本文实例讲述了JQuery实现输入框邮箱内容自动补全与上下翻动显示效果。分享给大家供大家参考,具体如下:
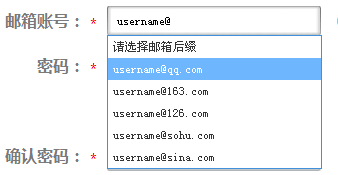
最近在做通行证项目,里面注册模块有邮箱注册,需求方想要在输入 @ 后触发下拉框显示各个邮箱,效果如下:

html 代码:
<!DOCtype HTML> <html lang="en"> <head> <meta charset="utf-8"/> <title>邮箱自动补全</title> <link rel="StyleSheet" type="text/CSS" href="autocomplete.css" media="all"/> </head> <body> <h1>邮箱自动补全 + 上下翻动</h1> <p>当在输入框内输入 @ 时,自动显示各个邮箱的下拉列表。</p> <div class="wrap"> <FORM action="result.PHP" method="post"> <input type="text" name="emAIl" id="email" class="inp" autocomplete="off"/><br/><br/> <input type="text" name="other" class="inp" autocomplete="off"/><br/><br/> <input type="submit" value="提交表单" id="submit"/> </form> </div> </body> </html> <script type="text/javascript" src="jQuery.min.JS"></script> <script type="text/JavaScript" src="jquery.autoComplete.js"></script> <script type="text/Javascript"> $(function(){ $.AutoComplete('#email'); }); </script>
css 代码:
@charset 'utf-8';
.wrap{width:200px;margin:0 auto;}
h1{font-size:36px;text-align:center;line-height:60px;}
p{font-size:20px;text-align:center;line-height:60px;}
.inp{width:190px;border:1px solid #ccc;border-radius:5px;height:30px;line-height:30px;padding:5px;}
#AutoComplete{background:#fff;border:1px solid #4190db;display:none;width:200px;}
#AutoComplete ul{list-style-type:none;margin:0;padding:0;}
#AutoComplete li{color:#333;cursor:pointer;font:12px/22px \5b8b\4f53;text-indent:5px;}
#AutoComplete .hover{background:#6eb6fe;color:#fff;}
js 代码:
jquery.AutoComplete = function(selector){ var elt = $(selector); var autoComplete,autoLi; var strHtml = []; strHtml.push('<div class="AutoComplete" id="AutoComplete">'); strHtml.push(' <ul class="AutoComplete_ul">'); strHtml.push(' <li class="AutoComplete_title">请选择邮箱后缀</li>'); strHtml.push(' <li hz="@qq.com"></li>'); strHtml.push(' <li hz="@163.com"></li>'); strHtml.push(' <li hz="@126.com"></li>'); strHtml.push(' <li hz="@sohu.com"></li>'); strHtml.push(' <li hz="@sina.com"></li>'); strHtml.push(' </ul>'); strHtml.push('</div>'); $('body').append(strHtml.join('')); autoComplete = $('#AutoComplete'); autoComplete.data('elt',elt); autoLi = autoComplete.find('li:not(.AutoComplete_title)'); autoLi.mouSEOver(function(){ $(this).siblings().filter('.hover').removeClass('hover'); $(this).addClass('hover'); }).mouseout(function(){ $(this).removeClass('hover'); }).mousedown(function(){ autoComplete.data('elt').val($(this).text()).change(); autoComplete.hide(); }); //用户名补全+翻动 elt.keyup(function(e){ if(/13|38|40|116/.test(e.keycode) || this.value == ''){ return false; } var username = this.value; if(username.indexof('@') == -1){ autoComplete.hide(); return false; } autoLi.each(function(){ this.innerHTML = username.Replace(/\@+.*/,'') + $(this).attr('hz'); if(this.innerHTML.indexOf(username) >= 0){ $(this).show(); }else{ $(this).hide(); } }).filter('.hover').removeClass('hover'); autoComplete.show().css({ left: $(this).offset().left, top: $(this).offset().top + $(this).outerHeight(true) - 1, position: 'absolute', zIndex: '99999' }); if(autoLi.filter(':visible').length == 0){ autoComplete.hide(); }else{ autoLi.filter(':visible').eq(0).addClass('hover'); } }).keydown(function(e){ if(e.keyCode == 38){ //上 autoLi.filter('.hover').PRev().not('.AutoComplete_title').addClass('hover').next().removeClass('hover'); }else if(e.keyCode == 40){ //下 autoLi.filter('.hover').next().addClass('hover').prev().removeClass('hover'); }else if(e.keyCode == 13){ //Enter autoLi.filter('.hover').mousedown(); e.preventDefault(); //如有表单,阻止表单提交 } }).focus(function(){ autoComplete.data('elt',$(this)); }).blur(function(){ autoComplete.hide(); }); }
result.php
<?php echo $_POST['email'] . "<br/>" . $_POST['other']; ?>
完整实例代码点击此处本站下载。
更多关于JQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。







网友评论文明上网理性发言 已有0人参与
发表评论: