前几天写了左边这个3D球状导航的文章分类,这里对实现细节做个简单记录。
效果:
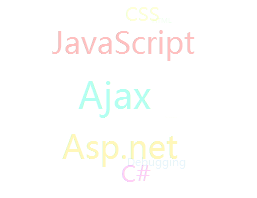
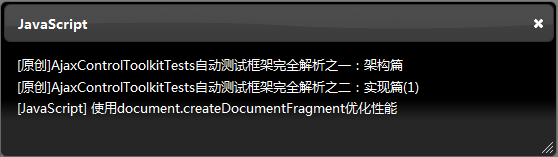
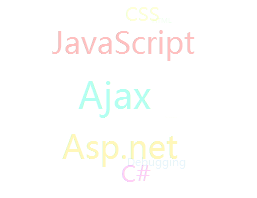
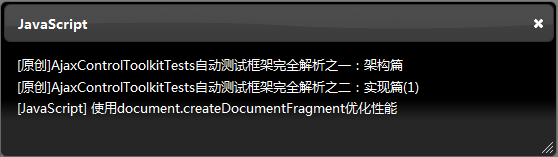
分类标题呈现3d球状效果,点击分类标题的时候,会弹出这个分类对应的推荐文章列表。
效果截图:


html:
<div id="mAInlist">
<div id="list">
<ul>
<li><a class="HTML" onclick="Clicklink(this)" href="#">HTML</a></li>
<li><a class="CSS" onclick="ClickLink(this)" href="#">css</a></li>
<li><a class="JS" onclick="ClickLink(this)" href="#">javascript</a></li>
<li><a class="Ajax" onclick="ClickLink(this)" href="#">ajax</a></li>
<li><a class="ASPNET" onclick="ClickLink(this)" href="#">asp.net</a></li>
<li><a class="csharp" onclick="ClickLink(this)" href="#">c#</a></li>
<li><a class="DEbug" onclick="ClickLink(this)" href="#">Debugging</a></li>
<li><a class="PERF" onclick="ClickLink(this)" href="#">Performance</a></li>
<li><a class="ARCHITERT" onclick="ClickLink(this)" href="#">Architect</a></li>
</ul>
</div>
核心js:动态生成3D球状云+弹出模式窗体-articlemap.js
$(function() {
var element = $('#list a'); ;
var offset = 0;
var stepPing = 0.02;
var list = $('#list');
var $list = $(list)
$list.mouSEMove(function(e) {
var topOfList = $list.eq(0).offset().top
var listheight = $list.height()
stepping = (e.clientY - topOfList) / listHeight * 0.2 - 0.1;
});
for (var i = element.length - 1; i >= 0; i--) {
element[i].elemAngle = i * Math.PI * 2 / element.length;
}
SetInterval(render, 50);
function render() {
for (var i = element.length - 1; i >= 0; i--) {
var angle = element[i].elemAngle + offset;
x = 120 + Math.sin(angle) * 30;
y = 45 + Math.cos(angle) * 40;
size = Math.round(15 - Math.sin(angle) * 15);
var elementCenter = $(element[i]).width() / 2;
var leftvalue = (($list.width() / 2) * x / 100 - elementCenter) + "px"
$(element[i]).css("fontsize", size + "pt");
$(element[i]).css("opacity", size / 100);
$(element[i]).css("zIndex", size);
$(element[i]).css("left", leftValue);
$(element[i]).css("top", y + "%");
}
offset += stepping;
}
});
function ClickLink(item) {
var typName = $(item).text();
var links = null;
switch (typName) {
case "HTML":
links = TrainLinks(Links.HTML);
break;
case "CSS":
links = TrainLinks(Links.CSS);
break;
case "JavaScript":
links = TrainLinks(Links.Javascript);
break;
case "Ajax":
links = TrainLinks(Links.Ajax);
break;
case "Asp.net":
links = TrainLinks(Links.Aspnet);
break;
case "C#":
links = TrainLinks(Links.CSharp);
break;
case "Debugging":
links = TrainLinks(Links.Debugging);
break;
case "PerFORMance":
links = TrainLinks(Links.Performance);
break;
case "Architect":
links = TrainLinks(Links.Architect);
break;
}
CommonHelper.showNoBTnAlert(typName, links);
}
function TrainLinks(arr) {
var links = "这个可以有,暂时还没有!";
if (arr.length > 0) {
links = '<div><ul>';
}
for (i = 0, j = arr.length; i < j; i++) {
links += '<li><a target="_blank" href="' + arr[i][0] + '">' + arr[i][1] + '</a></li>';
}
if (arr.length > 0) {
links += '</ul></div>';
}
return links;
}
辅助存储推荐文章列表的JS(未来通过修改这个文件来维护推荐文章):
var Links = {
HTML: [],
CSS: [["http://www.cnblogs.com/justinw/archive/2010/06/16/1758922.html", "制作50个超棒动画效果教程"]],
javascript: [
["HTTP://www.cnblogs.com/justinw/archive/2009/11/27/1611728.html", "[原创]AjaxControlToolkitTests自动测试框架完全解析之一:架构篇 "],
["http://www.cnblogs.com/justinw/archive/2009/11/30/1613391.html", "[原创]AjaxControlToolkitTests自动测试框架完全解析之二:实现篇(1) "],
["http://www.cnblogs.com/justinw/archive/2009/12/02/1615382.html", "[javaScript] 使用document.createDocumentFragment优化性能 "],
],
Ajax: [],
Aspnet: [],
CSharp: [],
......
PerFormance: [
["http://www.cnblogs.com/justinw/archive/2009/11/26/1611397.html", "[推荐]前端性能分析工具:dynaTrace Ajax Edition"]
]
}
其他:
这里还引用了JQueryUI的Dialog和一些自定义的CSS设置,具体参考实例即可。
下载源代码
效果:
分类标题呈现3d球状效果,点击分类标题的时候,会弹出这个分类对应的推荐文章列表。
效果截图:


html:
复制代码 代码如下:
<div id="mAInlist">
<div id="list">
<ul>
<li><a class="HTML" onclick="Clicklink(this)" href="#">HTML</a></li>
<li><a class="CSS" onclick="ClickLink(this)" href="#">css</a></li>
<li><a class="JS" onclick="ClickLink(this)" href="#">javascript</a></li>
<li><a class="Ajax" onclick="ClickLink(this)" href="#">ajax</a></li>
<li><a class="ASPNET" onclick="ClickLink(this)" href="#">asp.net</a></li>
<li><a class="csharp" onclick="ClickLink(this)" href="#">c#</a></li>
<li><a class="DEbug" onclick="ClickLink(this)" href="#">Debugging</a></li>
<li><a class="PERF" onclick="ClickLink(this)" href="#">Performance</a></li>
<li><a class="ARCHITERT" onclick="ClickLink(this)" href="#">Architect</a></li>
</ul>
</div>
核心js:动态生成3D球状云+弹出模式窗体-articlemap.js
复制代码 代码如下:
$(function() {
var element = $('#list a'); ;
var offset = 0;
var stepPing = 0.02;
var list = $('#list');
var $list = $(list)
$list.mouSEMove(function(e) {
var topOfList = $list.eq(0).offset().top
var listheight = $list.height()
stepping = (e.clientY - topOfList) / listHeight * 0.2 - 0.1;
});
for (var i = element.length - 1; i >= 0; i--) {
element[i].elemAngle = i * Math.PI * 2 / element.length;
}
SetInterval(render, 50);
function render() {
for (var i = element.length - 1; i >= 0; i--) {
var angle = element[i].elemAngle + offset;
x = 120 + Math.sin(angle) * 30;
y = 45 + Math.cos(angle) * 40;
size = Math.round(15 - Math.sin(angle) * 15);
var elementCenter = $(element[i]).width() / 2;
var leftvalue = (($list.width() / 2) * x / 100 - elementCenter) + "px"
$(element[i]).css("fontsize", size + "pt");
$(element[i]).css("opacity", size / 100);
$(element[i]).css("zIndex", size);
$(element[i]).css("left", leftValue);
$(element[i]).css("top", y + "%");
}
offset += stepping;
}
});
function ClickLink(item) {
var typName = $(item).text();
var links = null;
switch (typName) {
case "HTML":
links = TrainLinks(Links.HTML);
break;
case "CSS":
links = TrainLinks(Links.CSS);
break;
case "JavaScript":
links = TrainLinks(Links.Javascript);
break;
case "Ajax":
links = TrainLinks(Links.Ajax);
break;
case "Asp.net":
links = TrainLinks(Links.Aspnet);
break;
case "C#":
links = TrainLinks(Links.CSharp);
break;
case "Debugging":
links = TrainLinks(Links.Debugging);
break;
case "PerFORMance":
links = TrainLinks(Links.Performance);
break;
case "Architect":
links = TrainLinks(Links.Architect);
break;
}
CommonHelper.showNoBTnAlert(typName, links);
}
function TrainLinks(arr) {
var links = "这个可以有,暂时还没有!";
if (arr.length > 0) {
links = '<div><ul>';
}
for (i = 0, j = arr.length; i < j; i++) {
links += '<li><a target="_blank" href="' + arr[i][0] + '">' + arr[i][1] + '</a></li>';
}
if (arr.length > 0) {
links += '</ul></div>';
}
return links;
}
辅助存储推荐文章列表的JS(未来通过修改这个文件来维护推荐文章):
复制代码 代码如下:
var Links = {
HTML: [],
CSS: [["http://www.cnblogs.com/justinw/archive/2010/06/16/1758922.html", "制作50个超棒动画效果教程"]],
javascript: [
["HTTP://www.cnblogs.com/justinw/archive/2009/11/27/1611728.html", "[原创]AjaxControlToolkitTests自动测试框架完全解析之一:架构篇 "],
["http://www.cnblogs.com/justinw/archive/2009/11/30/1613391.html", "[原创]AjaxControlToolkitTests自动测试框架完全解析之二:实现篇(1) "],
["http://www.cnblogs.com/justinw/archive/2009/12/02/1615382.html", "[javaScript] 使用document.createDocumentFragment优化性能 "],
],
Ajax: [],
Aspnet: [],
CSharp: [],
......
PerFormance: [
["http://www.cnblogs.com/justinw/archive/2009/11/26/1611397.html", "[推荐]前端性能分析工具:dynaTrace Ajax Edition"]
]
}
其他:
这里还引用了JQueryUI的Dialog和一些自定义的CSS设置,具体参考实例即可。
下载源代码







网友评论文明上网理性发言已有0人参与
发表评论: