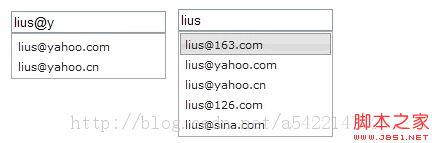
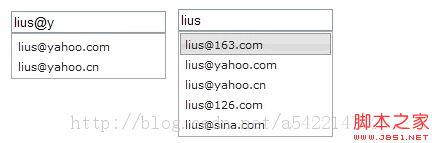
效果:

使用了JQueryUI ,要导入的JS和CSS:
<link rel="StyleSheet" href="../../themes/base/jQuery.ui.all.css">
<link rel="stylesheet" href="../demos.css">
<script src="../../jquery-1.7.2.js"></script>
<script src="../../ui/jquery.ui.core.js"></script>
<script src="../../ui/JQuery.ui.widget.js"></script>
<script src="../../ui/jquery.ui.position.js"></script>
<script src="../../ui/jquery.ui.autocomplete.js"></script>
<script>
var emAIls=["163.com","Yahoo.com","yahoo.cn","126.com","sina.com"];
$( function () {
//为输入框绑定事件
$( "#email" ).keyup( function(){
emailiInp();
});
});
function emailiInp(){
var arrs= new Array()
inpVal=$( "#email" ).val();
//根据输入的值,动态的创建下拉列表
$.each(emails, function (index,info){
if (inpVal.indexof("@" )==-1)
{
//没有输入@
arrs[index]=inpVal+ "@" +info;
} else {
//输入@
arrs[index]=inpVal.substring(0,inpVal.indexOf( "@" ))+"@" +info;
}
})
$( "#email" ).autocomplete({
//绑定下拉列表内容
source: arrs
});
}
</script>
最后再来个文本框:
<input id="email" />

复制代码 代码如下:
使用了JQueryUI ,要导入的JS和CSS:
<link rel="StyleSheet" href="../../themes/base/jQuery.ui.all.css">
<link rel="stylesheet" href="../demos.css">
<script src="../../jquery-1.7.2.js"></script>
<script src="../../ui/jquery.ui.core.js"></script>
<script src="../../ui/JQuery.ui.widget.js"></script>
<script src="../../ui/jquery.ui.position.js"></script>
<script src="../../ui/jquery.ui.autocomplete.js"></script>
<script>
var emAIls=["163.com","Yahoo.com","yahoo.cn","126.com","sina.com"];
$( function () {
//为输入框绑定事件
$( "#email" ).keyup( function(){
emailiInp();
});
});
function emailiInp(){
var arrs= new Array()
inpVal=$( "#email" ).val();
//根据输入的值,动态的创建下拉列表
$.each(emails, function (index,info){
if (inpVal.indexof("@" )==-1)
{
//没有输入@
arrs[index]=inpVal+ "@" +info;
} else {
//输入@
arrs[index]=inpVal.substring(0,inpVal.indexOf( "@" ))+"@" +info;
}
})
$( "#email" ).autocomplete({
//绑定下拉列表内容
source: arrs
});
}
</script>
最后再来个文本框:
<input id="email" />







网友评论文明上网理性发言已有0人参与
发表评论: