邮箱自动完成的效果在网站上大多都看过,但是质量参差不齐,今天突然在网上看到一篇博客,感觉这个插件很好,就想来写一下分享给大家!
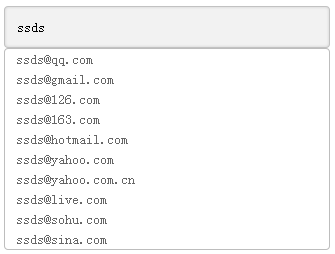
效果图如下:

完整demo代码如下:
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head> <title>邮箱地址自动完成功能</title> <meta http-eqUIv="content-type" content="text/html;charset=gb2312"> <style> .demo p {width:1000px; margin-left:auto; margin-right:auto;} .input{padding:12px; width:300px; border:1px solid #c2c2c2; border-radius:4px; box-shadow:0 0 1px #fff, inset 0 0 2px rgba(0,0,0,.15); background-color:#F2F2F2; font-size:14px;} .emAIlist{border:1px solid #bdbdbd; border-radius: 4px; background-color:#fff; color:#666; font-size:14px; list-style-type:0; padding:0; margin:0; overflow:hidden;} .emailist li{padding:2px 11px; cursor:pointer;} .emailist .on, .emailist li:hover{background-color:#eee;} </style> </head> <body> <div class="demo"> <p><input type="email" class="input inputMailList" name="email" placeholder="请输入邮箱" required autofocus autocomplete="off"></p> </div> </body> </html> <script src="JS/JQuery-1.6.2.min.js"></script> <script src="js/jQuery.mailAutoComplete-4.0.js"></script> <script type="text/javascript"> $(".inputMailList").mailAutoComplete();//使用方法 </script>
js实现效果代码(jquery.mailAutoComplete-4.0.js)如下:
(function($) { $.fn.mailAutoComplete = function(options) { var defaults = { className: "emailist", email: ["qq.com","Gmail.com","126.com","163.com","hotmail.com","Yahoo.com","yahoo.com.cn","live.com","sohu.com","sina.com"], //邮件数组 zIndex: 11 }; // 最终参数 var params = $.extend({}, defaults, options || {}); // 是否现代浏览器 var ismodern = typeof window.screenX === "number", visibility = "visibility"; // 键值与关键字 var key = { "up": 38, "down": 40, "enter": 13, "esc": 27, "tab": 9 }; // 组装HTML的方法 var fnEmailList = function(input) { var htmlEmailList = '', arrvalue = input.value.split("@"), arremailNew = []; $.each(params.email, function(index, email) { if (arrValue.length !== 2 || arrValue[1] === "" || email.indexof(arrValue[1].toLowerCase()) === 0) { arrEmailNew.push(email); } }); $.each(arrEmailNew, function(index, email) { htmlEmailList = htmlEmailList + '<li'+ (input.indexselected===index? ' class="on"':'') +'>'+ arrValue[0] + "@" + email +'</li>'; }); return htmlEmailList; }; // 显示还是隐藏 var fnEmailVisible = function(ul, isIndexChange) { var value = $.trim(this.value), htmlList = ''; if (value === "" || (htmlList = fnEmailList(this)) === "") { ul.CSS(visibility, "hidden"); } else { isIndexChange && (this.indexselected = -1); ul.css(visibility, "visible").html(htmlList); } }; return $(this).each(function() { this.indexSelected = -1; // 列表容器创建 var element = this; var eleUl = $('<ul></ul>').css({ position: "absolute", marginTop: element.offsetheight, minWidth: element.offsetWidth - 2, visibility: "hidden", zIndex: params.zIndex }).addClass(params.className).bind("click", function(e) { var target = e && e.target; if (target && target.tagName.toLowerCase() === "li") { $(element).val(target.innerHTML).trigger("input"); $(this).css(visibility, "hidden"); element.focus(); // add on 2013-11-20 } }); $(this).before(eleUl); // IE6的宽度 if (!window.XMLHttpRequest) { eleUl.width(element.offsetWidth - 2); } // 不同浏览器的不同事件 isModern? $(this).bind("input", function() { fnEmailVisible.call(this, eleUl, true); }): element.attachevent("onpropertychange", function(e) { if (e.PRopertyName !== "value") return; fnEmailVisible.call(element, eleUl, true); }); $(document).bind({ "click": function(e) { var target = e && e.target, htmlList = ''; if (target == element && element.value && (htmlList = fnEmailList(element, params.email))) { eleUl.css(visibility, "visible").html(htmlList); } else if (target != eleUl.get(0) && target.parentNode != eleUl.get(0)) { eleUl.css(visibility, "hidden"); } }, "keydown": function(e) { var eleLi = eleUl.find("li"); if (eleUl.css(visibility) === "visible") { switch (e.keycode) { case key.up: { element.indexSelected--; if (element.indexSelected < 0) { element.indexSelected = -1 + eleLi.length; } e.preventDefault && e.preventDefault(); break; } case key.down: { element.indexSelected++; if (element.indexSelected >= eleLi.length) { element.indexSelected = 0; } e.preventDefault && e.preventDefault(); break; } case key.enter: { e.preventDefault(); eleLi.get(element.indexSelected) && $(element).val(eleLi.eq(element.indexSelected).html()); eleUl.css("visibility", "hidden"); break; } case key.TAB: case key.esc: { eleUl.css("visibility", "hidden"); break; } } if (element.indexSelected !== -1) { eleUl.html(fnEmailList(element)); } } } }); }); }; })(jquery);
以上就是本文的全部内容,希望对大家的学习有所帮助。








网友评论文明上网理性发言 已有0人参与
发表评论: