今天我们来学习下基于JQuery实现的鼠标悬停提示。
因为刚学封装jQuery插件 所以就做的稍微麻烦一点,其实在前台页面直接就可以用mouSEOver,mouseout,mouSEMove三个事件就行了
(function ($) { $.fn.extend({ "titleOver": function (e) { this[0].myTitle = this[0].title; this[0].title = ""; //创建div元素 var tooltip = "<div id='tooltip' style='border:1px solid #000000;width:auto;position:absolute;'>" + this[0].myTitle + "</div>" $("body").append(tooltip); $("#tooltip").CSS({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" }).show('fast'); }, "titleOut": function () { this[0].title = this[0].myTitle; $("#tooltip").remove(); }, "titlemove": function (e) { $("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" }); } }); //默认鼠标坐标 var x = 10; var y = 20; })(window.jQuery);
前台的页面:
<!DOCtype html> <HTML xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta HTTP-eqUIv="Content-Type" content="text/html; charset=utf-8" /> <title>jqueryDemo</title> <script type="text/javascript" src="script/jquery-1.8.3.js"></script> <script type="text/JavaScript" src="script/MOMO.js"></script> <script type="text/Javascript"> $(function () { $("a").mouseover(function (e) { $(this).titleOver(e); }).mouseout(function () { $(this).titleOut(); }).mousemove(function (e) { $(this).titleMove(e); }); }); </script> </head> <body> <a href="#" title="这是一个链接">这是一个链接^_^!</a> </body> </html>
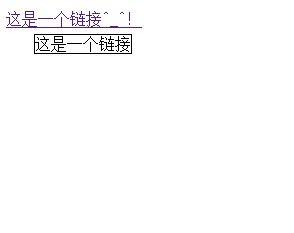
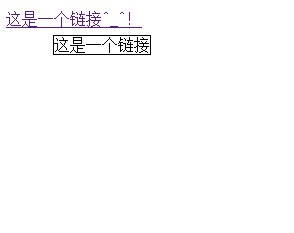
运行效果:

当然还可以把DIV的内容换成图片,就形成了图片的悬浮效果
努力学习.....
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持Web前端之家!







网友评论文明上网理性发言 已有0人参与
发表评论: