获取或设置div的高度和宽度
方法一:height和width函数(得到的是证书),可以用于获取或设置元素的高度和宽度。
val()获取或设置元素的值
获取css("width")(得到的是以px结尾的字符串),设置css("width",20px)或css({width:20px,height:20px})
JQuery的链式操作
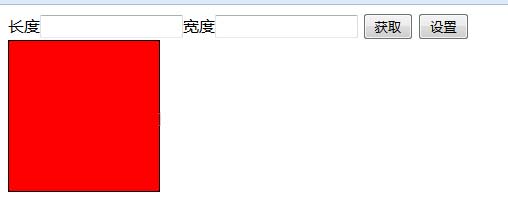
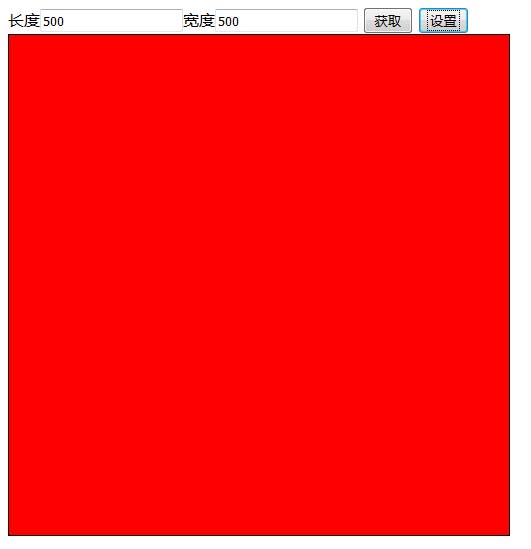
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head> <meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jQuery/jquery-1.12.1.JS"></script> <script type="text/JavaScript"> $(function(){ $("#get").click(function(){ //获取结果没有px $("#ht").val($("#div1").height()); $("#wd").val($("#div1").width()); //获取结果后面有px //$("#ht").val($("#div1").css("height")); //$("#wd").val($("#div1").css("width")); }); $("#make").click(function(){ //$("#div1").css({height:$("#ht").val(),width:$("#wd").val()}); //$("#div1").css("height",$("#ht").val()); //$("#div1").css("width",$("#wd").val()); $("#div1").height($("#ht").val()); $("#div1").width($("#wd").val()); // jquery的链式操作 //$("#div1").css("height",$("#ht").val()).width($("#wd").val()); }); }); </script> <style type="text/css"> #div1 { width:150px; height:150px; background-color:red; border:black 1px solid; } </style> </head> <body> 长度<input type="text" id="ht"/>宽度<input type="text" id="wd"/> <input type="button" value="获取" id="get"/> <input type="button" value="设置" id="make"/> <div id="div1"></div> </body> </html>



以上就是小编为大家带来的Query常用DIV操作获取和设置长度宽度的实现方法的全部内容了,希望对大家有所帮助,多多支持脚本之家~








网友评论文明上网理性发言 已有0人参与
发表评论: