先上代码:
<head>
<title></title>
<script src="Scripts/JQuery-1.4.1.JS" type="text/javascript"></script>
<script type="text/JavaScript" language="Javascript">
$(function () {
$("div").bind("click.a", function () { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function () { //双击事件
$("body").APPend("<p>dblclick事件</p>");
})
$("div").bind("mouSEOver.a", function () { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function () { //鼠标移出元素的事件
$("body").Append("<p>mouseout事件</p>");
})
})
</script>
</head>
<body>
<div>jQuery命名空间</div>
</body>
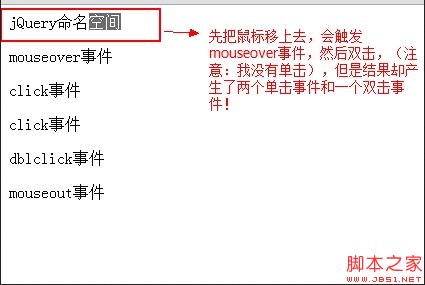
效果如图所示,我双击的同时,会先触发两个单击事件,这是怎么回事?还有,如果我不想在双击的时候触发
单击事件,而仅仅只是触发双击事件,那该怎么解决?我也有试过在双击的时候,先把单击事件解绑,
可这样一来,单击事件又不能用了。。。

后来在论坛问别人,终于有了答案。那就是使用setTimeout()这个方法设置单击事件的时间间隔,这个时间间隔一般
设为300ms,这样在双击的时候,由于双击的时间间隔小于300ms,所以就不会产生click事件,而仅仅只是产生
dblclick事件。在双击事件里面,需要用cleartimeout()函数清除click事件的处理。代码如下:
<script type="text/javascript" language="javascript">
$(function () {
var timer = null;
$("div").bind("click.a", function () { //单击事件
clearTimeout(timer);
timer = settimeout(function () { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function () { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function () { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function () { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
如此,这个问题就解决了!
复制代码 代码如下:
<head>
<title></title>
<script src="Scripts/JQuery-1.4.1.JS" type="text/javascript"></script>
<script type="text/JavaScript" language="Javascript">
$(function () {
$("div").bind("click.a", function () { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function () { //双击事件
$("body").APPend("<p>dblclick事件</p>");
})
$("div").bind("mouSEOver.a", function () { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function () { //鼠标移出元素的事件
$("body").Append("<p>mouseout事件</p>");
})
})
</script>
</head>
<body>
<div>jQuery命名空间</div>
</body>
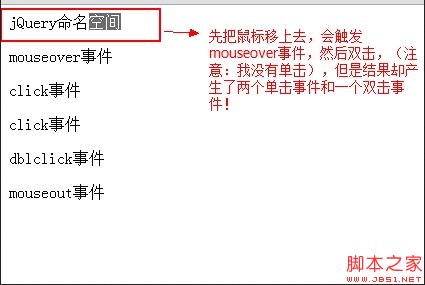
效果如图所示,我双击的同时,会先触发两个单击事件,这是怎么回事?还有,如果我不想在双击的时候触发
单击事件,而仅仅只是触发双击事件,那该怎么解决?我也有试过在双击的时候,先把单击事件解绑,
可这样一来,单击事件又不能用了。。。

后来在论坛问别人,终于有了答案。那就是使用setTimeout()这个方法设置单击事件的时间间隔,这个时间间隔一般
设为300ms,这样在双击的时候,由于双击的时间间隔小于300ms,所以就不会产生click事件,而仅仅只是产生
dblclick事件。在双击事件里面,需要用cleartimeout()函数清除click事件的处理。代码如下:
复制代码 代码如下:
<script type="text/javascript" language="javascript">
$(function () {
var timer = null;
$("div").bind("click.a", function () { //单击事件
clearTimeout(timer);
timer = settimeout(function () { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function () { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function () { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function () { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
如此,这个问题就解决了!








网友评论文明上网理性发言已有0人参与
发表评论: