本文实例讲述了JQuery内容过滤选择器用法。分享给大家供大家参考,具体如下:
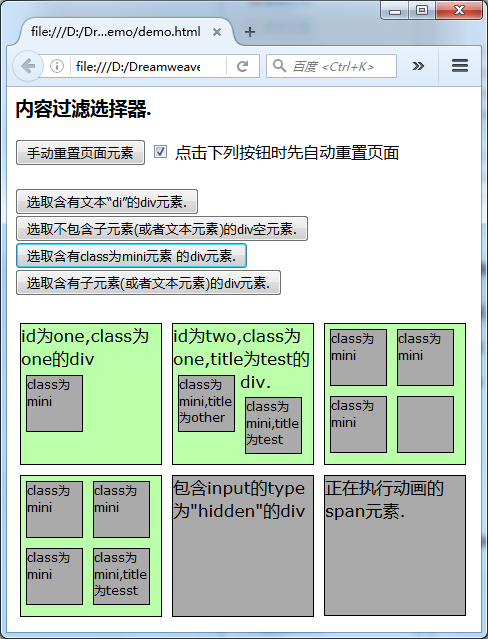
<html> <head> <meta http-eqUIv="Content-type" content="text/HTML; charset=utf-8" /> <title></title> <script src="JS/jQuery-1.10.1.min.js" type="text/javascript"></script> <script src="js/assist.js" type="text/JavaScript"></script> <link rel="StyleSheet" type="text/CSS" href="css/style.css" /> <script type="text/Javascript"> $(document).ready(function(){ //选取含有文本"di"的div元素. $('#BTn1').click(function(){ $('div:contAIns(di)').css("background","#bbffaa"); }) //选取不包含子元素(或者文本元素)的div空元素. $('#btn2').click(function(){ $('div:empty').css("background","#bbffaa"); }) //选取含有class为mini元素 的div元素. $('#btn3').click(function(){ $('div:has(.mini)').css("background","#bbffaa"); }) //选取含有子元素(或者文本元素)的div元素. $('#btn4').click(function(){ $('div:parent').css("background","#bbffaa"); }) }); </script> </head> <body> <h3>内容过滤选择器.</h3> <button id="reset">手动重置页面元素</button> <input type="checkbox" id="isreset" checked="checked"/> <label for="isreset">点击下列按钮时先自动重置页面</label> <br /> <br /> <input type="button" value="选取含有文本“di”的div元素." id="btn1"/> <input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/> <input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/> <input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/> <br /> <br /> <!-- 测试的元素 --> <div class="one" id="one" > id为one,class为one的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test" > id为two,class为one,title为test的div. <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div <input type="hidden" size="8"/> </div> <span id="mover">正在执行动画的span元素.</span> </body> </html>
效果图:

更多关于jquery相关内容感兴趣的读者可查看本站专题:《jQuery操作DOM节点方法总结》、《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》







网友评论文明上网理性发言 已有0人参与
发表评论: