CREATE table `songs` ( `song_id` int(11) NOT null AUTO_INCremENT, `url` varchar(500) NOT Null, `artist` varchar(250) NOT NULL, `title` varchar(250) NOT NULL, PRIMARY KEY (`song_id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCRemENT=2 ;
这里,url字段表示是mp3音乐的存放地址,artist是歌曲的演唱者,title是歌曲的名称。我们再加入一些样例数据,如下:
INSERT INTO `songs` (`song_id`, `url`, `artist`, `title`) valueS ('', 'http://mysongs.com/songurl.mp3', 'Artist name', 'Song name'); INSERT INTO `songs` (`song_id`, `url`, `artist`, `title`) VALUES ('', 'HTTP://mysongs.com/anothersongurl.mp3', 'Another artist', 'Another song'); INSERT INTO `songs` (`song_id`, `url`, `artist`, `title`) VALUES ('', 'http://mysongs.com/onemoresongurl.mp3', 'One more artist', 'One more song');
二、设计html页面
在完成数据库的设计后,我们就可以开始设计HTML页面了。这里我们首先要下载JQuery的一个音乐播放插件jPlayer(http://jplayer.org/)。把下载下来的包解压缩后,把JS和skin两个文件夹的内容放到你的应用的根目录下,它们是要用到的javascript文件和CSS样式应用文件。现在可以开始设计HTML页了,把文件命名为demo.html,代码如下:
<!DOCtype html PUBLIC '-//W3C//DTD xhtml 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'> <html xmlns='http://www.w3.org/1999/xhtml' lang='en' xml:lang='en'> <head> <title>Online radio using jQuery</title> <meta http-eqUIv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="skin/jplayer.blue.monday.css" rel="StyleSheet" type="text/css" /> <script type="text/JavaScript" src="http://Ajax.googleAPIs.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/Javascript" src="js/JQuery.jplayer.min.js"></script> </head> <body> <div id="jquery_jplayer_1" class="jp-jplayer"></div> <div class="jp-audio"> <div class="jp-type-single"> <div id="jp_interface_1" class="jp-interface"> <ul class="jp-controls"> <li><a href="#" class="jp-play" tabindex="1">play</a></li> <li><a href="#" class="jp-pause" tabindex="1">pause</a></li> <li><a href="#" class="jp-stop" TABindex="1">stop</a></li> <li><a href="#" class="jp-mute" tabindex="1">mute</a></li> <li><a href="#" class="jp-unmute" tabindex="1">unmute</a></li> </ul> <div class="jp-progress"> <div class="jp-seek-bar"> <div class="jp-play-bar"></div> </div> </div> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-duration"></div> </div> <div id="jp_playlist_1" class="jp-playlist"> <ul> <li><strong id="artist">Artist</strong> - <span id="songname">Song name</span></li> </ul> </div> </div> </div> </div> </body> </html>
以上代码其实很简单,只是引入了jQuery和jPlayer插件的必须要的文件和样式,然后设置好播放器的外观,这里都是通过DIV去预先定位指定所在的层,比如播放进度条,播放的按钮(开始/暂停),声音的控制大小等。
三、读取数据库中的曲目
接下来,我们就可以从数据库中读取要播放的歌曲了,本文将采用ezsql的PHP开源库去连接数据库,当然你也可以用传统的MySQL连接方法。ezSQL的具体用法我们就不再过多介绍了,这里使用其实很简单,把ez_sql_core.php和ez_sql_mysql.php两个文件放到项目的根目录下即可,我们编写php文件如下,命名为getsong.php,代码如下:
<?php if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'XMLHttpRequest'){ include_once "ez_sql_core.php"; include_once "ez_sql_mysql.php"; $db = new ezSQL_mysql('db_user','db_password','db_name','db_host'); $song = $db->get_row("select * FROM songs ORDER BY RAND() LIMIT 1"); $artist = $song->artist; $songname = $song->title; $url = $song->url; $separator = '|'; echo $url.$separator.$artist.$separator.$songname; } ?>
这里,用rand()随机在MYSQL中取出一条记录(曲目),然后分别用变量保存其歌曲的名称,歌手名和地址,将它们用符号“|”连接起来。而因为我们要使用ajax去调用这个PHP,所以注意语句:
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH'])&& strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest')
主要的目的是防止用户在浏览器地址栏中只是输入比如http://www.yousite.com/getsong.php就能获得歌曲的URL地址,只允许是通过AJAX发出的请求才予以接受。
四、最终实现完善代码
最后,我们可以修改jPlayer的代码,让我们的播放器运行起来,修改demo.html代码如下:
<script type="text/javascript"> //<![Cdata[ $(document).ready(function(){ $("#jquery_jplayer_1").jPlayer({ ready: function () { var data = $.ajax({ url: "getsong.php", async: false }).responseText; var string = data.split('|'); $(this).jPlayer("setmedia", { mp3: String[0] }).jPlayer("play"); $('#artist').html(string[1]); $('#songname').html(string[2]); }, ended: function (event) { var data = $.ajax({ url: "getsong.php", Async: false }).responseText; var string = data.split('|'); $(this).jPlayer("setMedia", { mp3: string[0] }).jPlayer("play"); $('#artist').html(string[1]); $('#songname').html(string[2]); }, swfPath: "js", supplied: "mp3" }); }); //]]> </script>
可以看到,在jPlayer插件的ready方法中,发起了一个ajax请求,请求getsong.php, 随机地获得一首播放的歌曲,然后对返回的数据重新用split方法分割“|”符号,其中得出的字符串数组string[0]即为mp3歌曲的URL地址,stringp[1]为歌手的名称,这里通过
$('#artist').html(string[1])显示出来, $('#songname').html(string[2])则显示出歌的名称。swfPath指定该播放器的FLASH所在的目录为js目录,当然你可以自己定义路径,supplIEd指出只支持MP3格式。
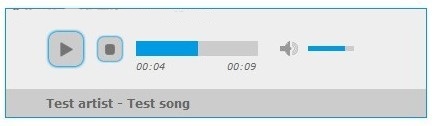
运行后,可以看到如下播放器的效果:









网友评论文明上网理性发言 已有0人参与
发表评论: