本文实例讲述了JQuery模拟360浏览器切屏效果幻灯片,分享给大家供大家参考,具体如下:
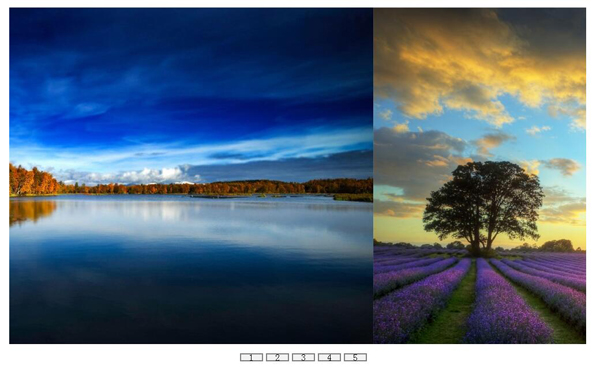
运行效果截图如下:

点击此处查看在线演示效果。
具体代码如下:
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head> <title>360效果幻灯片</title> <script src="jQuery-1.7.2.min.JS" type="text/javascript"></script> <script type="text/JavaScript" > function changeDesktopBg(index) { $("#desktoplist").Animate({"margin-left": -(index*1000)+"px", "speed": 2000}); } </script> <style type="text/CSS" > body { margin:0; padding: 0;} #desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; } #desktop li { padding:0; float:left;} .desktop_li_img { width:1000px; height:600px;} #desktop { width:1000px; overflow:hidden; height:600px;} #controller ul { width:250px; list-style:none;} #controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; } .controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;} </style> </head> <body> <center> <div id="desktop"> <ul id="desktopList"> <li><img src="img/1.jpg" class="desktop_li_img" alt="屏1" /></li> <li><img src="img/2.jpg" class="desktop_li_img" alt="屏1" /></li> <li><img src="img/3.jpg" class="desktop_li_img" alt="屏1" /></li> <li><img src="img/4.jpg" class="desktop_li_img" alt="屏1" /></li> <li><img src="img/5.jpg" class="desktop_li_img" alt="屏1" /></li> </ul> </div> <div id="controller"> <ul > <li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li> <li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li> <li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li> <li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li> <li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li> </ul> </div> </center> </body> </html>
完整实例代码点击此处本站下载。
更多关于jquery特效相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总》








网友评论文明上网理性发言 已有0人参与
发表评论: