本文实例讲述了JQuery实现导航高亮的方法。分享给大家供大家参考,具体如下:
导航是我们页面中一般都需要的一个元素,它可以说是一个站点必用的元素,没有了导航,会让人找不着北,但有时候,仅仅有了导航还不够,还需要在当前的页面中标明当前是在哪一个类别里面,这时候就有了不同的实现的方法,也就有了下文的一些介绍。
通常,我们在做导航的时候,都是由程序直接输出当前的页面的的高亮状态的样式,我们只需要定义好输出的类的高亮的样式就可以了,这样是最直接有效也是最常用的方法。
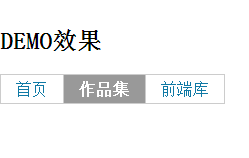
像WordPress的导航输出,会自动输出一个高亮的类的“current”,如下图:

但有时候,我们在程序里进行包含的文件的时候,如统一的头部和底部,这时候统一的头部中有一个这样的导航,如果粗心的程序员没有无法给目前所在的目录或文件输出一个高亮的类的时候,或者有时候实现起来非常麻烦的时候,能不能有一些其实的方法来实现和补救呢?
答案是肯定的,那就是JS。
但这个根据怎样的规则给当前的这个目录或文件实现高亮呢?
最近刚好也在项目中遇到这个问题,所以通过一番的折腾,实现了效果。
我的思路是这样的,先找到当前的url的路径,然后URL中的最后的一个文件名或目录和导航中元素的某个属性来进行匹配,匹配成功的就加上高亮的类,把别的不是当前匹配的类的高亮样式去掉,不成功的时候就返回到首页这个来进行高亮。
于是就有了下面的代码,经试验,无论是文件或是目录都可匹配成功:
THML:
<ul class="menu" id="menu"> <li><a title="首页" href="index.html" rel="index.HTML">首页</a></li> <li ><a title="作品集" href="works.html" rel="works.html">作品集</a></li> <li><a title="前端库" href="WEB.html" rel="web.html">前端库</a></li> </ul>
js代码:
<script type="text/javascript"> var urlstr = location.href; var urlstatus=false; $("#menu a").each(function () { if ((urlstr + '/').indexof($(this).attr('rel')) > -1&&$(this).attr('rel')!='') { $(this).addClass('cur'); urlstatus = true; } else { $(this).removeClass('cur'); } }); if (!urlstatus) {$("#menu a").eq(0).addClass('cur'); } </script>
不要忘了,该脚本是基于jQuery的。
完整实例代码点击此处本站下载。
更多关于jquery相关内容感兴趣的读者可查看本站专题:《jQuery窗口操作技巧总结》、《jQuery拖拽特效与技巧总结》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》







网友评论文明上网理性发言 已有0人参与
发表评论: