本文实例讲述了JQuery实现的tab标签切换效果。分享给大家供大家参考,具体如下:
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head> <meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link rel="StyleSheet" type="text/CSS" href="css/basic.css" /> <style type="text/css"> .t-case{ width:715px; height:451px; background-color:#fff; margin:18px auto 0 auto;} .t-case h3{ height:50px; line-height:50px; background-color:#178eb9;} .t-case h3 a{ color:#fff; font-size:22px; padding-left:25px;} .t-case h3 a:hover{ color:#fff; text-decoration:none;} .m-case{ width:715px; height:401px;} .m-case-show{ width:715px; height:291px;} .ui-case-cont{ width:326px; height:291px;} .ui-case-cont img{ width:260px; height:240px; padding:31px 0 0 35px;} .ui-case-info{ width:389px;} .ui-case-info p{ color:#000;} .lb-case-title{font-size:16px; padding-top:76px;} .lb-case-info{ font-size:14px; padding:16px 0 20px 0;} .lb-case-item{ font-size:12px; line-height:20px;} .ui-case-info a{ width:130px; height:33px; line-height:33px; display:block; border-radius:3px; font-size:16px; font-weight:bold; color:#fff; text-align:center; margin-top:22px;} .ui-case-info a:hover{ color:#fff; text-decoration:none;} .lb-zixun{ background-color:#b2aeaf;} .lb-guahao{ background-color:#fa6101; margin-left:20px;} .m-case-img{} .m-case-img a{ width:127px; height:78px; display:block; margin-left:10px; _margin-left:8px; border:2px solid #fff;} .m-case-img a:hover{ border:2px solid #178eb9;} .m-case-img a img{ width:127px; height:78px;} .ui-patient-item{ margin:9px 0 0 24px;} .ui-patIEnt-item a{ width:115px; height:38px; display:block; background-color:#178eb9; color:#fff; line-height:38px; text-align:center; margin:2px 5px 0 0;} .ui-patient-item a:hover{ color:#fff; text-decoration:none;} </style> </head> <body> <div class="t-case"> <h3><a href="###">测试</a></h3> <div class="m-case g-fl"> <div class="m-case-show" id="incase1"> <div class="ui-case-cont g-fl"><img src="img/case1.jpg" /></div> <div class="ui-case-info g-fl"> <p class="lb-case-title">人名1 职业名称</p> <p class="lb-case-info">擅长:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> <p class="lb-case-item">XXX医生</p> <p class="lb-case-item">XXXXXXXXXXXX证书</p> <p class="lb-case-item">XXXXXXXXXXXXXXXXXXXXX会员</p> <a href="###" class="lb-zixun g-fl">在线咨询</a> <a href="###" class="lb-guahao g-fl">预约挂号</a> </div> </div> <div class="m-case-show" style="display:none;" id="incase2"> <div class="ui-case-cont g-fl"><img src="img/case1.jpg" /></div> <div class="ui-case-info g-fl"> <p class="lb-case-title">人名2 职业名称</p> <p class="lb-case-info">擅长:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> <p class="lb-case-item">XXX医生</p> <p class="lb-case-item">XXXXXXXXXXXX证书</p> <p class="lb-case-item">XXXXXXXXXXXXXXXXXXXXX会员</p> <a href="###" class="lb-zixun g-fl">在线咨询</a> <a href="###" class="lb-guahao g-fl">预约挂号</a> </div> </div> <div class="m-case-show" style="display:none;" id="incase3"> <div class="ui-case-cont g-fl"><img src="img/case1.jpg" /></div> <div class="ui-case-info g-fl"> <p class="lb-case-title">人名3 职业名称</p> <p class="lb-case-info">擅长:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> <p class="lb-case-item">XXX医生</p> <p class="lb-case-item">XXXXXXXXXXXX证书</p> <p class="lb-case-item">XXXXXXXXXXXXXXXXXXXXX会员</p> <a href="###" class="lb-zixun g-fl">在线咨询</a> <a href="###" class="lb-guahao g-fl">预约挂号</a> </div> </div> <div class="m-case-show" style="display:none;" id="incase4"> <div class="ui-case-cont g-fl"><img src="img/case1.jpg" /></div> <div class="ui-case-info g-fl"> <p class="lb-case-title">人名4 职业名称</p> <p class="lb-case-info">擅长:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> <p class="lb-case-item">XXX医生</p> <p class="lb-case-item">XXXXXXXXXXXX证书</p> <p class="lb-case-item">XXXXXXXXXXXXXXXXXXXXX会员</p> <a href="###" class="lb-zixun g-fl">在线咨询</a> <a href="###" class="lb-guahao g-fl">预约挂号</a> </div> </div> <div class="m-case-show" style="display:none;" id="incase5"> <div class="ui-case-cont g-fl"><img src="img/case1.jpg" /></div> <div class="ui-case-info g-fl"> <p class="lb-case-title">人名5 职业名称</p> <p class="lb-case-info">擅长:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> <p class="lb-case-item">XXX医生</p> <p class="lb-case-item">XXXXXXXXXXXX证书</p> <p class="lb-case-item">XXXXXXXXXXXXXXXXXXXXX会员</p> <a href="###" class="lb-zixun g-fl">在线咨询</a> <a href="###" class="lb-guahao g-fl">预约挂号</a> </div> </div> <div class="m-case-img"> <a href="###" class="g-fl" id="case1"><img src="img/case1_img.jpg" /></a> <a href="###" class="g-fl" id="case2"><img src="img/case2_img.jpg" /></a> <a href="###" class="g-fl" id="case3"><img src="img/case3_img.jpg" /></a> <a href="###" class="g-fl" id="case4"><img src="img/case4_img.jpg" /></a> <a href="###" class="g-fl" id="case5"><img src="img/case5_img.jpg" /></a> </div> </div> </div> <script type="text/javascript" src="JS/jQuery-1.10.1.min.js"></script> <script type="text/JavaScript"> $(function(){ $('#case1').css('border-color','#178eb9'); $('.m-case-img>a').mouSEOver(function(){ var caseId = $(this).attr('id'); $('#in'+caseId).show().siblings('.m-case-show').hide(); $('#'+caseId).css('border-color','#178eb9').siblings('.m-case-img>a').css('border-color','#fff'); }); }); </script> </body> </html>
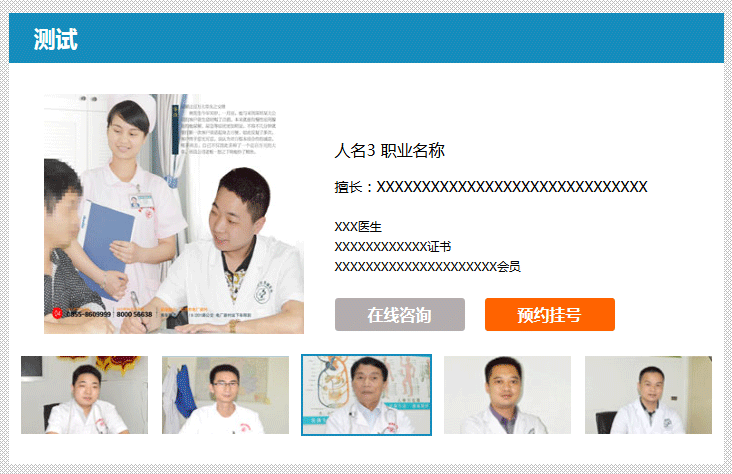
效果图:

更多关于jquery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》








网友评论文明上网理性发言 已有0人参与
发表评论: