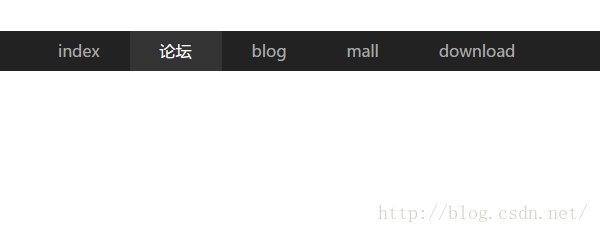
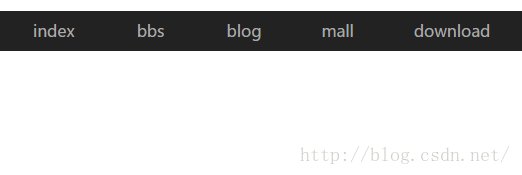
先来看一下中英文切换的导航条效果图:

我采用了两种方式实现,一种用css3,另一种是用JQuery实现。
首先说一下用CSS3如何实现:
html:
<!DOCtype HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <link rel="StyleSheet" href="../CSS/demo2.css"> </head> <body> <div class="nav"> <ul class="nav-list"> <li> <a href="index.html"> <b>index</b> <i>首页</i> </a> </li> <li> <a href="index.html"> <b>bbs</b> <i>论坛</i> </a> </li> <li> <a href="index.html"> <b>blog</b> <i>博客</i> </a> </li> <li> <a href="index.html"> <b>mall</b> <i>商城</i> </a> </li> <li> <a href="index.html"> <b>download</b> <i>下载</i> </a> </li> </ul> </div> </body> </html>
css:
*{
margin:0px;
padding:0px;
font-family: "microsoft Yahei", Helvetica, sans-serif, Lato;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.nav{
width:100%;
height: 40px;
background-color: #222;
margin-top:100px;
overflow: hidden;
}
.nav-list{
width:1000px;
margin:0 auto;
height: 40px;
}
.nav-list li {
float: left;
}
.nav-list li a{
display: block;
transition: 0.2s;
}
.nav-list li b,.nav-list li i{
color:#aaa;
line-height: 40px;
display: block;
padding:0 30px;
text-align: center;
}
.nav-list li b{
font-weight:normal;
}
.nav-list li i{
font-style: normal;
color:#fff;
background-color: #333;
}
.nav-list li a:hover{
margin-top:-40px;
}
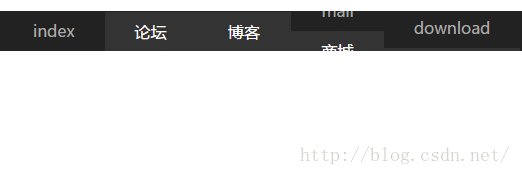
红色部分就是这个过程的实现,利用位置的变化,当鼠标移上去的时候,显示中文,也就是将英文移开,值得注意的是,需要利用overflow:hidden属性,将其隐藏。如果想要速度慢一点的话,可以利用transition属性设置变化时间,就可以减慢变化速度。
接着是用jQuery实现:
css:
*{
margin:0px;
padding:0px;
font-family: "Microsoft Yahei", Helvetica, sans-serif, Lato;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.nav{
width:100%;
height: 40px;
background-color: #222;
margin-top:100px;
overflow: hidden;
}
.nav-list{
width:1000px;
margin:0 auto;
height: 40px;
}
.nav-list li {
float: left;
}
.nav-list li a{
display: block;
}
.nav-list li b,.nav-list li i{
color:#aaa;
line-height: 40px;
display: block;
padding:0 30px;
text-align: center;
}
.nav-list li b{
font-weight:normal;
}
.nav-list li i{
font-style: normal;
color:#fff;
background-color: #333;
}
$(function(){ $(".nav-list li a").hover(function(){ $(this).stop().Animate({"margin-top":-40},200) },function(){ $(this).stop().animate({"margin-top":0},200) }); });
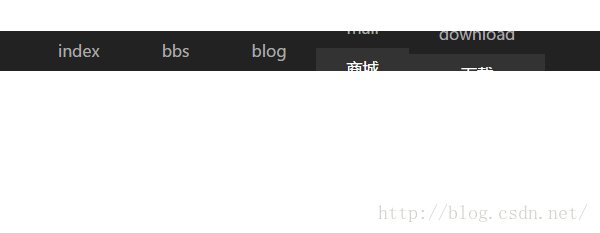
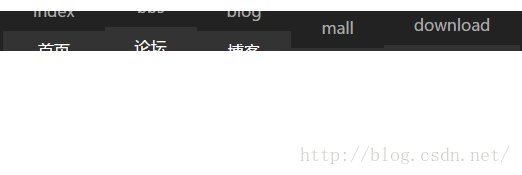
实现功能的重点是animate()函数的实现,通过设置margin-top和时间实现,为了防止快速经过时,所有的都会变化(如下图所示),需要在animate()函数前面加上stop()函数,即在所有动画之前,先停止其他的动画,然后再开始这个动画。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





网友评论文明上网理性发言 已有0人参与
发表评论: