list blackList = blackservice.getBlackInfoList(mobileNum, gatewayid, startdate, endDate); int totalRows = blackList.size(); stringBuffer sb = new StringBuffer(); sb.append("{\"totalCount\":\""+totalRows+"\","); sb.APPend("\"JSONRoot\":["); for (int i=0;i<blackList.size();i++) { LBlack blackInfo = (LBlack)blackList.get(i); sb.append("{\"id\":\""+ blackInfo.getId()); sb.Append("\","); sb.append("\"mobile\":\""+ blackInfo.getMobile()); sb.append("\","); sb.append("\"PRovince\":\""+ blackInfo.getProvince()); sb.append("\","); sb.append("\"gateway\":\""+ blackInfo.getGateway()); sb.append("\","); sb.append("\"inserttime\":\""+ blackInfo.getInsertTime()); sb.append("\","); sb.append("\"remark\":\""+ blackInfo.getRemark()); sb.append("\""); sb.append("},"); } sb.deletecharAt(sb.lastindexof(",")); // 删去最后一个逗号 sb.append("]}"); httpservletResponse response = ServletActionContext.getResponse(); response.setContenttype("text/plAIn"); response.getWriter().print(sb);
<action name="blackList" class="blackAction" method="blackList"> <!--plaintext用于显示页面原始代码的结果类型--> <result type="plainText"> <param name="charSet">UTF-8</param> <param name="location">/WEB-INF/JSp/manage/black.jsp</param> </result> </action>
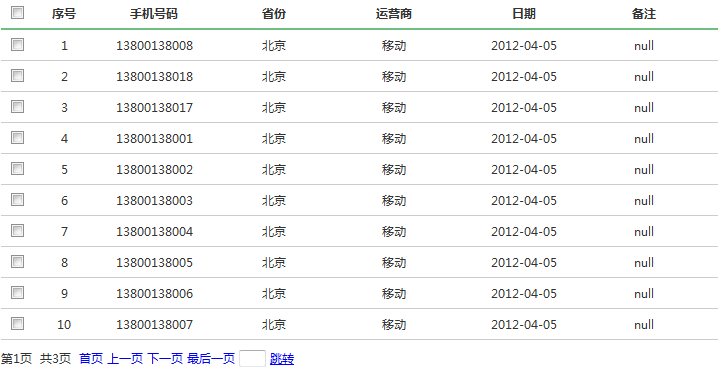
3.js获取json数据分页显示
function getJSONdata(pn) { // alert(pn); $.getJSON("blackList.ce", function(data) { var totalCount = data.totalCount; // 总记录数 var pageSize = 10; // 每页显示几条记录 var pageTotal = Math.ceil(totalCount / pageSize); // 总页数 var startPage = pageSize * (pn - 1); var endPage = startPage + pageSize - 1; var $ul = $("#json-list"); $ul.empty(); for (var i = 0; i < pageSize; i++) { $ul.append('<li class="li-tag"></li>'); } var dataRoot = data.jsonRoot; if (pageTotal == 1) { // 当只有一页时 for (var j = 0; j < totalCount; j++) { $(".li-tag").eq(j).append("<span class='col1'><input type='checkbox' value='"+parseInt(j + 1)+"'/></span>") .append("<span class='col2'>" + parseInt(j + 1) + "</span>").append("<span class='col3'>" + dataRoot[j].mobile + "</span>").append("<span class='col4'>" + dataRoot[j].province + "</span>").append("<span class='col5'>" + dataRoot[j].gateway + "</span>").append("<span class='col6'>" + dataRoot[j].insertTime + "</span>").append("<span class='col7'>" + dataRoot[j].remark + "</span>") } } else { for (var j = startPage, k = 0; j < endPage, k < pageSize; j++, k++) { if( j == totalCount){ break; // 当遍历到最后一条记录时,跳出循环 } $(".li-tag").eq(k).append("<span class='col1'><input type='Checkbox' value='"+parseInt(j + 1)+"'/></span>") .append("<span class='col2'>" + parseInt(j + 1) + "</span>").append("<span class='col3'>" + dataRoot[j].mobile + "</span>").append("<span class='col4'>" + dataRoot[j].province + "</span>").append("<span class='col5'>" + dataRoot[j].gateway + "</span>").append("<span class='col6'>" + dataRoot[j].insertTime + "</span>").append("<span class='col7'>" + dataRoot[j].remark + "</span>") } } $(".page-count").text(pageTotal); }) } function getPage() { $.getJSON("blackList.ce", function(data) { pn = 1; var totalCount = data.totalCount; // 总记录数 var pageSize = 10; // 每页显示几条记录 var pageTotal = Math.ceil(totalCount / pageSize); // 总页数 $("#next").click(function() { if (pn == pageTotal) { alert("后面没有了"); pn = pageTotal; } else { pn++; gotoPage(pn); } }); $("#prev").click(function() { if (pn == 1) { alert("前面没有了"); pn = 1; } else { pn--; gotoPage(pn); } }) $("#firstPage").click(function() { pn = 1; gotoPage(pn); }); $("#lastPage").click(function() { pn = pageTotal; gotoPage(pn); }); $("#page-jump").click(function(){ if($(".page-num").val() <= pageTotal && $(".page-num").val() != ''){ pn = $(".page-num").val(); gotoPage(pn); }else{ alert("您输入的页码有误!"); $(".page-num").val('').focus(); } }) $("#firstPage").trigger("click"); }) } function gotoPage(pn) { // alert(pn); $(".current-page").text(pn); getJSONData(pn) } $(function() { getPage(); })









网友评论文明上网理性发言 已有0人参与
发表评论: