简要教程 PRogressdots是一款可自定义刻度动画的JQuery进度条插件。通过该jQuery进度条插件你可以自定义进度条刻度圆点的数量,大小,颜色等属性,并且可以通过CSS来控制圆点的外观样式。
请看下面效果图了解相关插件。

使用该jquery进度条插件需要引入jquery,JQuery.progressdots.JS和jquery.progressdots.css文件。
<script src="jquery.min.js"></script> <script src="jquery.progressdots.js"></script> <link href="jquery.progressdots.css" rel="StyleSheet">
html结构
然后使用一个空的<div> 元素来作为进度条的容器。
容器的宽度和高度任意。
<div id='progressBox'></div>
为进度条容器设置一些基本样式,指定它的宽度和高度。
调用插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该进度条插件
$( '#progressBox' ).dottify({ dotSize: '25px',
//set size of dot dotcolor: '#f15c89',
//set dot color (#HEX) progress: true,
//enable progress percent: 10, //set initial percentage radius: '40%'
//set dot corner radius });
高级选项
var progressBox = $( '#progressBox' ).dottify({ progress:true, //start with progressbar on percent:0 }); progressBox.setProgress( 20 ); //update progress percentage
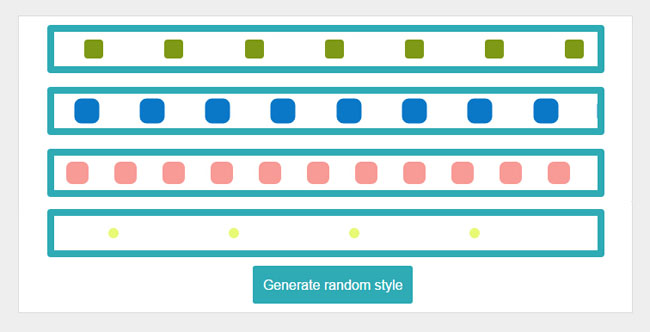
可自定义刻度jQuery进度条是一款可以自定义进度条刻度圆点的数量,大小,颜色等属性,并且可以通过CSS来控制圆点的外观样式。
效果图如下:

HTML代码:
<div class="htmleaf-contAIner"> <div id="container"> <div class="padded"> <div id="progressholder"></div> <div id="progressReset">生成随机的风格</div> </div> </div> </div> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/jquery.progressdots.js"></script> <script src="js/prism.js"></script> <script> $(document).ready(function () { createSpots(1); $("#progressReset").click(function (event) { event.preventDefault(); createSpots(1); }); function createSpots(num) { for (var i = 0; i < num; i++) { options = { dotSize: random(10, 20) + "px", radius: random(1, 7) * 10 + "%" }; randomHtml = ""; if (Math.random() < 0.5) { options.randomColors = true; randomHtml += "\n\trandomColors: " + options.randomColors + ", //use random colors"; } else { options.dotColor = randomColor(); randomHtml += "\n\tdotColor: '" + options.dotColor + "', //set dot color (#HEX)"; } if (Math.random() < 0.3) { options.progress = true; options.percent = random(5, 100); randomHtml += "\n\tprogress: true, //enable progress"; randomHtml += "\n\tpercent: " + options.percent + ", //set initial percentage"; } else { options.numDots = random(3, 15); randomHtml += "\n\tnumDots: " + options.numDots + ", //number of dots"; } string = "$( '#progressBox' ).dottify({\ \n\tdotSize: '" + options.dotSize + "', //set size of dot" + randomHtml + "\n\tradius: '" + options.radius + "' //set dot corner radius\ \n});"; var $container = $("<div class='swooPContainer'></div>").data("setupString", JSON.stringify(string)); $("#progressHolder").append($container.hide()); $container.slideDown(function () { $(this).css({ overflow: "hidden" }); }); $container.click(function () { $(".swoopcontainer").removeClass("selected"); $(this).addClass("selected"); $("#jsContents").html(JSON.parse($(this).data("SetupString"))); Prism.highlightAll(); }); $container.dottify(options); $("#jsContents").html(string); Prism.highlightAll(); } $(".swoopContainer").removeClass("selected"); $(".swoopContainer").last().addClass("selected"); } function randomColor() { return '#' + Math.floor(Math.random() * 16777215).toString(16); } function random(min, max) { return Math.floor(Math.random() * ((max - min) + min) + min); } }); </script>







网友评论文明上网理性发言 已有0人参与
发表评论: