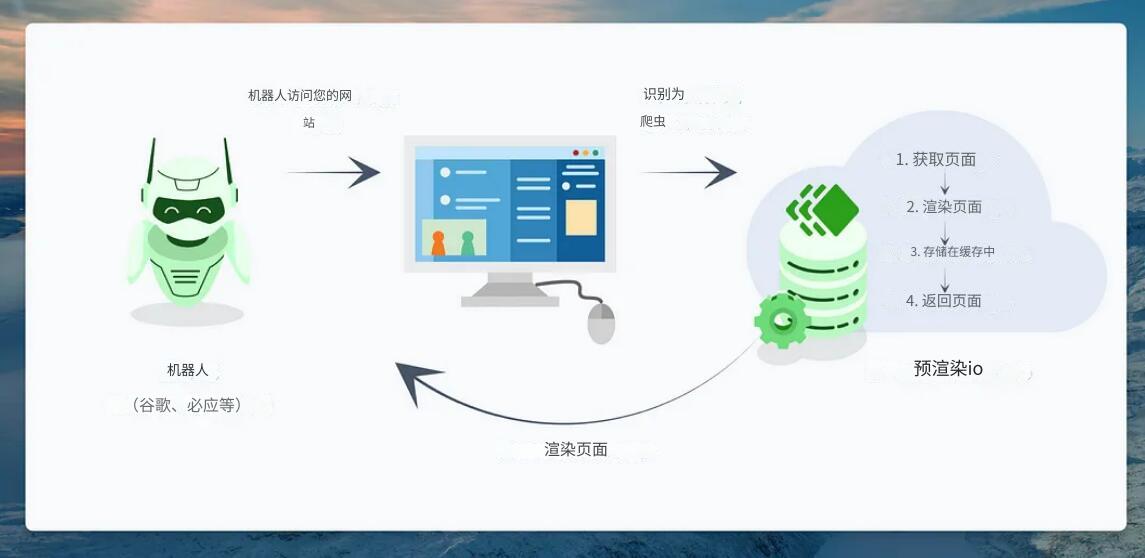
动态渲染
动态渲染是一种向用户和搜索引擎机器人提供不同版本的网页的方法。
当机器人访问您的网站时,它会收到页面的预渲染静态 HTML 版本。
此版本更易于机器人抓取和索引,从而增强您网站的搜索引擎优化 (SEO)。
动态渲染和 SEO
动态渲染可以提高网站的搜索引擎优化 (SEO)。
它增强了网站的可抓取性和可索引性,加快了页面加载时间,并提高了移动设备的友好性。
它对于 JavaScript 密集型网站特别有用,因为它确保搜索引擎机器人可以访问所有内容。
预渲染:解决方案

当机器人访问时,预渲染服务会提供站点的缓存、完全渲染版本。
此方法改善了机器人交互。
为什么要使用预渲染?
预渲染通过多种方式帮助 SEO:
改进抓取预算和索引:预呈现将所有链接和内容加载在一起,使搜索引擎更容易快速找到每个页面。这提高了抓取速度和效率。
加快索引速度:预渲染可在不到一秒的时间内将您的页面提供给搜索引擎,从而提高速度和核心网络生命力 (CWV)。
确保不会遗漏任何内容:预渲染会将您的内容的快照作为静态内容显示给 Google 的抓取工具。这可确保正确抓取所有文本、链接和图像并建立索引,从而提高内容性能。
动态渲染与服务器端渲染
服务器端渲染 (SSR) 和动态渲染是用于向用户和搜索引擎呈现 Web 内容的两种方法。
SSR 涉及在将整个页面发送到浏览器之前在服务器上渲染整个页面。这意味着所有 JavaScript 都在服务器端运行,并且用户收到完全呈现的页面。它可以提高性能和搜索引擎优化,但也会给您的服务器带来更重的负载。
另一方面,动态呈现向搜索引擎提供页面的静态 HTML 版本,并向用户提供常规(客户端呈现)版本。
这意味着当搜索引擎机器人访问您的网站时,它会收到页面的预渲染静态 HTML 版本,这更容易让机器人抓取和编制索引。
同时,用户会收到在浏览器中呈现的页面版本,这可以提供更具交互性的体验。
两种方法都有好处。
最佳选择取决于您的具体需求和情况。
如何实现预渲染
要设置预渲染,您需要向后端、CDN 或 Web 服务器添加合适的中间件。
中间件识别请求您页面的机器人并向预渲染服务发送请求。
如果这是第一个请求,预渲染服务将从您的服务器获取资源并在其服务器上渲染页面。
之后,预渲染服务在识别出机器人用户代理时会提供缓存版本。
包起来 - WrapPing Up
我们研究了抓取预算优化及其对 SEO 的影响。
我们讨论了 JavaScript 网站的 SEO 挑战、JavaScript SEO 的最佳实践以及 JavaScript 框架如何影响 SEO。我们还研究了其他索引 JavaScript 站点的方法,重点关注动态渲染和预渲染。









网友评论文明上网理性发言已有0人参与
发表评论: