我们在响应式网页设计的工作中经常用到svg,这个过程通常包括设计阶段和开发阶段。设计阶段通常是由不懂编程的设计师们完成的。因为原生SVG作为一种图像格式和文档格式,在图形编辑器中创建SVG效果的每一步,都会直接影响生成的代码以及负责嵌入SVG代码、编写脚本或添加动画的开发者的工作。在我的日常工作中,我通常是既做设计师又做开发者,自己处理自己设计的内容,而SVG图像就是我的日常开发内容之一。
我之前做的大多数实例都放在以前的项目中了,一般需要一次或两次编辑,在我给它们编写脚本之前,因为导出的SVG代码并没有优化到足以放到工作环境中——特别是动画,所以我被雇来做这块内容了。原因是很多我曾经共事的设计师都基本不懂代码。他们都是负责创建矢量图形和UI,而且对他们来说,SVG也只是一种图像格式,他们并不懂SVG的代码是如何生成的,当他们从图形编辑器中导出SVG文件的时候。
有一些设计师们可以采取或避免的步骤——“do and don't”——可以帮助大家生成更整洁的代码。在这篇文章中,我给大家分享了一些这方面的技巧。如果你还有其它的建议,可以在文章末尾的评论里留言。
我们下面讲到的技巧都是适用于adobe Illustrator (AI)的——我的首选图形编辑器——还有其它的图形编辑器也是同样的道理。但是因为我个人使用的是AI,所以我这篇文章都是拿AI来讲。
我们先看看AI中SVG导出选项都有哪些,理解每个选项都是什么意思。因为这些选项将来也可能会有改变,到时这篇文章也会更新的。
注意这篇文章是基于我前面的演讲“SVG For WEB designers (and Developers)”——我在上个月的2015年CSSDevConf上作的演讲
下面开始吧。
使用简单的图形元素创建简单的图形,尽量避免用<path>
这是SVG有这么多可以创建的基础图形的原因,基本形状。虽然我们用一个<path>元素就可以创建出所有形状了,但是也不要这么任性嘛~
简单的图形元素(<line>, <circle>, <rect>, <ellipse>, <polygon> 和 <polyline>)存在是有它的原因的,其中一个原因就是图形元素的可读性更强,可维护性更好,也比<path>更易于编辑!
基础图形还自带神器——各种各样的属性,允许你控制图形的特性,如位置(x, y, cx, cy),尺寸(width和height),path就没有这些属性啦。
例如,下面的片段展示的是将一个圆导出为一个简单的图形,第一种方法是用circle,第二种方法是path:
<circle fill="#FFFFFF" stroke="#000" cx="28.1" cy="28.1" r="27.6"/> <!-- versus --> <path fill="#FFFFFF" stroke="#000" d="M55.7,28.1 c0,15.2-12.4,27.6-27.6,27.6 S0.5,43.3,0.5,28.1 S12.9,0.5,28.1,0.5 S55.7,12.9,55.7,28.1z"/>
如果你想要给图形添加动画,也就是说,移动圆的位置或者让它变大,你可以通过x和y坐标和半径r来操作。但是如果你的圆是用path生成的,你就必须用css/SVG变换(即平移和缩放)来完成。然后假设你想要给path添加动画,你可能还需要进一步应用变换?最后可能会变得非常混乱。
使用简单图形的另一个优点是,在大多数情况下,使用简单图形元素创建图形的代码量,要比使用<path>元素的代码量少很多啊(上面的那个代码片段就很明显了)!!所以使用简单的图形会使得最后的文件小一些,这样会比较好。
将文本转换为轮廓outline,或者不要
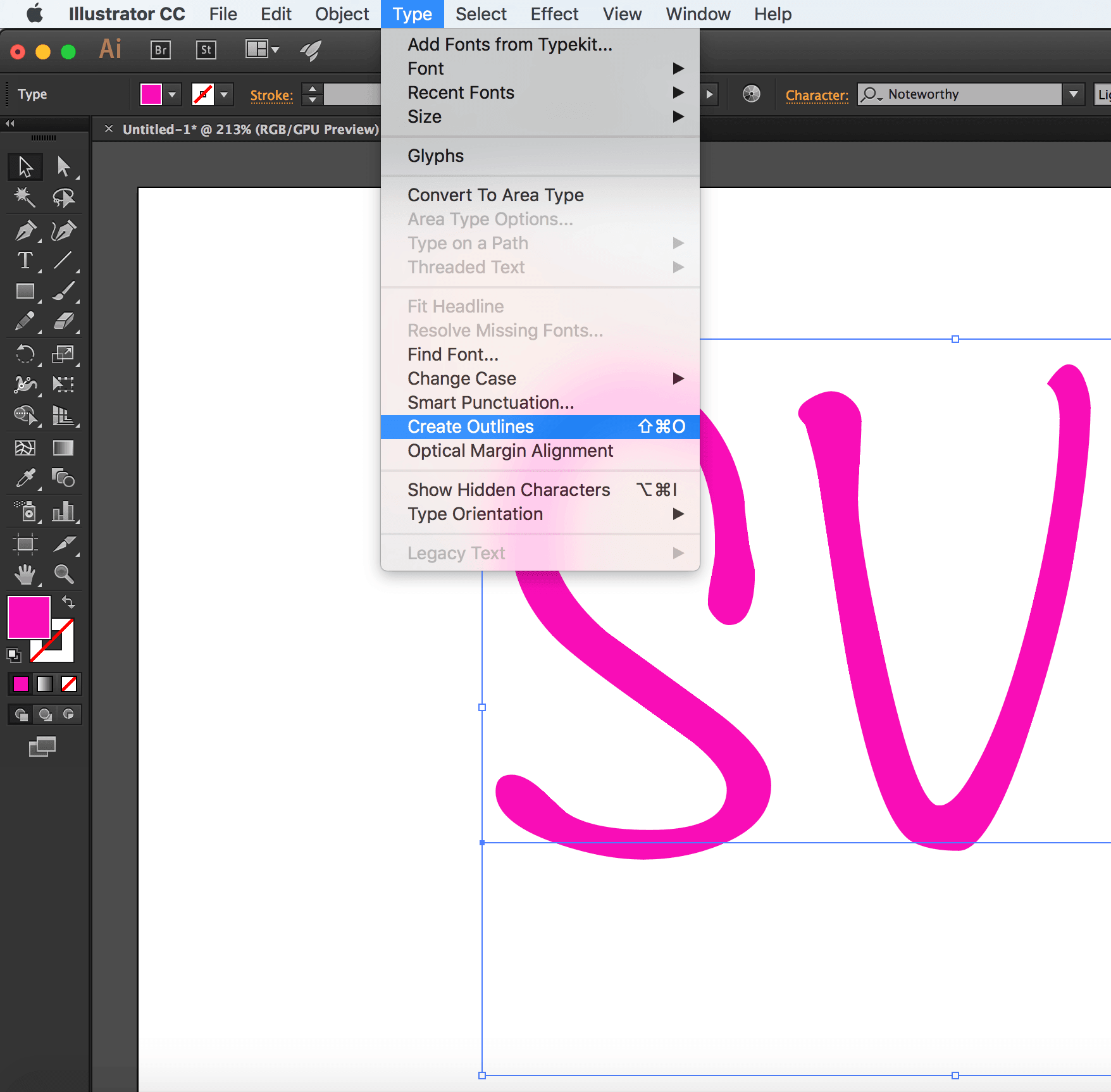
怎么在AI中把文本转换为轮廓呢?
选中你想要转换的文本
选择文字(type) → 创建轮廓(Create Outlines)或快捷键
Shift+Ctrl+O

优点
文本转换为轮廓会保留原来使用的字体,这样我们就不需要额外引入Web字体。也就是说你节省了一些额外的http请求,也不需要担心你的文本会降级展示,变得不那么美丽动人漂亮可爱了。
给文本添加轮廓,保留了原来的字体,对于设计品牌标志是非常好用的。例如:logo。我经常会把logo的文本转换为轮廓。轮廓非常适合用于保留某些用于标题的字体,so good。
缺点
文本在转换成轮廓之后,就不再是真正的文本了:它只是一组组成文本轮廓的路径。因此,文本已经不再是文本,不可访问,不可搜索,也不可选中。
在脚本标题或者logo中使用了轮廓文本的情况,使用一个alt属性,或SVG的可访问性元素(title和&>),可以为屏幕阅读器提供可选择的文本。
我强烈建议阅读Léonie Watson的这两篇文章,关于如何使得SVG更具可访问性。
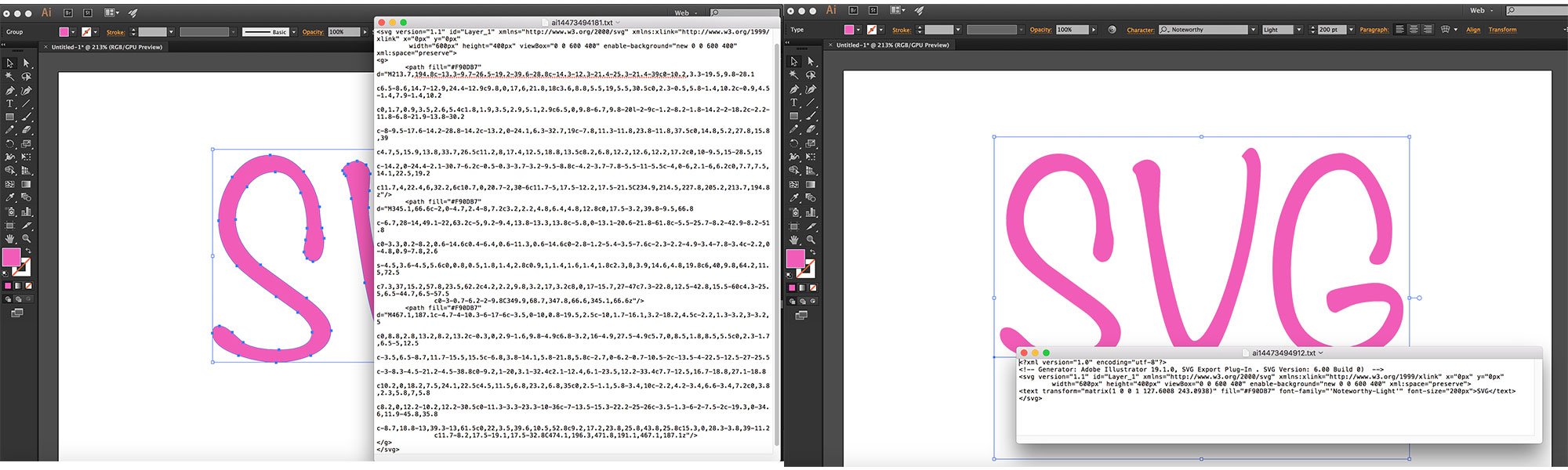
把文本转换成轮廓会增加SVG文件的大小,根据使用的字体的复杂度来决定。下面的图片展示了SVG中文本转换为轮廓以及没有转换的两种情况的文件大小(转换为轮廓的在左,没转换的在右)。

路径并不好控制,而且也不像<text>元素(包括<tspan>)那样可以很方便地添加动画。后者有一组属性,可以给动画提供更多控制,而路径文本则被限制了。
简化路径
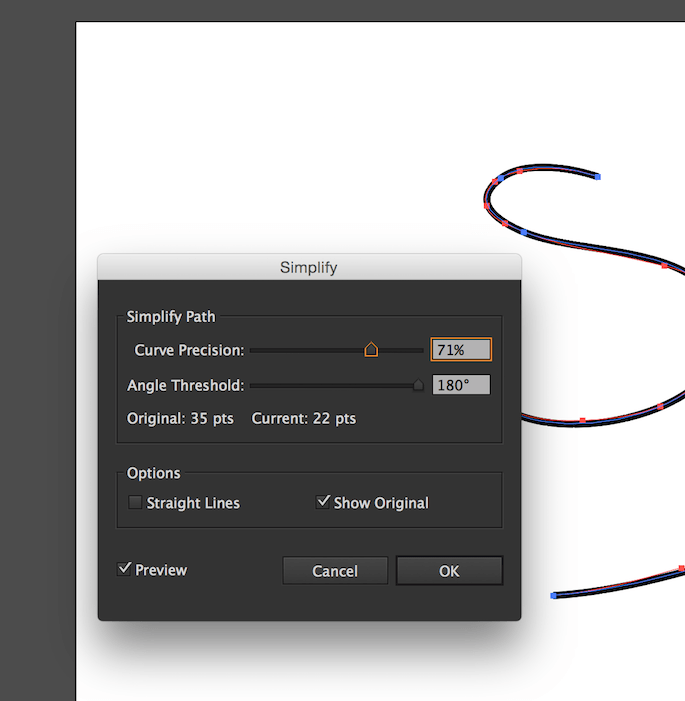
一条由一组点定义的路径,实际上也是由一组坐标定义的。
点的数量越少,路径数据也越少(d属性),还有,SVG文件也自然会变小。所以这对于获取较小的文件大小,以获取更好的性能,是非常有必要的一步。
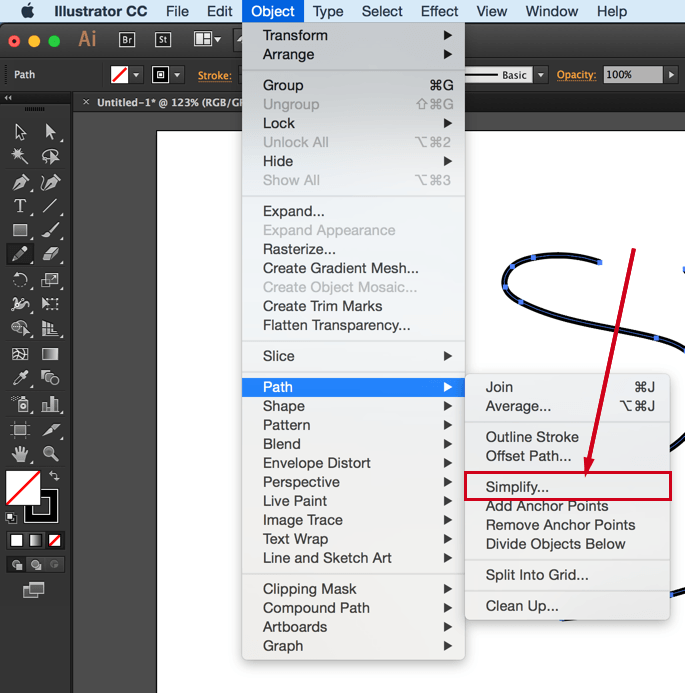
选择路径


这里有一个ADOBE创建的教程,讲解了这个过程;如果你想看更多的视频,可以点击这里。
你还可以使用Warp Tool简化路径。我不是设计师,所以我通常使用AI的简化算法来简化路径,所以如果你是一位经验丰富的设计师,你应该比我更清楚变形工具。这里有一篇Smashing Magazine上的文章,讲解这个工具的,感兴趣的同学可以看看。
不要合并路径,除非你不想控制单独路径
很多设计师都喜欢合并路径,一般都是这样干的:
选中你想要合并的路径
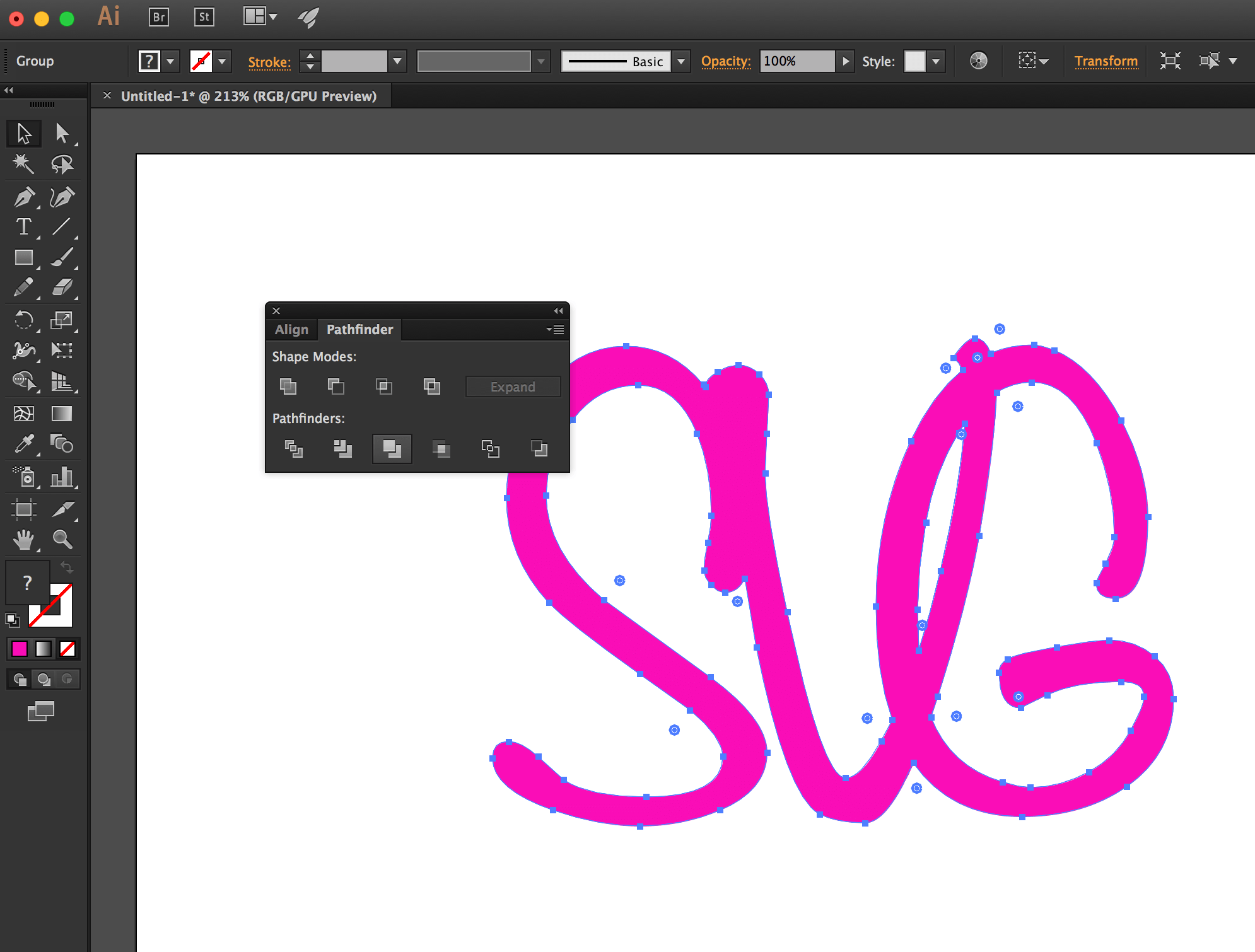
选择窗口(window) → 路径查找器(Pathfinder)
点击合并(Merge)选项,在第二行中(左边开始第三个图标,如截图所示)。

合并路径有很多好处,但是当你或者开发者想要控制路径的某一部分添加动画的时候,麻烦就来了。有些动画是只添加给多元素动画的某部分,或者有时候你只是想要给路径添加不同的填充颜色。如果你把路径合并了,那就麻烦了。
你需要确认开发者的需求(或者你自己的需求,如果开发阶段的工作是你自己完成的话),然后再决定是否合并路径。这可以节省很多时间,还可以避免冲突。
使用SVG滤镜,而不是Photoshop效果
如果你选择了效果(Effect)选项下的(photoshop效果)Photoshop Effects中的任何效果,Illustrator会导出你创建的效果导出成栅格图片。例如,如果你使用(模糊)Blur效果来创建投影,那个投影会变成一个栅格图像,嵌入在SVG中,无论是内联还是外部使用,使用<image>标签。你肯定不希望在你的SVG中看到它。
要将它以SVG代码的格式生成效果,你需要使用这里提供的SVG滤镜:
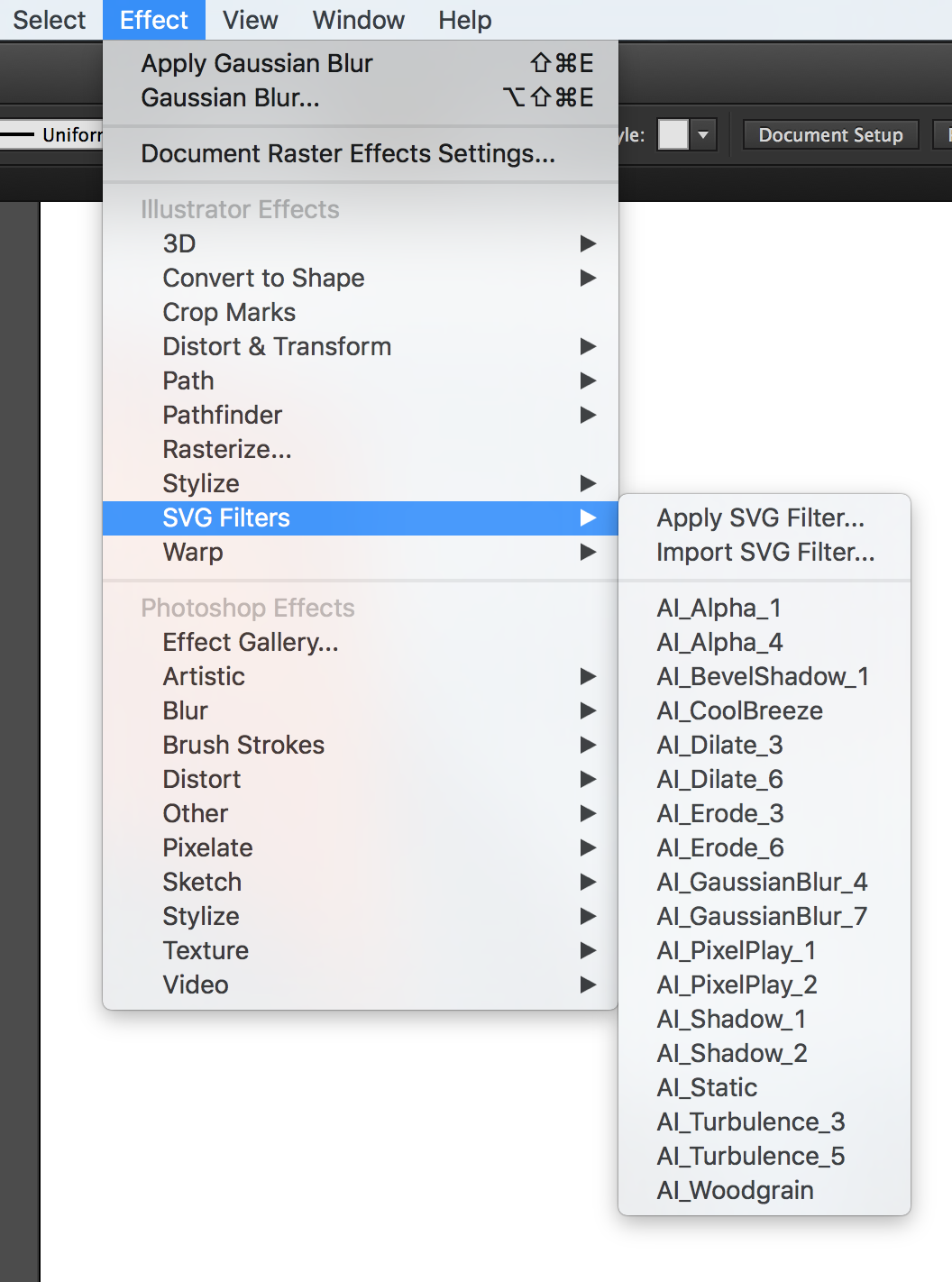
去到效果(Effect) → SVG滤镜(SVG Filters)
选择,然后使用那个面板中提供的滤镜

选择适合绘画的画板
你有在网页上嵌入过SVG吗,给它指定一个高度和宽度,然后发现它其实比你指定的尺寸要小?
大多数情况下,这是因为SVG视窗中有一定大小的白色空白的空间。视窗是按照你在样式表中指定的尺寸显示的,但是它里面有额外的空白——在图形周围——使得你的图片看起来好像“缩水”了,因为这块空白是占空间的,在视窗里面。
为了避免这种情况,你需要确保你的画板是刚刚好放下里面的图像的,不要大太多。
画板的尺寸就是导出的SVG的视窗的尺寸,所有画板上的空白都会最终变成视窗中的白色空白。
让你的画板适应图像的尺寸:
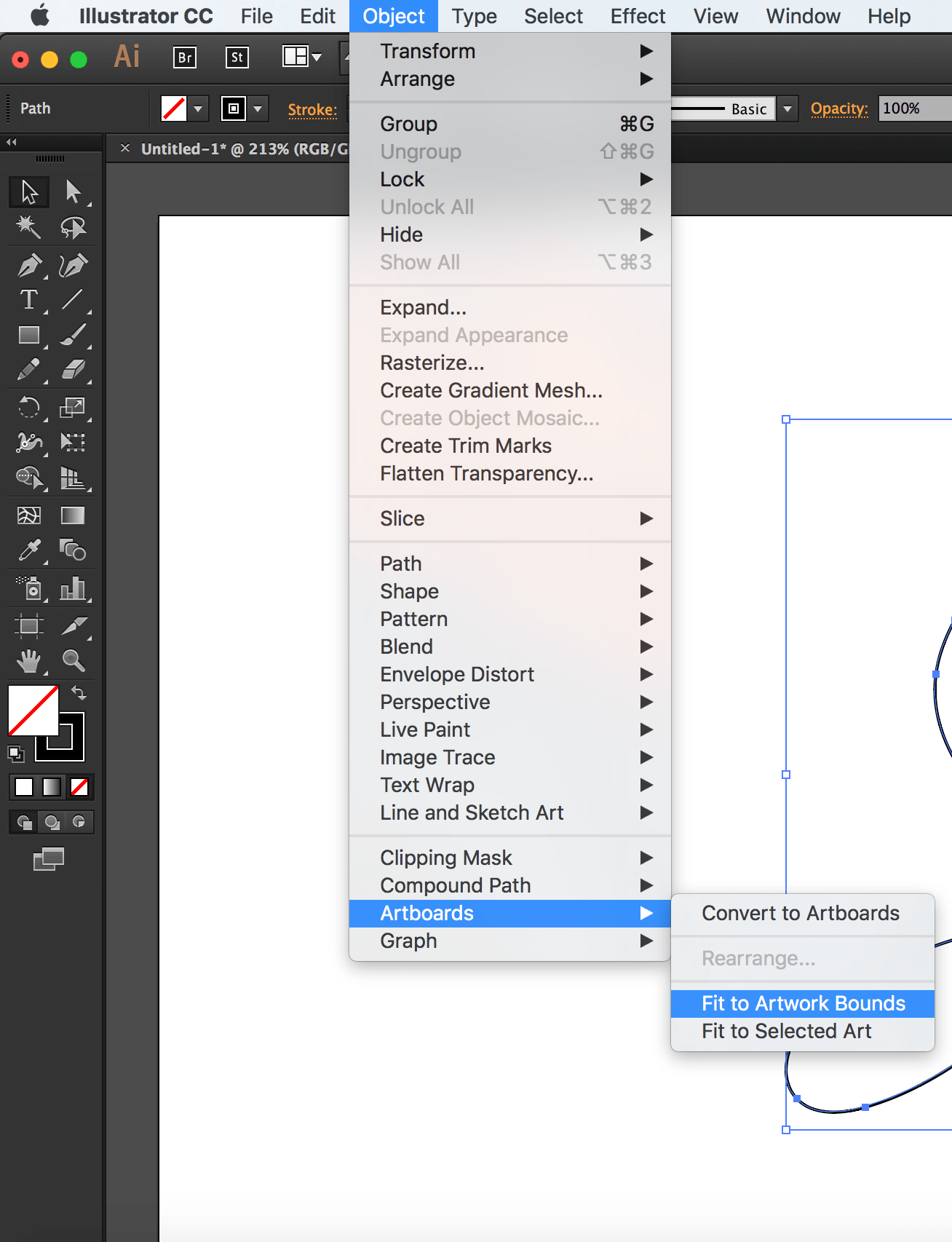
选中整个图像(使用cmd/ctrl + A,方便爽快~)
去到菜单栏对象(Object) → 画板(Artboards),然后选择适合图稿边界(Fit to Artwork Bounds)

使用良好的命名、分组和分层
我知道这听起来好像没什么,但在这里强调确实是有原因的:
你在图形编辑器中使用的id和class名,都会在生成的图形中变成它的id和class。这些名称的越有意义和它们各自元素的标签越清晰,后期和开发者的冲突就会越少。
现在,我不是说你需要给它们完美的命名——我只是希望它们都有不同的命名方式,命名其实是有难度的,但是适当地给标签分组还有很长的路。例如,如果你要画一辆车,使用wheel这个id给轮子这个图层或者组成轮子的这组图层,是恰当的。如果你所有的轮子都放在一组,你可能会给它一个id叫wheels。给元素和小组简单的命名,可以节省很多时间,特别是如果开发者要编辑和操作代码的时候。
Illustrator在命名这块做得没有很好,所以给图层指定名字可以帮助我们减少它产生的垃圾量。当然,也会有一些额外的编辑来摆脱烦人的下划线,因为AI总是生成下划线,但是使用适当的名字可以帮助我们减少工作量。
如前面提到的,下一个版本的Illustrator会在生成SVG这块有很大的改善,包括生成ID。
使用分层来给相关的元素分组。图层在代码中会被翻译成group,所以这块也要好好命名。创建layer/group来包裹相关的元素,特别是那些可能作为一个整体添加动画的。会花费很多时间在元素的排序和分组上,如果块没有在设计阶段做好的话。所以为了节省时间,请保持分组恰当。在设计阶段和开发者好好沟通,看看动画要如何执行,可以节省很多时间。
如果你创建的图像将被用于SVG sprite,你所使用的名称将会被大多数自动工具用来生成新文件。因此,使用清晰正确的命名可以产生更干净的文件名。
选择最适合web的输出选项
在写这篇文章的时候,Illustrator有一系列帮助你输出更好的SVG代码的选项。
要导出SVG:
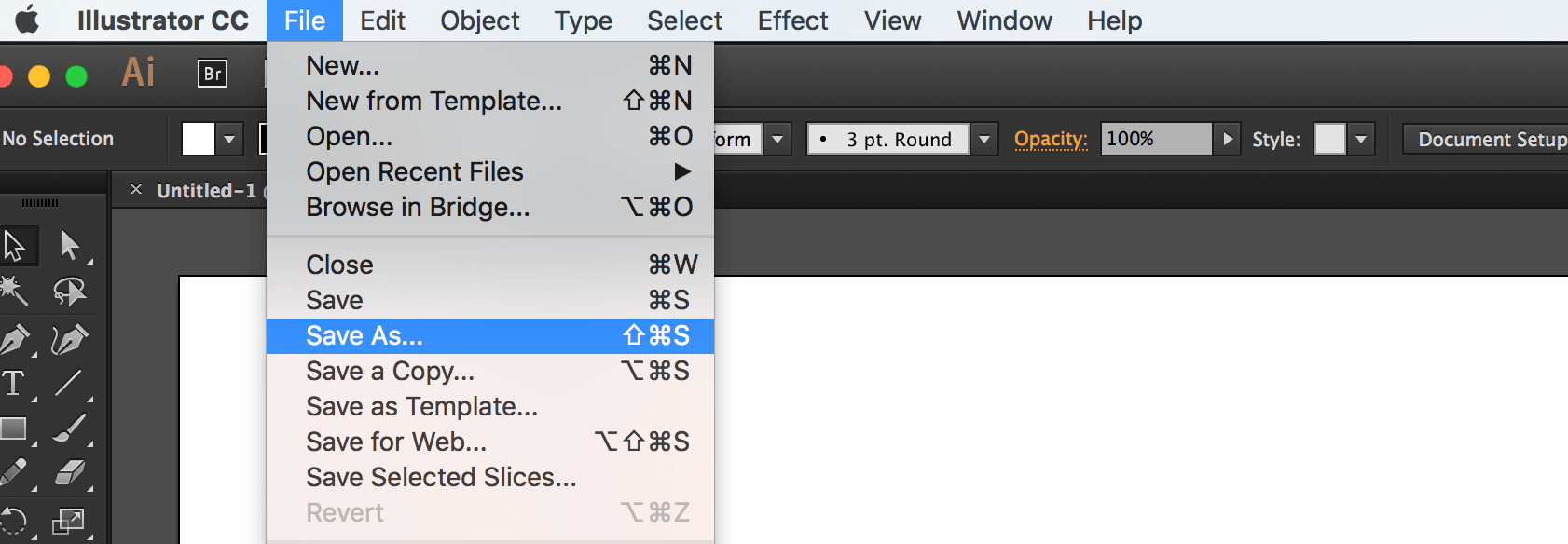
选择文件(File) → 存储为(Save As),快捷键Shift+Ctrl+S

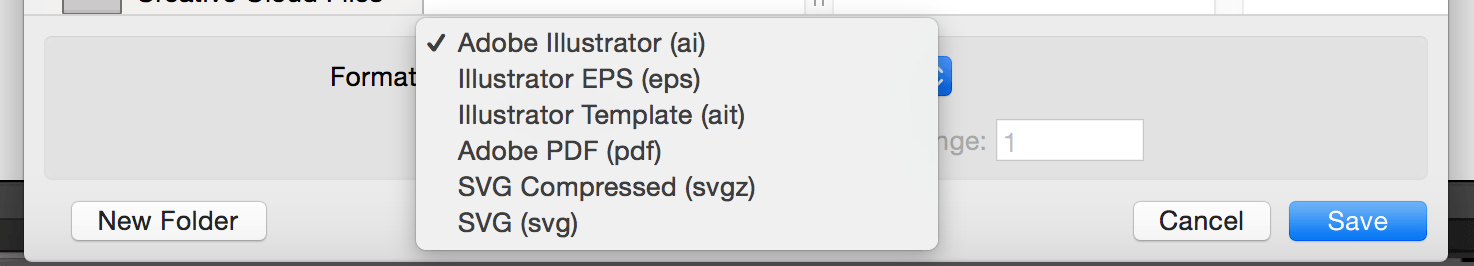
在下拉菜单中选择SVG

点击**保存(Save)
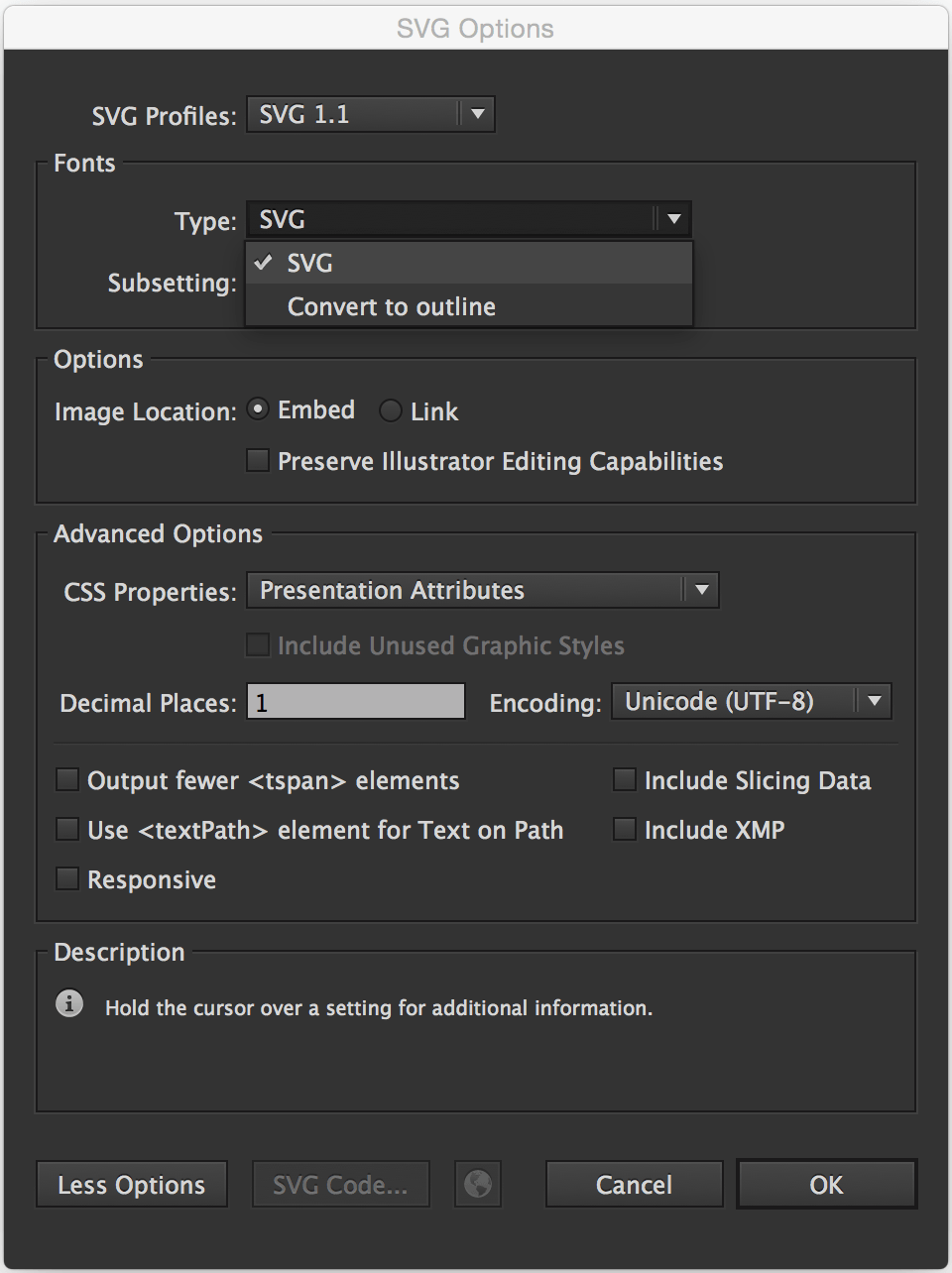
点击了保存(Save)之后,会弹出一个SVG选项对话框,包含一系列你可以自定义的选项,会影响生成的SVG代码:

上面的图片中展示的选项是推荐的生成适合Web使用的SVG的。
在这里,如果你不想使用Web字体,可以选择把文本转换成轮廓;Illustrator在输出的时候提供了这样一个选项,如图所示。
图像位置(Image location)选项指定是否有栅格图像嵌入到你的SVG中,或者在SVG中是否放一个外部链接。不过,这还是根据你自己的需要。SVG中的内联图像会大大地增加文件大小。上次有一位设计师给我发的SVG中包含了一个图像,所以文件大小超过了1M!在把图像(因为应用了Photoshop Effects导致的,我们前面提过)删掉之后,文件就小于100K了。所以,好好做选择。
CSS属性(CSS properties)选项可以让你选择你的SVG文件中添加样式的方式:演示文稿属性、内联样式,还是放在<style>标签内。这个问题见仁见智,主要还是看你打算如何嵌入SVG以及接下来要对它做什么操作。如果你不是那个后面的开发人员,记得和开发者好好沟通,以他们的需求为准。
(小数位数decimal Places)的数量越少,SVG文件也就越小。小数点后一位应该已经足够了,我一般会把后面的内容去掉。
注意如果你选了3位或4位小数,例如,然后使用优化工具来优化SVG,把小数点变回1,那这个SVG可能会在视觉上被破坏。所以,最好在前面就勾上这项。
选项面板还有很多我没有提到的。Adobe的Michaël Chaize写了一篇关于导出面板的文章,解释了每个选项对应是干啥的。强烈推荐阅读:
现在,也就是写这篇文章的时间,Illustrator在导出SVG的时候还是会产生不必要的代码,如编辑元数据、空白分组,等等,所以你需要在导出之后对它进行优化,手工操作,或使用一个单独的SVG优化工具。
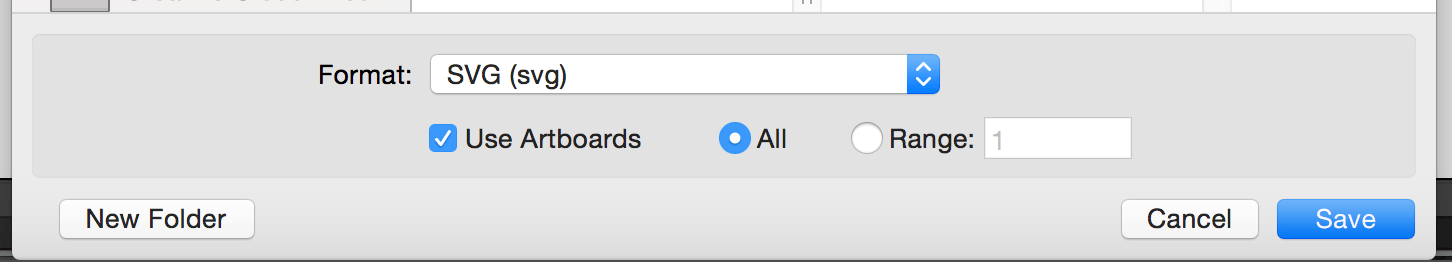
在我们跳到优化的那部分之前,我想指出,在保存SVG的时候,保存面板中你可能不会去检查的额外选项:“使用画板(Use Artboards)”:

这个选项在你处理多个SVG图像的时候是非常有用的(例如:icon),你可以给它们设置相同尺寸的面板。
导出多个画板会生成多个.svg文件,每个文件对应一个画板。
如果你是只处理一个画板,这个选项就会默认禁用。
选择导出一个或多个SVG文件,是根据你的SVG如何嵌入来决定的。
例如,如果你打算创建一个SVG icon sprite,有几种方法可以创建和使用,每一个需要一种不同的方法:一种技术要求icon最初是分开的,另一种技术则要求它们是在一张图像上的。
我近期会写一篇关于SVG sprite的文章,涉及到这个画板选项,但是在那之前,你可以在24Ways.org上看看我写的几篇关于sprite技术的文章:
优化还是不优化...? 这是个问题
大家通常是建议在把SVG从图形编辑器中导出后,再用单独的优化工具来进行优化。当前最流行的优化工具是基于nodeJs的,叫做SVGO。但是它不可能一直为你优化SVG提供最好的服务,特别是当你要添加动画的时候。
如果你打算给SVG添加脚本或动画,你一般会设置一定的文档结构——分组名、id等等,以便在javascript中进行操作。如果你使用SVGO(或其它的任何优化工具)进行优化,这个文档结构就会被破坏。
优化工具通常会删除所有无用的分组和id,还会给SVG应用很多改变来对其进行优化。
我试过在使用<Animate>给SVG添加动画之后,再对其进行优化。SVG的文档结构被破坏了,应用的动画也变得乱七八糟,因为整个结构都改变了。所以,在优化SVG之前要牢记这一点。
如果你是手动编辑或生成具有一定文档结构的SVG,尽量不要用优化工具来优化,尽可能手动优化把。在SVG文档的开头和结尾的部分,很多内容都是可以手动编辑的。其它的缀余的东西,如元数据和像Sketch这些编辑器生成的类名——它没有SVG优化选项,手工优化比较难。
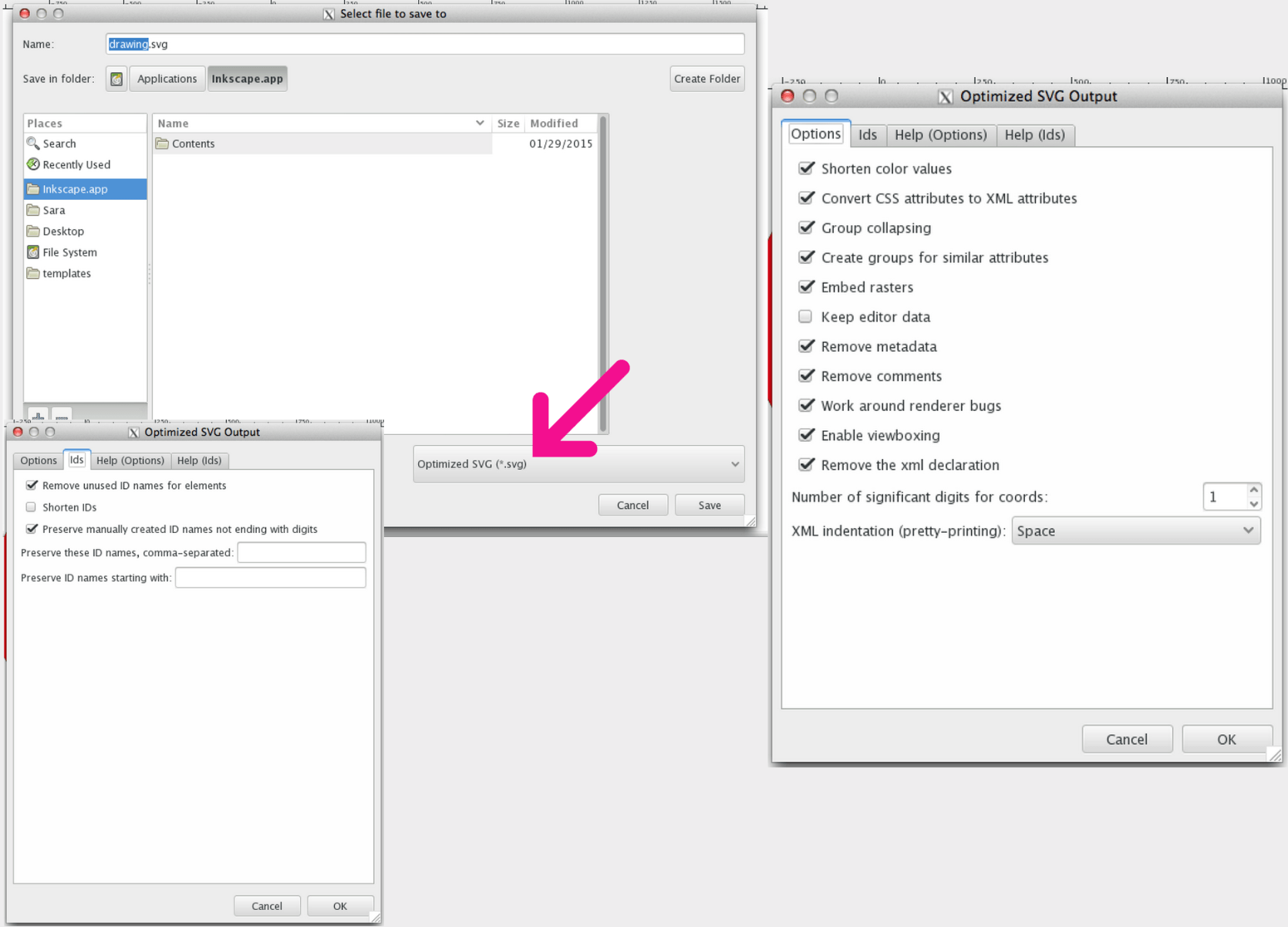
我一般不用sketch来生成复杂的SVG。我使用Illustrator或Inkscape;后面那个有一个默认的输出面板,提供了很多优化SVG的选项(如下图)。Inkscape目前生成的SVG代码是最干净的——如果你选了Optimized SVG选项,但是在retina屏幕上模糊的ui,还有它对于OS X上X11的依赖,使得它用起来真是非常麻烦,所以我一般都用Illustrator。

如果你需要/或者必须优化SVG,SVGO是一个我比较建议的工具。
SVGO有一大堆可以用的插件,你可以用来适应任何类型的工作。你可以在下面的这篇文章(我几个月前写的)中找到更多关于我上面提到的这些工具的信息:
沟通,一定要尽早沟通
我给了这么多的提示,最重要的一条就是沟通啦!!一定要在设计阶段最最开始的时候就和开发人员沟通好。
我这里假设的是,你是设计师而不负责后面的开发(写脚本、动画、嵌入等)。
上面的所有tip都是需要大家对于开发知识有一定的了解的。所以除非是设计+开发阶段都是你负责,否则集合和开发人员好好沟通,了解他们会使用来进行哪些操作。如果你做的项目非常紧急,你可能没办法花太多时间在后期的图片修改上,那么尽早和开发沟通好,可以节省很多时间。
设计师和开发者应该成为好朋友。SVG的本质就是设计和开发阶段是共通的,所以需要两方好好沟通,在整个创作过程中。








网友评论文明上网理性发言 已有0人参与
发表评论: