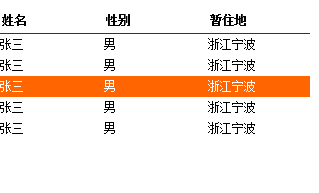
对于一个表格,为了使我们选中的项更容易区分,需要为选中项添加高亮,同时也需要,将其他项的高亮形式去除。类似于:

<!DOCtype html> <HTML lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <link href="CSS/style.css" rel="StyleSheet" type="text/css" /> <script src="JQuery-1.3.2.min.JS"></script> <script> $(function () { $('tbody>tr').click(function () { $(this).addClass('selected') //为选中项添加高亮 .siblings().removeclass('selected')//去除其他项的高亮形式 .end(); }); }); </script> </head> <body> <table> <thead> <tr><th>姓名</th><th>性别</th><th>暂住地</th></tr> </thead> <tbody> <tr><td>张三</td><td>男</td><td>浙江宁波</td></tr> <tr><td>张三</td><td>男</td><td>浙江宁波</td></tr> <tr><td>张三</td><td>男</td><td>浙江宁波</td></tr> <tr><td>张三</td><td>男</td><td>浙江宁波</td></tr> <tr><td>张三</td><td>男</td><td>浙江宁波</td></tr> </tbody> </table> </body> </html>
以上内容是小编给大家介绍的jQuery代码实现表格中点击相应行变色功能的全部内容,希望对大家有所帮助!







网友评论文明上网理性发言 已有0人参与
发表评论: