引入的文件为<script type="text/javascript" src="JQuery-1.10.2.JS"></script>
[1].[代码]
<script type="text/JavaScript"> $(function(){ //移到右边 $("#add").click(function(){ //获取选中的选项,删除并追加给对方 $("#select1 option:selected").appendTo("#select2"); }); //移到左边 $("#remove").click(function(){ $("#select2 option:selected").APPendTo("#select1"); }); //全部移到右边 $("#add_all").click(function(){ //获取全部的选项,删除并追加给对放 $("#select1 option").appendTo("#select2"); }); //全部移到左边 $("#remove_all").click(function(){ $("#select2 option").AppendTo("#select1"); }); //双击选项 $("#select1").dblclick(function(){//绑定双击事件 //获取全部的选项,删除并追加给对方 $("option:selected",this).appendTo("#select2");//追加给对方 }); //双击选项 $("#select2").dblclick(function(){ $("option:selected",this).appendTo("#select1"); }); }) </script>
[2].[代码]
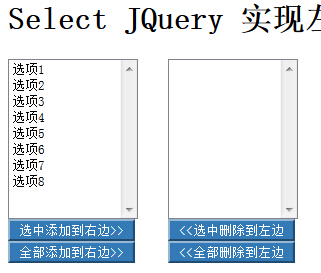
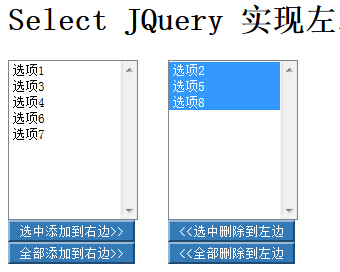
<body> <h1>Select jQuery 实现左右复制移动内容</h1> <div style="width:500px;"> <div class="centent" style="float:left;"> <select multiple="multiple" id="select1" style="width:130px;height:160px;"> <option value="1">选项1</option> <option value="2">选项2</option> <option value="3">选项3</option> <option value="4">选项4</option> <option value="5">选项5</option> <option value="6">选项6</option> <option value="7">选项7</option> <option value="8">选项8</option> </select> <div> <button id="add" >选中添加到右边>></button><br> <button id="add_all" >全部添加到右边>></button> </div> </div> <div class="centent" style="padding-left:160px;"> <select multiple="multiple" id="select2" style="width: 130px;height:160px;"> </select> <div> <button id="remove"><<选中删除到左边</button><br> <button id="remove_all"><<全部删除到左边</button> </div> </div> </div> </body>
[3].[图片]

[4].[图片]

以上所述是小编给大家介绍的jquery实现Select左右移动复制内容,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!








网友评论文明上网理性发言 已有0人参与
发表评论: