看下面代码首先前台上放置代码
<div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;"> <img alt="加载中..." src="../../Images/loading1.gif"/> </div>
代码如下
$(document).ready(function () { $("#loadgif").hide();});
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxsetup({
CAChe: false,
async: true,
global: false,
type: "post"
});
$("#queryBTn").click(function () { $("#loadgif").show(); find.get() });
.....................
注意:
Async: true,
当点击queryBtn按钮的时候就调用动画显示
$("#loadgif").show();
然后提交请求
等收到请求后就
$("#loadgif").hide();
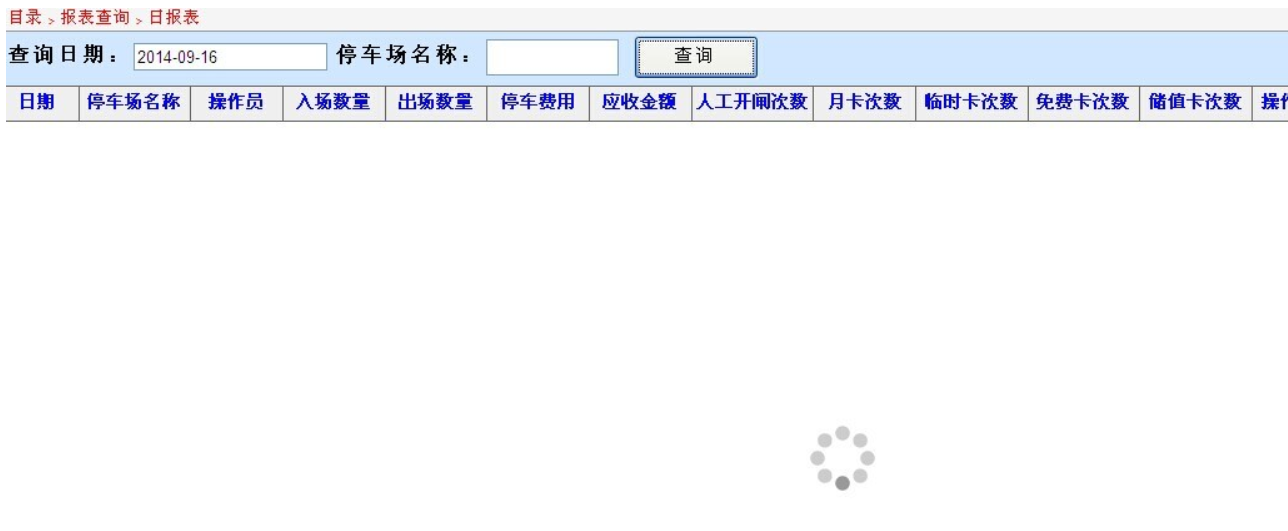
效果图:








网友评论文明上网理性发言 已有0人参与
发表评论: