本文实例为大家分享了基于JQuery实现点击小图显示大图效果,供大家参考,具体内容如下
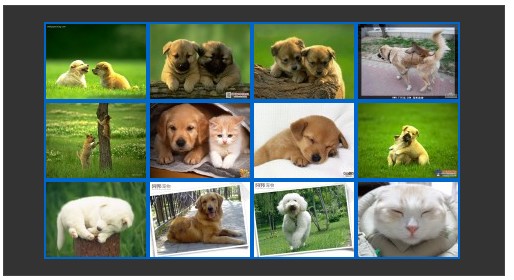
显示以下效果:

点击任意一张图片会显示大图:

1、前台界面
<%@ Page Language="c#" AutoeventWireup="true" codeBehind="WEBFORM1.aspx.cs" Inherits="练习.Webform1" %> <!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/CSS"> #mydiv ul{ list-style-type:none;} #mydiv ul li{ display:inline;} #mydiv{ width:500px; border:solid 1px #444; background-color:#333;} </style> <link href="css/nf.Lightbox.css" rel="StyleSheet" type="text/css" /> <script src="jQuery1.7.JS" type="text/javascript"></script> <script src="js/NFLightBox.js" type="text/JavaScript"></script> <script type="text/Javascript"> $(function () { //var settings = { contAInerResizespeed: 3000 }; $('#mydiv ul a').lightBox({ containerResizespeed: 1000 }); }) </script> </head> <body> <Form id="form1" runat="server"> <div id="mydiv" runat="server"> </div> </form> </body> </html>
2、后台代码
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.ui.WebControls; using System.data.sqlClient; using System.Data; using System.Text; namespace 练习 { public partial class WebForm1 : System.Web.UI.Page { PRotected void Page_load(Object sender, EventArgs e) { if (!IspostBack) { LoadData(); } } private void LoadData() { string constr = "data source=LOVE-PC\\SQLExpresspc;initial catalog=BoKe;user id=sa;password=admin"; using (SqlConnection conn = new SqlConnection(constr)) { using (SqlCommand cmd =conn.CreateCommand()) { conn.Open(); cmd.CommandText = "select BigImgurl,smallImgUrl from T_Photo"; SqlDataAdapter adapter = new SqlDataAdapter(cmd); Datatable dt = new Datatable(); adapter.Fill(dt); StringBuilder sb = new StringBuilder(); sb.append("<ul>"); for (int i = 0; i < dt.Rows.Count; i++) { sb.APPend("<a href=" + dt.Rows[i]["BigImgUrl"] + ">");//添图片路径 sb.append("<li>"); sb.Append("<img src=" + dt.Rows[i]["SmallImgUrl"] + ">");//添图片路径 sb.Append("</li>"); sb.Append("</a>"); } sb.Append("</ul>"); mydiv.innerHTML = sb.toString(); } } } } }
以上就是本文的全部内容,希望对大家的学习有所帮助。








网友评论文明上网理性发言 已有0人参与
发表评论: