
复制代码 代码如下:
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<scripttype="text/javascript" src="JQuery.JS"></script>
<script type="text/JavaScript" src="jQuery.peity.js"></script>
<script type="text/Javascript">
jquery(function(){
$(".bar-colours-1").peity("bar", {
colours: ["red", "green", "blue"],width: 100,height:100
})
$(".bar-colours-2").peity("bar", {
colours: function(value) {
return value > 0 ? "green" : "red"
},width: 100,height:100
})
$(".bar-colours-3").peity("bar", {
colours: function(_, i, all) {
var g = parseInt((i / all.length) * 255)
return "rgb(255, " + g + ", 0)"
},width: 100,height:100
})
$(".pie-colours-1").peity("pIE", {
colours: ["cyan", "mAgenta", "yellow", "black"],diameter:100
})
$(".pie-colours-2").peity("pie", {
colours: function(_, i, all) {
var g = parseint((i / all.length) * 255)
return "rgb(255, " + g + ", 0)"
},diameter:100
})
var updatingchart = $(".updating-chart").peity("line", { width: 150,height:50})
SetInterval(function() {
var ranDOM = Math.round(Math.random() * 10)
var values = updatingChart.text().split(",")
values.shift()
values.push(random)
updatingChart
.text(values.join(","))
.change()
}, 1000)
})
</script>
</head>
<body>
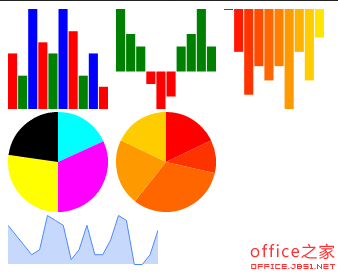
<span class="bar-colours-1">5,3,9,6,5,9,7,3,5,2</span>
<span class="bar-colours-2">5,3,2,-1,-3,-2,2,3,5,2</span>
<span class="bar-colours-3">0,-3,-6,-4,-5,-4,-7,-3,-5,-2</span>
<br />
<span class="pie-colours-1">4,7,6,5</span>
<span class="pie-colours-2">5,3,9,6,5</span>
<br />
<span class="updating-chart">5,3,9,6,5,9,7,3,5,2,5,3,9,6,5,9,7,3,5,2</span>
</body>
</HTML>








网友评论文明上网理性发言已有0人参与
发表评论: